本文手把手教你图片->SVG->Path的姿势.。 从此酷炫Path动画,如此简单。 效果先随便上几个图,以后你找到的图有多精彩,gif就有多精彩: 随便搜了一个铅
本文手把手教你图片->SVG->Path的姿势.。
从此酷炫Path动画,如此简单。
效果先随便上几个图,以后你找到的图有多精彩,gif就有多精彩:
随便搜了一个铅笔画的图,丢进去

随手复制的二维码icon

来自大佬wing的铁塔

前文回顾
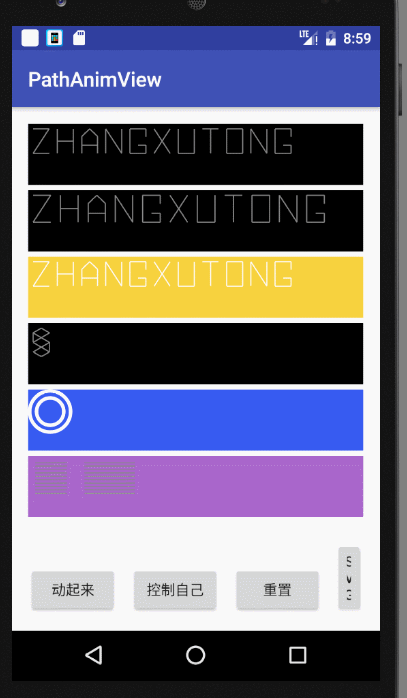
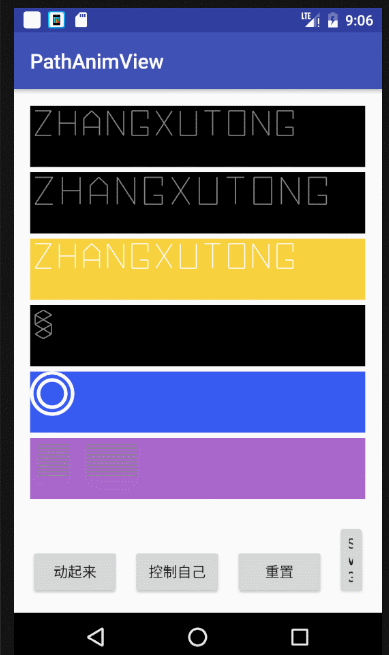
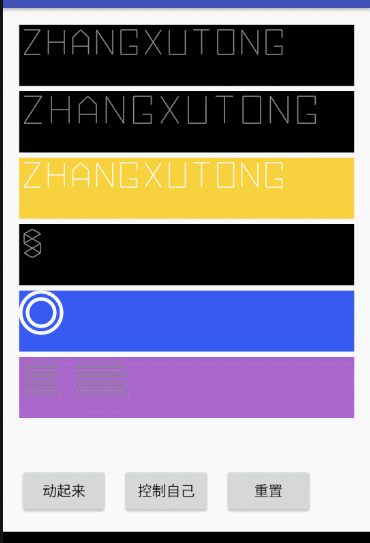
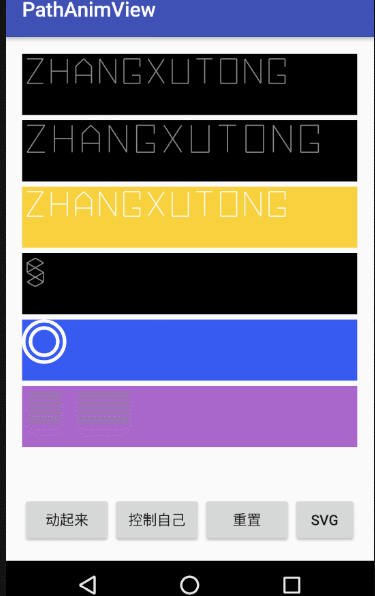
这里简单回顾一下前文,GIF如下图:

PathAnimView接受的唯一数据源是Path(给我一个Path,还你一个动画View)
所以内置了几种将别的资源->Path的方法:
直接传string。(A-Z,0-9 “.” “- ” “)
//根据String 转化成Path
setSourcePath(PathParserUtils.getPathFromArrayFloatList(StoreHousePath.getPath("ZhangXuTong", 1.1f, 16)));
//动态设置 从StringArray里取
storeView2.setSourcePath(PathParserUtils.getPathFromStringArray(this, R.array.storehouse, 3));
//SVG转-》path
//还在完善中,我从GitHub上找了如下工具类,发现简单的SVG可以转path,复杂点的 就乱了
当时我称之为简单的SVG ,因为当时我对SVG也不是很懂,现在经过一段时间的学习和基友们的讨论(wing神,白神,群友等),我才知道我从gayhub上找到的这个工具类,是可以将标准的SVG转换为Android中的Path(android.graphics.Path)的。
之前的痛点
之前我转换失败的,所谓 复杂的SVG,其实是我直接利用AS生成的vector(我称之android svg)。里面对标准SVG进行了一些语法的扩充,才导致我转换的失败。(例如扩充了 S,Q等标记)
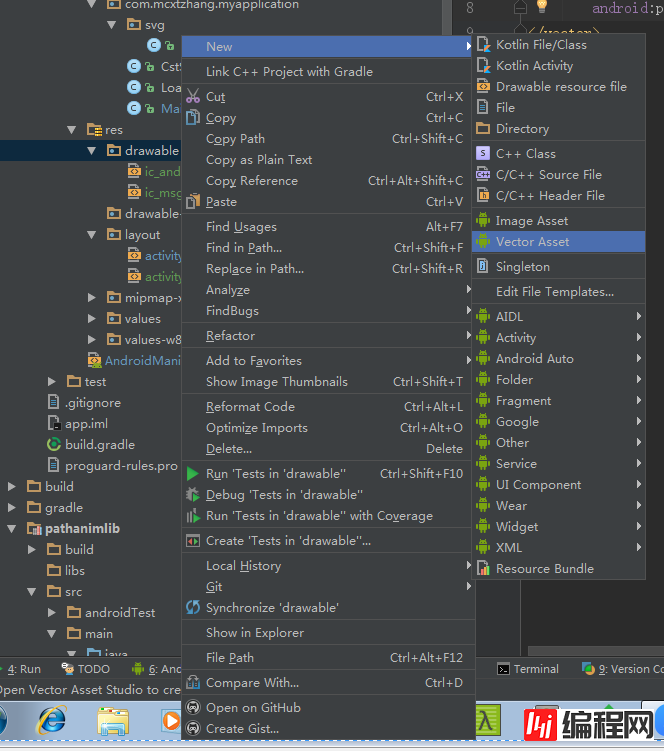
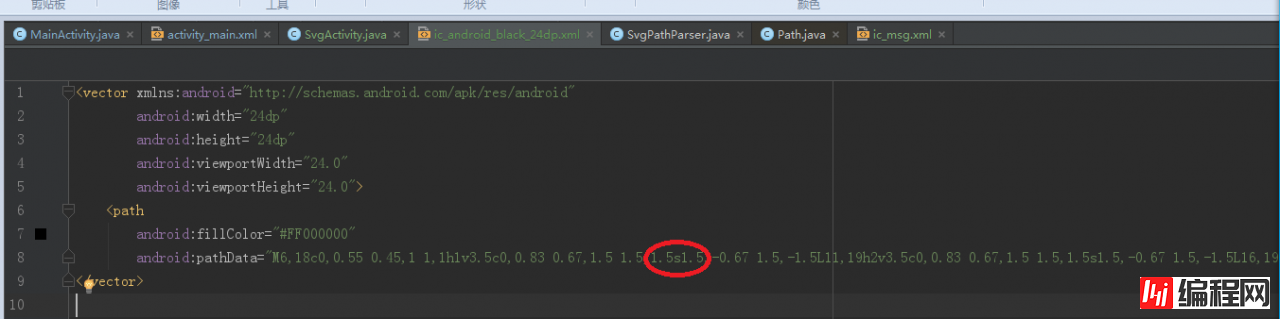
例如我们利用AS的工具,直接生成一个Android机器人的icon的Vector,之前我以为这就是SVG数据了,实际上我发现这是对标准SVG进行了扩展,

生成的数据如下:

标红处可以看到,1.5s, s并不在标准的SVG语法中,所以解析会出错。
图片->SVG->Path的正确姿势
那么为什么我今天又敢出来写(zhuang)博(b)客了呢,因为我已经有了解决这个问题的方案。
好,让我们想一下,实际开发中,如果要用Path动画,我们的场景是什么?
嗯,看到一张想要她动的图,或 UI妹子给了你一张,让你自己动的图。
步骤一:图->SVG

利用vmde软件,我们可以轻松完成将图->SVG。(大佬wing提供的方案)
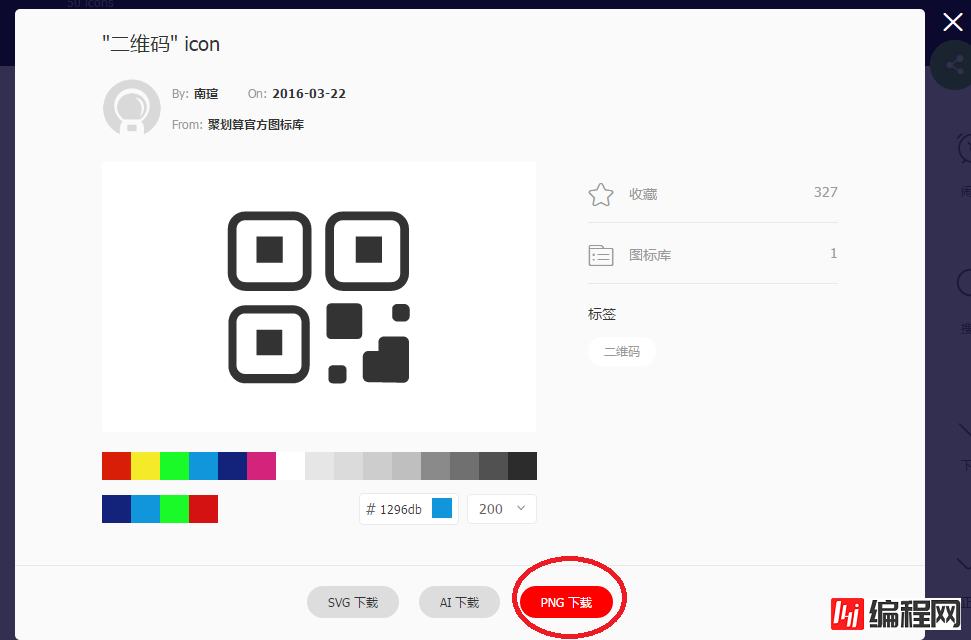
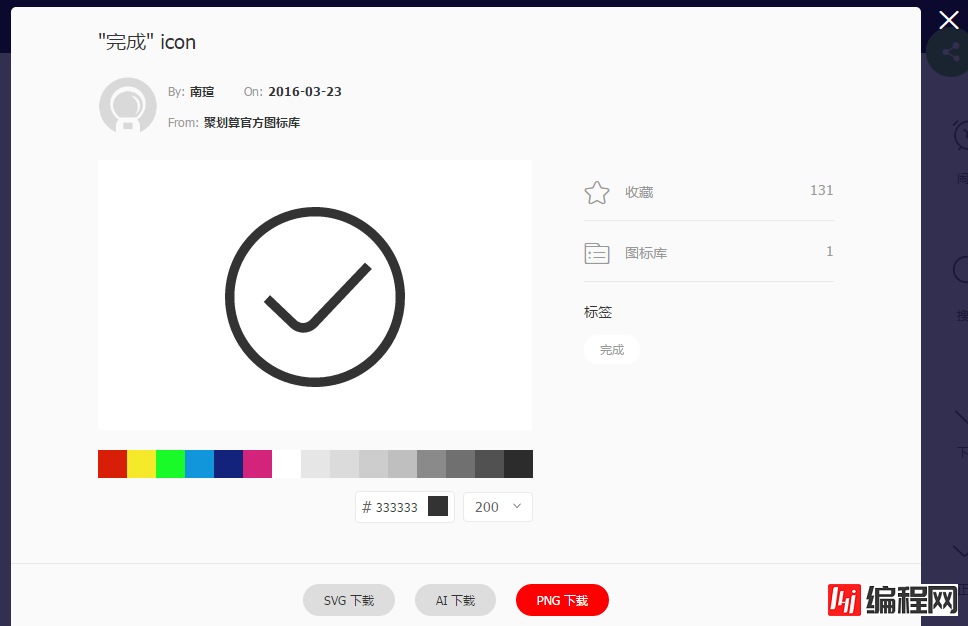
首先我们先get一张喜欢的图,可以从Iconfont里取,下载方式直接不要选SVG,这里的SVG直接使用会有问题,原因不明.我们就选PNG下载即可。

然后打开vmde软件
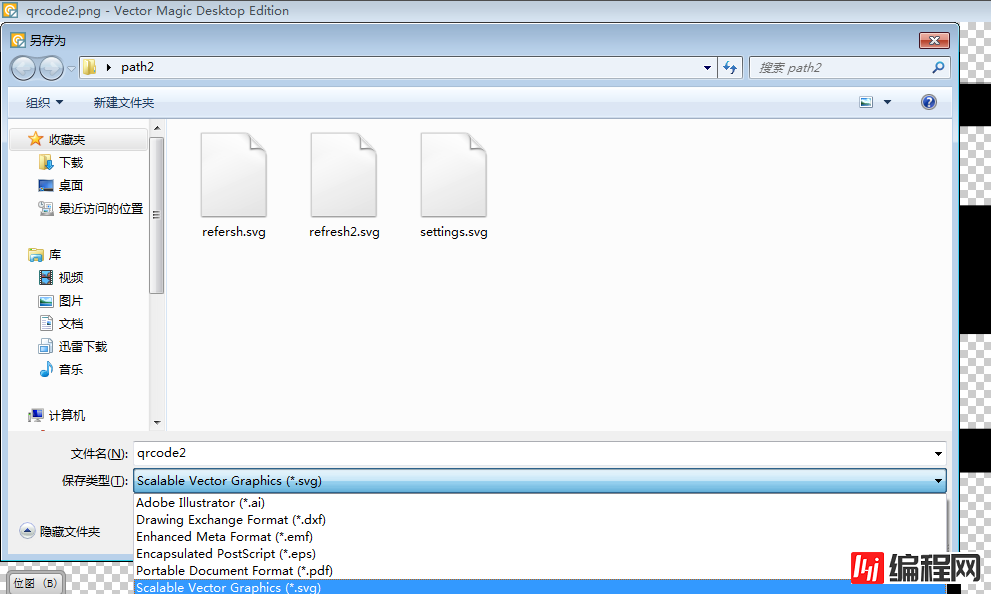
直接将刚才的PNG图片拖入其中 点击右上角的全自动 点击完成 点击另存,格式记得选择*.svg
其实现在我们已经可以用一些文本编辑工具直接打开SVG,并且复制其中的PathData,以String形式传入PathAnimView即可。
Path path = svgPathParser.parsePath(pathString);
storeView3.setSourcePath(path);嗯,方法其实就这么简单,但是~有很多的图,是有N段PathData的,也就是说复制起来极其麻烦,
而且如果要从中剔除一些不需要的Path,或者改变几个Path的绘制顺序,就更难筛选了。
步骤二:利用工具网站预览Path
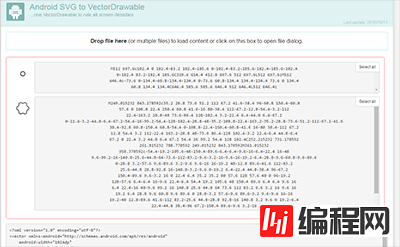
于是我就求白神给我做了一个工具页面,它可以完成SVG的解析、预览、并将每段Path分隔开,方便我们复制黏贴。
Http://liuyouth.github.io/utils/svg2android/index.html
使用方式也相当简单,直接拖动SVG的图丢进去即可。

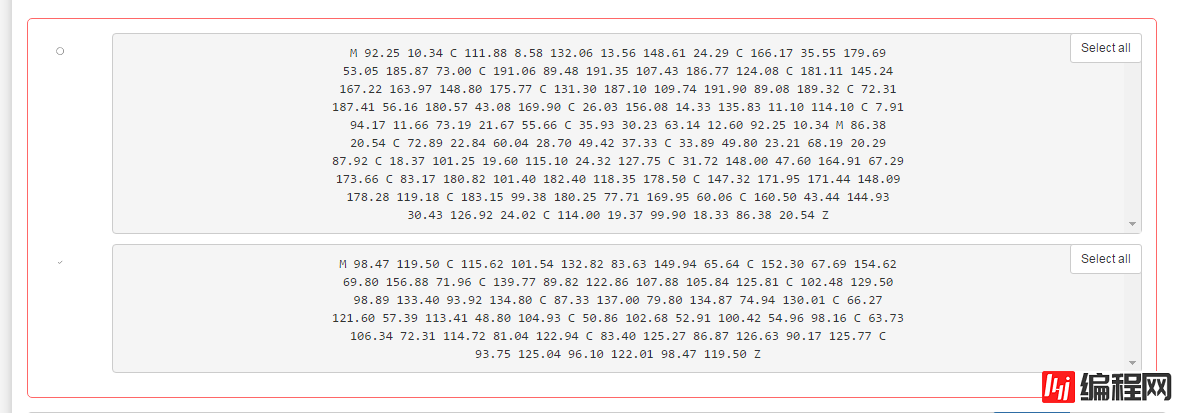
解析后的效果图
可以看到,我们可以方便的选取每一段Path,如果我只需要最外面的齿轮,那我只对齿轮部分点击select all即可。
也可以调整顺序,例如我想先绘制外圈,就将外圈的Path放在前面复制进我们的app中。
这里再拿文首第一张妹子图举例:
经过PNG->SVG->预览的步骤后,如下:

vmde给我们生成了海量的path数据,我们只想要其中一部分有用的,
于是通过预览&放大,我只复制了两段Path,效果就如文首了。
关于这个网站,白神已经承诺我,会尽快加上图片预览的放大和一键复制全部Path的功能,大家敬请期待。
手摸手实战:支付宝支付成功动画
其实支付宝支付成功动画相当简单,路径 就是画一个圆 + 一个勾.
路径的获取,可以:
利用本文介绍的图片->SVG->Path 的方法。 也直接用Path的一些draw方法实现。我们利用本文的办法去实现:
1 拿到这张图

2 PNG丢进vmde
3 SVG丢进工具网页

4 根据预览,依次复制一个圆 + 一个勾的String。
String success = "...PathString";5 利用SvgPathParser工具类得到Path
Path path = svgPathParser.parsePath(success);6 设置给PathAnimView.
storeView3.setSourcePath(path);效果图:

总结
代码传送门:喜欢的话,随手点个star。多谢
https://github.com/mcxtzhang/PathAnimView
现在我们已经可以做到,I have a pic.I have a view. Oh~,Path(Anim)View.
步骤:
一张图 丢进vmde 丢进SVG-Path预览网站 复制需要的Path以String形式传入PathAnimView 酷炫动画在提取出SVG中的Path数据后,我个人喜欢将比较长的Path,放进values目录下一个新建文件paths.xml中,以以下形式存储:
<string name="xxx"> 复制过来的Path数据</string>Java代码中如下设置:
String xxx= getString(R.string.xxx);
Path path = svgPathParser.parsePath(xxx);
storeView.setSourcePath(path);想了解更详细的使用以及细节,请下载DEMO后查看。
看大神们都有QQ群,
向他们靠齐。
我也建了个QQ搞基交流群:
557266366 。
下文预告
最近略忙,项目电商模块重构,UI升级,于是我撸了一个购物车的控件:

项目中使用的效果
图录花了,我也不管了。。下次博文重新录个图吧,大家重点看购物车伸缩旋转闪转腾挪的动画即可。
代码已经撸完,考虑到了View的回收复用,
并且可以看到在RecyclerView中使用,切换LayoutManager也是没有问题的,
博文在梳理中,预计下周一输出。
心急可先去gayhub查看代码:
https://github.com/mcxtzhang/AnimShopButton
以上所述是小编给大家介绍的Android自定义View实现支付宝支付成功-极速get花式Path炫酷动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程网网站的支持!
您可能感兴趣的文章:Android编程开发之在canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)Android自定义View系列之Path绘制仿支付宝支付成功动画Android Path绘制贝塞尔曲线实现QQ拖拽泡泡Android 使用Path实现涂鸦功能Android通过Path实现搜索按钮和时钟复杂效果Android实现Path平滑的涂鸦效果实例
--结束END--
本文标题: Android自定义View实现支付宝支付成功-极速get花式Path炫酷动画
本文链接: https://lsjlt.com/news/22663.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0