环境搭建spring boot的简介以往我们开发时用到spring总是避免不了繁琐的配置,例如我们要配置一个数据库连接,可能需要以下几步:编写jdbc.properties配置文件;创建spring的配置文件,加入spring配置文件前缀、
环境搭建
spring boot的简介
以往我们开发时用到spring总是避免不了繁琐的配置,例如我们要配置一个数据库连接,可能需要以下几步:
编写jdbc.properties配置文件;
创建spring的配置文件,加入spring配置文件前缀、配置数据库连接信息以及sqlsessionFactory等等;
还要在WEB.xml文件中加入spring的监听。
SpringBoot的出现大大简化了项目的搭建过程(spring配置以及Maven配置),让我们专注于应用功能的开发,而不是把时间浪费在配置文件、亦或对其排查错误,大大提高开发效率。
springboot创建了独立的spring应用,使用内嵌的Tomcat,打包之后以jar文件格式运行,并且在运行时可以指定一些参数,这个在稍后的手记中会提到。
mybatis
mybatis在这里就不多做阐述了。有想了解的朋友可以自行搜索其教程
Vue.js
vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 api 实现响应的数据绑定和组合的视图组件。
以上内容摘自Vue官网
ElementUI
这是一款饿了么提供的一套前端UI,拥有丰富的组件。详情
接下来介绍idea新建springboot项目,搭建开发环境
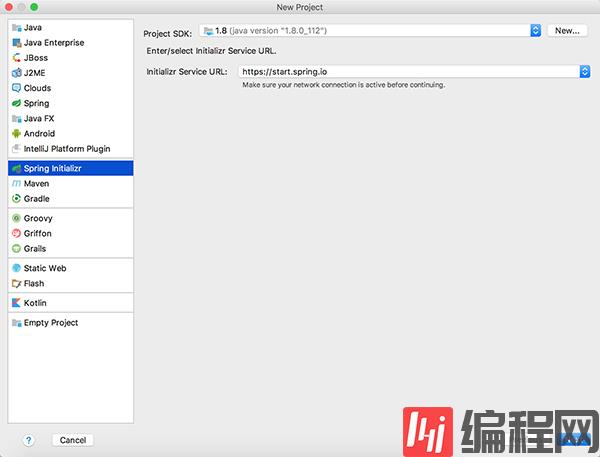
选择New Project

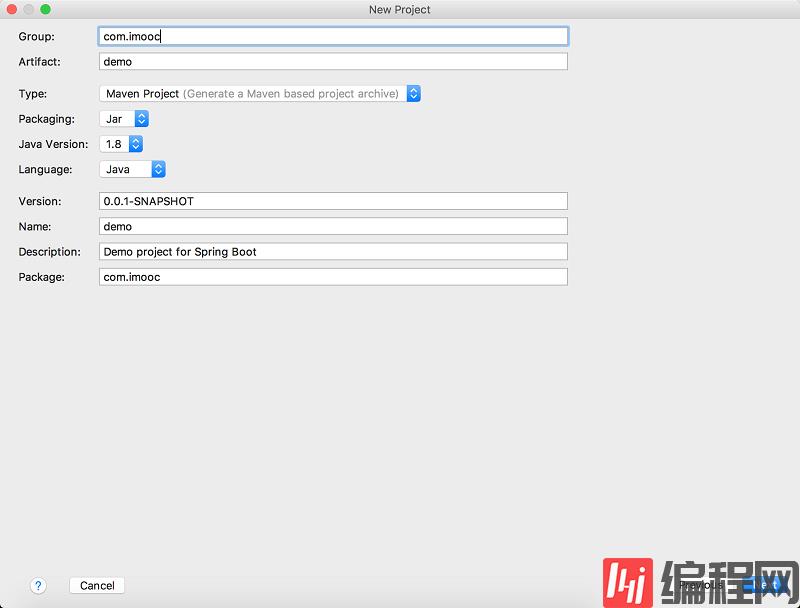
填写基本信息

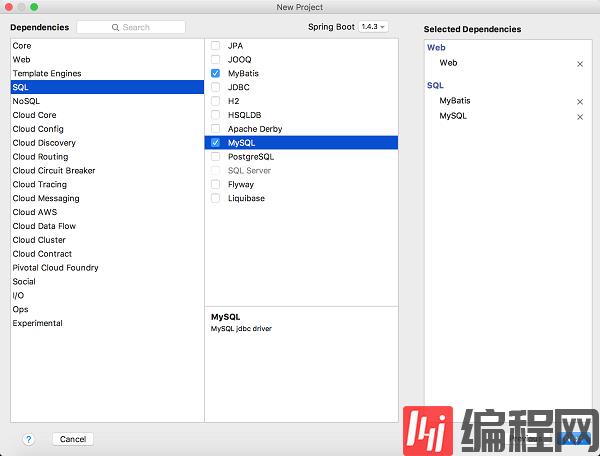
选择需要的模块

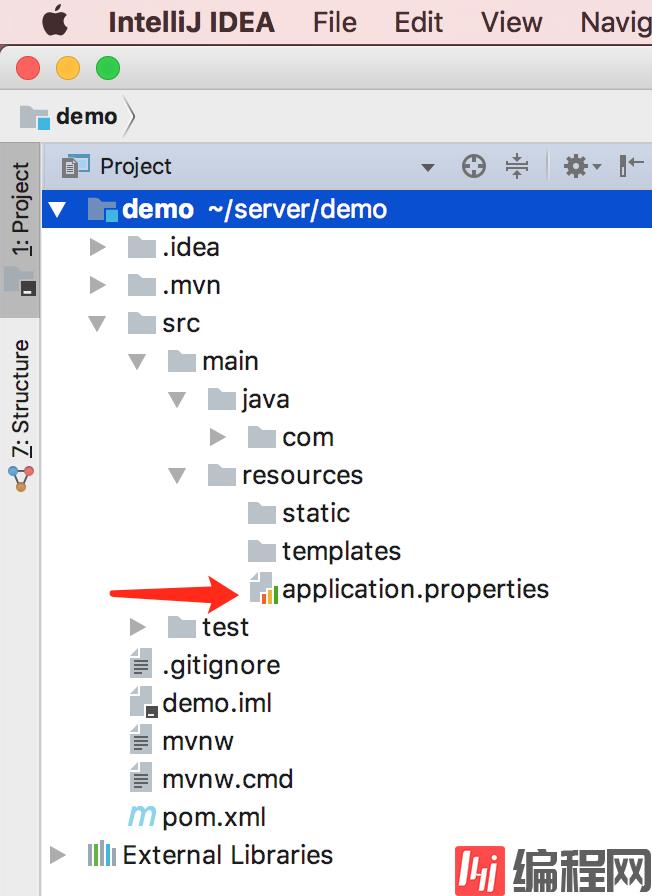
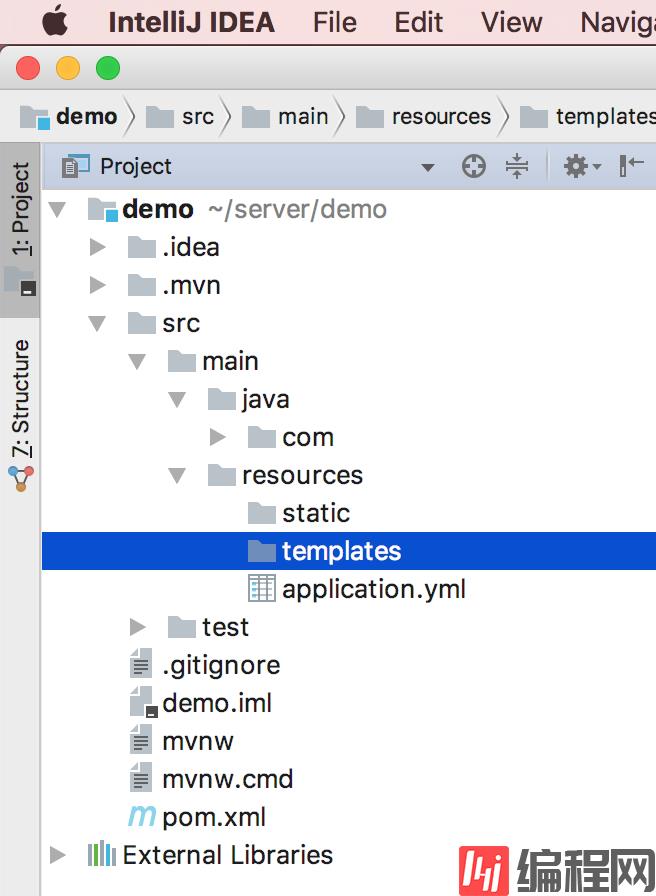
完成创建
配置application.yml,删除初始化时候生成的properties文件,新建一个application.yml文件,在这里不推荐使用properties文件进行配置


加入如下配置:
spring: profiles: active: develop datasource: driver-class-name: com.mysql.jdbc.Driver url: jdbc:Mysql://localhost:3306/dh username: root passWord: 123456--结束END--
本文标题: Spring boot + mybatis + Vue.js + ElementUI 实现数据的增删改查实例代码(一)
本文链接: https://lsjlt.com/news/226041.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0