跑马灯效果,大家可以去原作者浏览https://GitHub.com/sfsheng0322/MarqueeView 下面看自定义控件的代码 public class Ma
跑马灯效果,大家可以去原作者浏览https://GitHub.com/sfsheng0322/MarqueeView
下面看自定义控件的代码
public class MarqueeView extends ViewFlipper {
private Context mContext;
private List<String> notices;
private boolean isSetAnimDuration = false;
private OnItemClickListener onItemClickListener;
private int interval = 2000;
private int animDuration = 500;
private int textSize = 14;
private int textColor = 0xffffffff;
private int gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
private static final int TEXT_GRAVITY_LEFT = 0, TEXT_GRAVITY_CENTER = 1, TEXT_GRAVITY_RIGHT = 2;
public MarqueeView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
this.mContext = context;
if (notices == null) {
notices = new ArrayList<>();
}
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.MarqueeViewStyle, defStyleAttr, 0);
interval = typedArray.getInteger(R.styleable.MarqueeViewStyle_mvInterval, interval);
isSetAnimDuration = typedArray.hasValue(R.styleable.MarqueeViewStyle_mvAnimDuration);
animDuration = typedArray.getInteger(R.styleable.MarqueeViewStyle_mvAnimDuration, animDuration);
if (typedArray.hasValue(R.styleable.MarqueeViewStyle_mvTextSize)) {
textSize = (int) typedArray.getDimension(R.styleable.MarqueeViewStyle_mvTextSize, textSize);
textSize = DisplayUtil.px2sp(mContext, textSize);
}
textColor = typedArray.getColor(R.styleable.MarqueeViewStyle_mvTextColor, textColor);
int gravityType = typedArray.getInt(R.styleable.MarqueeViewStyle_mvGravity, TEXT_GRAVITY_LEFT);
switch (gravityType) {
case TEXT_GRAVITY_CENTER:
gravity = Gravity.CENTER;
break;
case TEXT_GRAVITY_RIGHT:
gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
break;
}
typedArray.recycle();
setFlipInterval(interval);
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_in);
if (isSetAnimDuration) animIn.setDuration(animDuration);
setInAnimation(animIn);
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_out);
if (isSetAnimDuration) animOut.setDuration(animDuration);
setOutAnimation(animOut);
}
// 根据公告字符串启动轮播
public void startWithText(final String notice) {
if (TextUtils.isEmpty(notice)) return;
getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
getViewTreeObserver().removeGlobalOnLayoutListener(this);
startWithFixedWidth(notice, getWidth());
}
});
}
// 根据公告字符串列表启动轮播
public void startWithList(List<String> notices) {
setNotices(notices);
start();
}
// 根据宽度和公告字符串启动轮播
private void startWithFixedWidth(String notice, int width) {
int noticeLength = notice.length();
int dpW = DisplayUtil.px2dip(mContext, width);
int limit = dpW / textSize;
if (dpW == 0) {
throw new RuntimeException("Please set MarqueeView width !");
}
if (noticeLength <= limit) {
notices.add(notice);
} else {
int size = noticeLength / limit + (noticeLength % limit != 0 ? 1 : 0);
for (int i = 0; i < size; i++) {
int startIndex = i * limit;
int endIndex = ((i + 1) * limit >= noticeLength ? noticeLength : (i + 1) * limit);
notices.add(notice.substring(startIndex, endIndex));
}
}
start();
}
// 启动轮播
public boolean start() {
if (notices == null || notices.size() == 0) return false;
removeAllViews();
for (int i = 0; i < notices.size(); i++) {
final TextView textView = createTextView(notices.get(i), i);
final int finalI = i;
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onItemClickListener != null) {
onItemClickListener.onItemClick(finalI, textView);
}
}
});
addView(textView);
}
if (notices.size() > 1) {
startFlipping();
}
return true;
}
// 创建ViewFlipper下的TextView
private TextView createTextView(String text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setTag(position);
return tv;
}
public int getPosition() {
return (int) getCurrentView().getTag();
}
public List<String> getNotices() {
return notices;
}
public void setNotices(List<String> notices) {
this.notices = notices;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
public interface OnItemClickListener {
void onItemClick(int position, TextView textView);
}
}
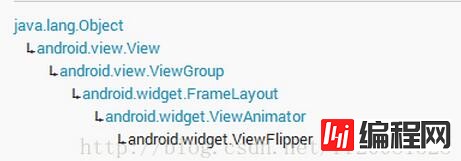
跑马灯view是继承ViewFlipper,可以看到他的结构体

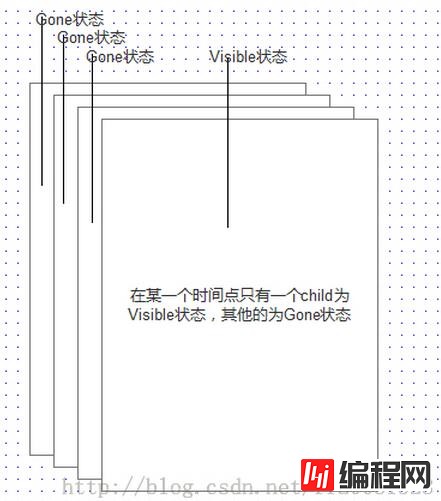
其实ViewFlipper工作机制很简单,如上图,就是将添加到ViewFlipper中的子View按照顺序定时的显示是其中一个子View,其他的子View设置为Gone状态

private Context mContext;
private List<String> notices;
private boolean isSetAnimDuration = false;
private OnItemClickListener onItemClickListener;
private int interval = 2000;
private int animDuration = 500;
private int textSize = 14;
private int textColor = 0xffffffff;
private int gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
private static final int TEXT_GRAVITY_LEFT = 0, TEXT_GRAVITY_CENTER = 1, TEXT_GRAVITY_RIGHT = 2;
看出view的一些属性,上下文,集合,是否动画延迟,点击事件,跑马灯的时间间隔,动画延迟时间,字体大小颜色,设置位置在靠左垂直中间对齐,文字的位置常量。
修改MarqueeView的构造方法,我们可以在右键generate快速生成。
<declare-styleable name="MarqueeViewStyle">
<attr name="mvInterval" fORMat="integer|reference"/>
<attr name="mvAnimDuration" format="integer|reference"/>
<attr name="mvTextSize" format="dimension|reference"/>
<attr name="mvTextColor" format="color|reference"/>
<attr name="mvGravity">
<enum name="left" value="0"/>
<enum name="center" value="1"/>
<enum name="right" value="2"/>
</attr>
</declare-styleable>
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.MarqueeViewStyle, defStyleAttr, 0);
首先获取属性集合,获取一个mv的间隔,默认值2000
isSetAnimDuration = typedArray.hasValue(R.styleable.MarqueeViewStyle_mvAnimDuration);
是否设置动画时间的延迟
if (typedArray.hasValue(R.styleable.MarqueeViewStyle_mvTextSize)) {
textSize = (int) typedArray.getDimension(R.styleable.MarqueeViewStyle_mvTextSize, textSize);
textSize = DisplayUtil.px2sp(mContext, textSize);
}
假如设置有自定义文字大小,就获取然后px转成sp
获取控件位置,自由设置
在后面要回收
typedArray.recycle();setFlipInterval(interval);设置滚屏间隔,单位毫秒
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_in);
if (isSetAnimDuration) animIn.setDuration(animDuration);
setInAnimation(animIn);
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_out);
if (isSetAnimDuration) animOut.setDuration(animDuration);
setOutAnimation(animOut);
一进一出的动画效果
// 根据公告字符串启动轮播
public void startWithText(final String notice)
暴露个公共方法,里面有测量view的getViewTreeObserver方法,里面内部类调用了startWithFixedWidth(notice, getWidth());方法
// 根据宽度和公告字符串启动轮播
private void startWithFixedWidth(String notice, int width) {
int noticeLength = notice.length();
int dpW = DisplayUtil.px2dip(mContext, width);
int limit = dpW / textSize;
if (dpW == 0) {
throw new RuntimeException("Please set MarqueeView width !");
}
if (noticeLength <= limit) {
notices.add(notice);
} else {
int size = noticeLength / limit + (noticeLength % limit != 0 ? 1 : 0);
for (int i = 0; i < size; i++) {
int startIndex = i * limit;
int endIndex = ((i + 1) * limit >= noticeLength ? noticeLength : (i + 1) * limit);
notices.add(notice.substring(startIndex, endIndex));
}
}
start();
}
转换得到一个dp的宽度,限制字数长度大小。假如字符串小于直接add。假如过长取余得到行数。然后循环,获取那行的头尾,末尾假如2行字数还是比总体长度大就取总体长度,假如小于总体长度,就取那行的末尾下表。
然后开始播放
// 启动轮播
public boolean start() {
if (notices == null || notices.size() == 0) return false;
removeAllViews();
for (int i = 0; i < notices.size(); i++) {
final TextView textView = createTextView(notices.get(i), i);
final int finalI = i;
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onItemClickListener != null) {
onItemClickListener.onItemClick(finalI, textView);
}
}
});
addView(textView);
}
if (notices.size() > 1) {
startFlipping();
}
return true;
}
创建部署每行的tv
// 创建ViewFlipper下的TextView
private TextView createTextView(String text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setTag(position);
return tv;
}
然后将所有的textview add起来,然后开始播放。后面就是做个点击回调,然后set get这个公告的集合。
最后不要忘了在布局顶层加入
xmlns:app="Http://schemas.Android.com/apk/res-auto"
您可能感兴趣的文章:Android 中TextView中跑马灯效果的实现方法Android TextView实现跑马灯效果的方法Android实现跑马灯效果的方法Android自定义View实现竖直跑马灯效果案例解析Android中使用TextView实现文字跑马灯效果Android实现图文垂直跑马灯效果Android自定义textview实现竖直滚动跑马灯效果Android基于TextView不获取焦点实现跑马灯效果Android基于TextView属性android:ellipsize实现跑马灯效果的方法Android自定义图文跑马灯效果
--结束END--
本文标题: Android跑马灯MarqueeView源码解析
本文链接: https://lsjlt.com/news/22454.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0