一、实现效果图 关于贝塞尔曲线 二、实现代码 1.自定义view package com.czhappy.showintroduce.view; import And
一、实现效果图

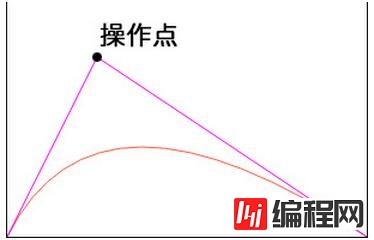
关于贝塞尔曲线

二、实现代码
1.自定义view
package com.czhappy.showintroduce.view;
import Android.content.Context;
import android.graphics.Bitmap;
import android.graphics.canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
import android.widget.RelativeLayout;
public class RippleIntroView extends RelativeLayout implements Runnable {
private int mMaxRadius = 70;
private int mInterval = 20;
private int count = 0;
private Bitmap mCacheBitmap;
private Paint mRipplePaint;
private Paint mCirclePaint;
private Path mArcPath;
public RippleIntroView(Context context) {
this(context, null);
}
public RippleIntroView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RippleIntroView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mRipplePaint = new Paint();
mRipplePaint.setAntiAlias(true);
mRipplePaint.setStyle(Paint.Style.STROKE);
mRipplePaint.setColor(Color.WHITE);
mRipplePaint.setStrokeWidth(2.f);
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setColor(Color.WHITE);
mArcPath = new Path();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mCacheBitmap != null) {
mCacheBitmap.recycle();
mCacheBitmap = null;
}
}
@Override
protected void onDraw(Canvas canvas) {
//获取加号图片view
View mPlusChild = getChildAt(0);
//获取提示图片view
View mRefsChild = getChildAt(1);
if (mPlusChild == null || mRefsChild == null) return;
//获取加号图片大小
final int pw = mPlusChild.getWidth();
final int ph = mPlusChild.getHeight();
//获取提示图片大小
final int fw = mRefsChild.getWidth();
final int fh = mRefsChild.getHeight();
if (pw == 0 || ph == 0) return;
//加号图片中心点坐标
final float px = mPlusChild.getX() + pw / 2;
final float py = mPlusChild.getY() + ph / 2;
//提示图片左上角坐标
final float fx = mRefsChild.getX();
final float fy = mRefsChild.getY();
final int rw = pw / 2;
final int rh = ph / 2;
if (mCacheBitmap == null) {
mCacheBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(mCacheBitmap);
super.onDraw(cv);
//清空所有已经画过的path至原始状态
mArcPath.reset();
//起始轮廓点移至x,y坐标点,即加号图片正下方再往下20位置
mArcPath.moveTo(px, py + rh + mInterval);
//设置二次贝塞尔,实现平滑曲线,前两个参数为操作点坐标,后两个参数为结束点坐标
mArcPath.quadTo(px, fy - mInterval, fx + fw * 0.618f, fy - mInterval);
//0~255,数值越小越透明
mRipplePaint.setAlpha(255);
cv.drawPath(mArcPath, mRipplePaint);
//绘制半径为6的实心圆点
cv.drawCircle(px, py + rh + mInterval, 6, mCirclePaint);
}
//绘制背景图片
canvas.drawBitmap(mCacheBitmap, 0, 0, mCirclePaint);
//保存画布当前的状态
int save = canvas.save();
for (int step = count; step <= mMaxRadius; step += mInterval) {
//step越大越靠外就越透明
mRipplePaint.setAlpha(255 * (mMaxRadius - step) / mMaxRadius);
canvas.drawCircle(px, py, (float) (rw + step), mRipplePaint);
}
//恢复Canvas的状态
canvas.restoreToCount(save);
//延迟80毫秒后开始运行
postDelayed(this, 80);
}
@Override
public void run() {
//把run对象的引用从队列里拿出来,这样,他就不会执行了,但 run 没有销毁
removeCallbacks(this);
count += 2;
count %= mInterval;
invalidate();//重绘
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
if (mCacheBitmap != null) {
mCacheBitmap.recycle();
mCacheBitmap = null;
}
}
}
2.MainActivity.java
package com.czhappy.showintroduce.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import com.czhappy.showintroduce.R;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View view = findViewById(R.id.layout_ripple);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((ViewGroup) v.getParent()).removeView(v);
}
});
}
}
3.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<com.czhappy.showintroduce.view.RippleIntroView
android:id="@+id/layout_ripple"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:fitsSystemwindows="true"
android:background="#AA000000">
<ImageView
android:id="@+id/iv_plus"
android:layout_marginTop="36dp"
android:src="@mipmap/ic_add"
android:layout_alignParentRight="true"
android:layout_marginRight="6dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:src="@mipmap/tips_subscribe"
android:id="@+id/tv_title"
android:layout_below="@id/iv_plus"
android:layout_marginTop="50dp"
android:layout_alignParentRight="true"
android:layout_marginRight="40dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</com.czhappy.showintroduce.view.RippleIntroView>
</FrameLayout>
三、源码下载
http://xiazai.jb51.net/201701/yuanma/AndroidShowIntroduce(jb51.net).rar
您可能感兴趣的文章:GuideView的封装实现app功能引导页Android客户端首次启动引导界面android使用ViewPager组件实现app引导查看页面Android绘制炫酷的引导界面Android引导页面的简单实现android 引导界面的实现方法Android启动引导页使用ViewPager实现Android开发实战之漂亮的ViewPager引导页Android GuideView实现首次登陆引导
--结束END--
本文标题: Android自定义View实现水波纹引导动画
本文链接: https://lsjlt.com/news/22440.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0