**正所谓,一入商城深似海~ 商城类的App,确实是有许多东西值得学习,但是只要略微斟酌一下,你又会发现,它们之间存在着许多不谋而合的相似,也就是所谓的雷同~既然如此,让我们
**正所谓,一入商城深似海~
商城类的App,确实是有许多东西值得学习,但是只要略微斟酌一下,你又会发现,它们之间存在着许多不谋而合的相似,也就是所谓的雷同~既然如此,让我们也来接下地气,先从一个简单的首页做起吧~**
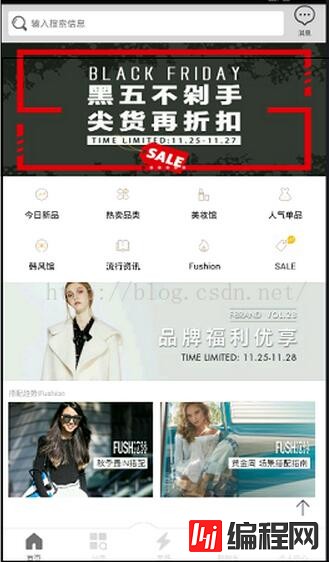
实现的效果如下图:

1.大布局就是一个简单的RecyclerView:
也可以通过添加多个header实现
4.这里我仅以四种类型为例
public static final int BLACK_5_BANNER0 = 0;
public static final int TODAY_NEW_GV1 = 1;
public static final int PIN_Pai_IV2=2;
public static final int DAPEIQS_GV3 =3;
public int currentType = BLACK_5_BANNER0;
写构造器并传入参数,完善getItemCount() 和 getItemType()方法
private final Context mContext;
private final List<WomenBean.WomenData.ModuleBean> moduleBeanList;
//以后用它来初始化布局
private final LayoutInflater mLayoutInflater;
//构造器
public HomeRecycleViewAdapter3(Context mContext, List<WomenBean.WomenData.ModuleBean> moduleBeanList) {
this.mContext = mContext;
this.moduleBeanList = moduleBeanList;
//以后用它来初始化布局
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public int getItemCount() {
//以后完成后改为4,现在只完成第一种类型暂时写1
return 1;
}
@Override
public int getItemViewType(int position) {
switch (position) {
case BLACK_5_BANNER0:
currentType = BLACK_5_BANNER0;
break;
case TODAY_NEW_GV1:
currentType = TODAY_NEW_GV1;
break;
case PIN_PAI_IV2:
currentType = PIN_PAI_IV2;
break;
case DAPEIQS_GV3:
currentType = DAPEIQS_GV3;
break;
}
return currentType;
}
5.下面就来一一实现这四种类型
5.1设置 第1种类型–黑色星期五(使用的是banner)的适配器
@Override
public int getItemCount() {
//以后完成后改为4,现在只完成第一种类型暂时写1
return 1;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == BLACK_5_BANNER0) {
return new BBNViewHolder(mContext, mLayoutInflater.inflate(R.layout.banner_viewpager, null));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (getItemViewType(position) == BLACK_5_BANNER0) {
BBNViewHolder bbnViewHolder = (BBNViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> module0data = moduleBeanList.get(0).getData();
bbnViewHolder.setData(module0data);
}
}
public class BBNViewHolder extends RecyclerView.ViewHolder {
private final Context mContext;
private Banner banner;
public BBNViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
banner = (Banner) itemView.findViewById(R.id.banner);
}
public void setData(List<WomenBean.WomenData.ModuleBean.DataBean> module0data) {
//得到图片地址的集合
List<String> imageUrls = new ArrayList<>();
for (int i = 0; i < module0data.size(); i++) {
String image = module0data.get(i).getImg();
imageUrls.add(image);
}
//新版的banner的使用----偷下懒的使用方法
banner.setImages(imageUrls).setImageLoader(new GlideImageLoader()).start();
}
}
public class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
//Glide 加载图片简单用法
Glide.with(context).load(path).into(imageView);
}
}
5.2设置 第2种类型–今日新品–(使用GridView实现)的适配器
public class TodayGVAdapter extends BaseAdapter {
private final Context mContext;
private final List<WomenBean.WomenData.ModuleBean.DataBean> module1data;
public TodayGVAdapter(Context mContext, List<WomenBean.WomenData.ModuleBean.DataBean> module1data) {
this.mContext = mContext;
this.module1data = module1data;
}
@Override
public int getCount() {
return module1data == null ? 0 : module1data.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
if (convertView == null) {
//item的布局:垂直线性,ImagView+TextView
convertView = View.inflate(mContext, R.layout.item_channel, null);
holder = new ViewHolder();
holder.iv_channel = (ImageView) convertView.findViewById(R.id.iv_channel);
holder.tv_channel = (TextView) convertView.findViewById(R.id.tv_channel);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
//装配数据
WomenBean.WomenData.ModuleBean.DataBean datasig = module1data.get(position);
//使用Glide加载图片
Glide.with(mContext).load(datasig.getImg()).into(holder.iv_channel);
//设置文本
holder.tv_channel.setText(datasig.getTitle());
return convertView;
}
public static class ViewHolder {
public ImageView iv_channel;
public TextView tv_channel;
}
}
5.3 第3种类型–品牌福利–(直接使用ImagView)
@Override
public int getItemCount() {
//以后完成后改为4,现在只完成第3种类型暂时写3
return 3;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == BLACK_5_BANNER0) {
return new BBNViewHolder(mContext, mLayoutInflater.inflate(R.layout.banner_viewpager, null));
} else if (viewType == TODAY_NEW_GV1) {
return new TODAYViewHolder(mContext, mLayoutInflater.inflate(R.layout.gv_channel, null));
} else if (viewType == PIN_PAI_IV2) {
return new PINPAIViewHolder(mContext, mLayoutInflater.inflate(R.layout.iv_pinpai, null));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (getItemViewType(position) == BLACK_5_BANNER0) {
BBNViewHolder bbnViewHolder = (BBNViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> module0data = moduleBeanList.get(0).getData();
bbnViewHolder.setData(module0data);
} else if (getItemViewType(position) == TODAY_NEW_GV1) {
TODAYViewHolder todayViewHolder = (TODAYViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> module1data = moduleBeanList.get(1).getData();
todayViewHolder.setData(module1data);
} else if (getItemViewType(position) == PIN_PAI_IV2) {
PINPAIViewHolder pinpaiViewHolder = (PINPAIViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> pinpai2data = moduleBeanList.get(2).getData();
pinpaiViewHolder.setData(pinpai2data);
}
}
class PINPAIViewHolder extends RecyclerView.ViewHolder {
private final Context mContext;
@Bind(R.id.iv_new_chok)
ImageView ivNewChok;
PINPAIViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
ButterKnife.bind(this, itemView);
ivNewChok = (ImageView) itemView.findViewById(R.id.iv_new_chok);
}
public void setData(List<WomenBean.WomenData.ModuleBean.DataBean> pinpai2data) {
//使用Glide加载图片
Glide.with(mContext)
.load(pinpai2data.get(0).getImg())
.diskCacheStrategy(DiskCacheStrategy.ALL)
.crossFade() //设置淡入淡出效果,默认300ms,可以传参
.into(ivNewChok);
}
}
5.4设置 第4种类型–搭配趋势–(使用RecyclerView实现)的适配器
@Override
public int getItemCount() {
//四种类型都已经完成,返回4
return 4;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == BLACK_5_BANNER0) {
return new BBNViewHolder(mContext, mLayoutInflater.inflate(R.layout.banner_viewpager, null));
} else if (viewType == TODAY_NEW_GV1) {
return new TODAYViewHolder(mContext, mLayoutInflater.inflate(R.layout.gv_channel, null));
} else if (viewType == PIN_PAI_IV2) {
return new PINPAIViewHolder(mContext, mLayoutInflater.inflate(R.layout.iv_pinpai, null));
} else if (viewType == DAPEIQS_GV3) {
//布局:垂直线性,TextView+RecyclerView
return new DaPeiViewHolder(mContext, mLayoutInflater.inflate(R.layout.dapeiqs_rv, null));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (getItemViewType(position) == BLACK_5_BANNER0) {
BBNViewHolder bbnViewHolder = (BBNViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> module0data = moduleBeanList.get(0).getData();
bbnViewHolder.setData(module0data);
} else if (getItemViewType(position) == TODAY_NEW_GV1) {
TODAYViewHolder todayViewHolder = (TODAYViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> module1data = moduleBeanList.get(1).getData();
todayViewHolder.setData(module1data);
} else if (getItemViewType(position) == PIN_PAI_IV2) {
PINPAIViewHolder pinpaiViewHolder = (PINPAIViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> pinpai2data = moduleBeanList.get(2).getData();
pinpaiViewHolder.setData(pinpai2data);
} else if (getItemViewType(position) == DAPEIQS_GV3) {
DaPeiViewHolder dapeiViewHolder = (DaPeiViewHolder) holder;
List<WomenBean.WomenData.ModuleBean.DataBean> dapeiqs6data = moduleBeanList.get(6).getData();
dapeiViewHolder.setData(dapeiqs6data);
}
}
class DaPeiViewHolder extends RecyclerView.ViewHolder {
private final Context mContext;
private RecyclerView dapeiqs_rv;
public DaPeiViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
dapeiqs_rv = (RecyclerView) itemView.findViewById(R.id.dapeiqs_rv);
}
public void setData(List<WomenBean.WomenData.ModuleBean.DataBean> dapeiqs6data) {
//1.已有数据
//2.设置适配器
DaPeiQSRecycleViewAdapter adapter = new DaPeiQSRecycleViewAdapter(mContext, dapeiqs6data);
dapeiqs_rv.setAdapter(adapter);
//recycleView不仅要设置适配器还要设置布局管理者,否则图片不显示
LinearLayoutManager manager = new LinearLayoutManager(mContext, LinearLayoutManager.HORIZONTAL, false);
dapeiqs_rv.setLayoutManager(manager);
}
}
public class DaPeiQSRecycleViewAdapter extends RecyclerView.Adapter {
private final Context mContext;
private final List<WomenBean.WomenData.ModuleBean.DataBean> dapeiqs6data;
public DaPeiQSRecycleViewAdapter(Context mContext, List<WomenBean.WomenData.ModuleBean.DataBean> dapeiqs6data) {
this.mContext = mContext;
this.dapeiqs6data = dapeiqs6data;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(mContext).inflate(R.layout.item_dapeiqs, null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
MyViewHolder myViewHolder = (MyViewHolder) holder;
myViewHolder.setData(position);
}
@Override
public int getItemCount() {
return dapeiqs6data.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView iv_figure;
public MyViewHolder(View itemView) {
super(itemView);
iv_figure = (ImageView) itemView.findViewById(R.id.iv_figure);
}
public void setData(int position) {
WomenBean.WomenData.ModuleBean.DataBean dapeiBean = dapeiqs6data.get(position);
//使用Glide加载图片
Glide.with(mContext)
.load(dapeiBean.getImg())
.into(iv_figure);
}
}
}
--结束END--
本文标题: Android使用分类型RecyclerView仿各大商城首页
本文链接: https://lsjlt.com/news/22285.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0