本文实例自定义PopupWindow,点击弹出PopupWindow,背景变暗,仿点击弹出分享功能,供大家参考,具体内容如下 注:参照大神代码写的 自定义代码 packa
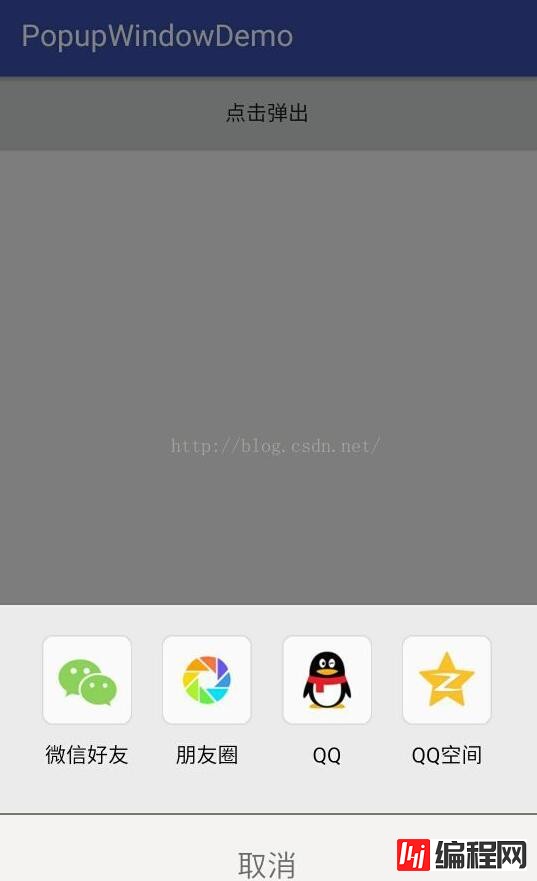
本文实例自定义PopupWindow,点击弹出PopupWindow,背景变暗,仿点击弹出分享功能,供大家参考,具体内容如下
注:参照大神代码写的

自定义代码
package com.duanlian.popupwindowdemo;
import Android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
public class RewritePopwindow extends PopupWindow {
private View mView;
public RewritePopwindow(Activity context, View.OnClickListener itemsOnClick) {
super(context);
initView(context, itemsOnClick);
}
private void initView(final Activity context, View.OnClickListener itemsOnClick) {
LayoutInflater mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mView = mInflater.inflate(R.layout.popupwindow_share, null);
LinearLayout weiXFriend = (LinearLayout) mView.findViewById(R.id.weixinghaoyou);
LinearLayout friendster = (LinearLayout) mView.findViewById(R.id.pengyouquan);
LinearLayout QQFriend = (LinearLayout) mView.findViewById(R.id.qqhaoyou);
LinearLayout QQZone = (LinearLayout) mView.findViewById(R.id.qqkongjian);
TextView canaleTv = (TextView) mView.findViewById(R.id.share_cancle);
canaleTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//销毁弹出框
dismiss();
backgroundAlpha(context, 1f);
}
});
//设置按钮监听
weiXFriend.setOnClickListener(itemsOnClick);
friendster.setOnClickListener(itemsOnClick);
QQFriend.setOnClickListener(itemsOnClick);
QQZone.setOnClickListener(itemsOnClick);
//设置SelectPicPopupWindow的View
this.setContentView(mView);
//设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(WindowManager.LayoutParams.FILL_PARENT);
//设置SelectPicPopupWindow弹出窗体的高
this.setHeight(WindowManager.LayoutParams.WRAP_CONTENT);
//设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
//设置PopupWindow可触摸
this.setTouchable(true);
//设置非PopupWindow区域是否可触摸
// this.setOutsideTouchable(false);
//设置SelectPicPopupWindow弹出窗体动画效果
// this.setAnimationStyle(R.style.select_anim);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0x00000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
backgroundAlpha(context, 0.5f);//0.0-1.0
this.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
// TODO Auto-generated method stub
backgroundAlpha(context, 1f);
}
});
}
public void backgroundAlpha(Activity context, float bgAlpha) {
WindowManager.LayoutParams lp = context.getWindow().getAttributes();
lp.alpha = bgAlpha;
context.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
context.getWindow().setAttributes(lp);
}
}
MainActivity中用
package com.duanlian.popupwindowdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RewritePopwindow mPopwindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.share).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mPopwindow = new RewritePopwindow(MainActivity.this, itemsOnClick);
mPopwindow.showAtLocation(view,
Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0);
}
});
}
//为弹出窗口实现监听类
private View.OnClickListener itemsOnClick = new View.OnClickListener() {
public void onClick(View v) {
mPopwindow.dismiss();
mPopwindow.backgroundAlpha(MainActivity.this, 1f);
switch (v.getId()) {
case R.id.weixinghaoyou:
Toast.makeText(MainActivity.this, "微信好友", Toast.LENGTH_SHORT).show();
break;
case R.id.pengyouquan:
Toast.makeText(MainActivity.this, "朋友圈", Toast.LENGTH_SHORT).show();
break;
case R.id.qqhaoyou:
Toast.makeText(MainActivity.this, "QQ好友", Toast.LENGTH_SHORT).show();
break;
case R.id.qqkongjian:
Toast.makeText(MainActivity.this, "QQ空间", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
};
}
布局文件--popupWindow布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:alpha="0.2"
android:layout_height="match_parent"
android:layout_above="@+id/ll"/>
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<LinearLayout
android:paddingBottom="30dp"
android:id="@+id/share_ll"
android:paddingTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:background="#ebebeb"
android:paddingLeft="20dp"
android:orientation="horizontal"
>
<LinearLayout
android:id="@+id/weixinghaoyou"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@mipmap/icon_weixin_fenxiang"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:onClick="share"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text="微信好友"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/pengyouquan"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@mipmap/icon_quan"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:onClick="share"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text="朋友圈"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/qqhaoyou"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@mipmap/icon_qq_fenxiang"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:onClick="share"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text="QQ"
android:textColor="#000000"/>
</LinearLayout>
<LinearLayout
android:id="@+id/qqkongjian"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@mipmap/icon_kongjian"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:onClick="share"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:text="QQ空间"
android:textColor="#000000"/>
</LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/share_ll"
android:background="#000000"/>
<TextView
android:id="@+id/share_cancle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:layout_below="@+id/line"
android:background="#f5f3f3"
android:paddingBottom="20dp"
android:paddingTop="20dp"
android:text="取消"/>
</LinearLayout>
</RelativeLayout>
mainActivity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.duanlian.popupwindowdemo.MainActivity">
<Button
android:id="@+id/share"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击弹出"/>
</RelativeLayout>
demo下载地址:Android PopupWindow弹出分享
您可能感兴趣的文章:详解Android中提示对话框(ProgressDialog和DatePickerDialog和TimePickerDialog&PopupWindow)android自定义popupwindow仿微信右上角弹出菜单效果Android自定义PopupWindow简单小例子Android自定义弹出窗口PopupWindow使用技巧Android中自定义PopupWindow实现弹出框并带有动画效果Android实现类似iOS风格的对话框实例代码Android仿IOS底部弹出对话框android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源之IOS_Dialog_LibraryAndroid自定义PopupWindow实现炫酷的IOS对话框效果
--结束END--
本文标题: Android自定义PopupWindow仿点击弹出分享功能
本文链接: https://lsjlt.com/news/22156.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0