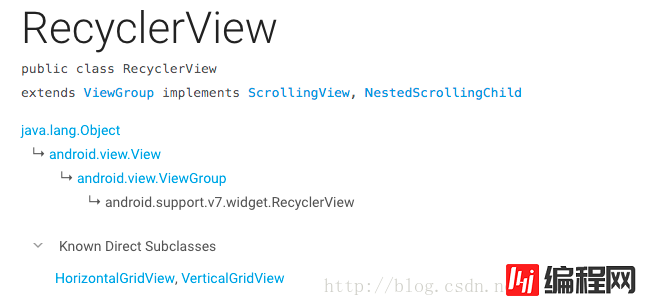
RecyclerView是Android 5.0新增的控件,在android-support-v7下面。官方文档对RecycleView介绍很简洁到位,如下: A flexib
RecyclerView是Android 5.0新增的控件,在android-support-v7下面。官方文档对RecycleView介绍很简洁到位,如下:
A flexible view for providing a limited window into a large data set.
大概意思就是说:在有限大小的窗口里显示大量数据的一个灵活的view。
下面是ReccleView继承图:

看到这里我们自然想到了与之类似的控件ListView,RecyclerView和ListView都是在有限的屏幕区域里维护少量的View来进行显示大量的数据,其实RecyclerView是ListView的升级版,功能更加强大,更加灵活,扩展性更强,Google建议使用RecycleView替代ListView。
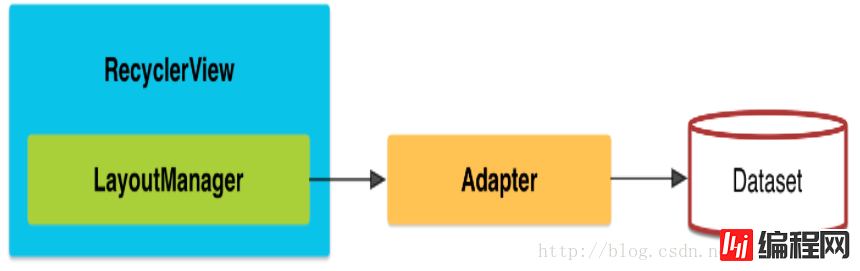
下面是RecycleView结构图:

RecycleView主要包括以下几个部件:
1. RecyclerView.Adapter
数据和视图的分离设计是程序解耦和可维护的重要指标,RecycleView作为展示大量数据的view肯定是遵循这个设计的,ListView也不例外。通过继承RecycleView.Adapter即可轻松实现自己的adapter,主要重写RecycleView.Adapter的下面三个方法即可实现:
public MyRecycleViewAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
public void onBindViewHolder(MyRecycleViewAdapter.MyViewHolder holder, int position)
public int getItemCount()
上面MyRecycleViewAdapter是我自己定义的ViewHolder
2. ViewHolder
ViewHolder用来保存列表中item view引用的类,这样做的目的是重用item视图,从而提高性能。
在ListView中,ViewHolder不是ListView自带的,是需要自己定义的,当然你也可以不使用ViewHolder,这样的后果就是ListView每次调用getView()方法的时候都会调用findViewById()方法,要知道findViewById()性能很差,它通过递归的方式去从view树中找特定的子view的,最终往往带来很差的性能体验,所以使用ViewHolder也成了优化ListView最重要的手段。
在RecyclerView中,Android内置了RecyclerView.ViewHolder,这意味着ViewHolder使用成了必须。
3. 分割线 RecycleView.ItemDecoration
ListView添加分割线很简单,只需在ListView的xml中配置”divider”属性即可,如:
android:dividerHeight="2dp"
android:divider="@color/red"
但RecycleView添加分割线是比较麻烦的,并且默认是不带分割线的。但实际开发中一般都需要分割线,使用RecycleView.ItemDecoration为RecycleView添加分割线
4. 布局管理器 LayoutManager
RecycleView支持多种布局模式:
1、LinearLayoutManager
线性布局管理器,支持水平布局和垂直布局两种
2、GridLayoutManager
网格布局管理器
3、StaggerdGridLayoutManager
错列的网格布局管理器,可以实现瀑布流列表
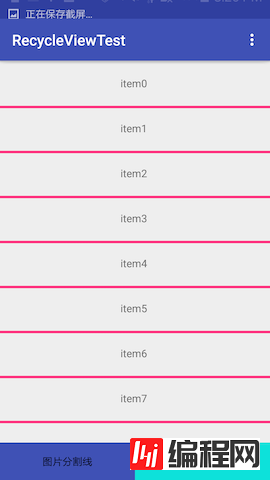
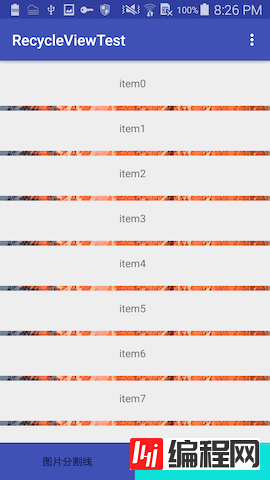
RecycleView使用时和ListView很类似,直接看一个简单的例子,分别展示一个垂直方向和水平方向上的列表,并且都支持使用颜色和图片做分割线,效果图如下:


1. MainActivity
package com.cjl.recycleviewtest;
...
public class MainActivity extends AppCompatActivity {
private VerticalFragment mVerticalFragment;
private HorizontalFragment mHorizontalFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//垂直
mVerticalFragment = new VerticalFragment();
//水平
mHorizontalFragment = new HorizontalFragment();
//默认为设置垂直
getFragmentManager().beginTransaction().replace(R.id.activity_main, mVerticalFragment).commit();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_recycleview, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
//垂直方向
case R.id.vertical:
VerticalFragment mVerticalFragment = new VerticalFragment();
getFragmentManager().beginTransaction().replace(R.id.activity_main, mVerticalFragment).commit();
break;
//水平方向
case R.id.horizontal:
getFragmentManager().beginTransaction().replace(R.id.activity_main, mHorizontalFragment).commit();
break;
}
return super.onOptionsItemSelected(item);
}
}
MainActivity布局文件 R.layout.activity_main
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
2. 垂直方向上 VerticalFragment
public class VerticalFragment extends Fragment implements View.OnClickListener{
private RecyclerView mRecycleViewDrawable;
private RecyclerView mRecycleViewColor;
private LinearLayoutManager mManagerColor;
private LinearLayoutManager mManagerDrawable;
private List<String> mData;
private Button mDrawable;
private Button mColor;
private MyRecycleViewAdapter mRecycleViewAdapter;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_vertical_layout, container, false);
mRecycleViewDrawable = (RecyclerView) view.findViewById(R.id.recycleview_drawable);
mRecycleViewColor = (RecyclerView) view.findViewById(R.id.recycleview_color);
mDrawable = (Button) view.findViewById(R.id.btn_drawable);
mDrawable.setOnClickListener(this);
mColor = (Button) view.findViewById(R.id.btn_color);
mColor.setOnClickListener(this);
//1. 颜色分割线
mManagerColor = new LinearLayoutManager(getActivity());
mManagerColor.setOrientation(LinearLayoutManager.VERTICAL);
mRecycleViewColor.setLayoutManager(mManagerColor);
//设置颜色分割线
mRecycleViewColor.addItemDecoration(new LinearDivider(getActivity(), LinearLayoutManager.VERTICAL, 10, this.getResources().getColor(R.color.colorAccent)));
//2. 图片分割线
mManagerDrawable = new LinearLayoutManager(getActivity());
mManagerDrawable.setOrientation(LinearLayoutManager.VERTICAL);
mRecycleViewDrawable.setLayoutManager(mManagerDrawable);
//设置图片分割线
Drawable drawable = ContextCompat.getDrawable(getActivity(), R.mipmap.divider);
mRecycleViewDrawable.addItemDecoration(new LinearDivider(getActivity(), LinearLayoutManager.VERTICAL, 20, drawable));
mData = new ArrayList<String>();
initData(mData);
//自定义adapter
mRecycleViewAdapter = new MyRecycleViewAdapter(getActivity(), R.layout.item_vertical_recycleview, mData);
//设置adapter
mRecycleViewColor.setAdapter(mRecycleViewAdapter);
mRecycleViewDrawable.setAdapter(mRecycleViewAdapter);
return view;
}
private void initData(List<String> dataList) {
for (int i = 0; i < 30; i++) {
dataList.add("item" + i);
}
}
@Override
public void onClick(View view) {
int id = view.getId();
switch (id){
case R.id.btn_drawable:
mRecycleViewColor.setVisibility(View.INVISIBLE);
mRecycleViewDrawable.setVisibility(View.VISIBLE);
break;
case R.id.btn_color:
mRecycleViewColor.setVisibility(View.VISIBLE);
mRecycleViewDrawable.setVisibility(View.INVISIBLE);
break;
}
}
}
VerticalFragment 的布局文件 R.layout.fragment_vertical_layout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleview_drawable"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="60dp"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleview_color"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="60dp"
android:visibility="invisible"/>
<LinearLayout
android:id="@+id/lilayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="2"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/btn_drawable"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="图片分割线"
android:gravity="center"
android:layout_weight="1"
android:background="@color/colorPrimary"/>
<Button
android:id="@+id/btn_color"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="颜色分割线"
android:gravity="center"
android:layout_weight="1"
android:background="@color/mytv"/>
</LinearLayout>
</RelativeLayout>
3. 直接继承RecyclerView.Adapter
public class MyRecycleViewAdapter extends RecyclerView.Adapter<MyRecycleViewAdapter.MyViewHolder> {
private LayoutInflater mLayoutInflater;
private List<String> mDataList;
private int mItemLayout;
public MyRecycleViewAdapter(Context context, int itemLayout, List<String> datalist) {
mLayoutInflater = LayoutInflater.from(context);
mItemLayout = itemLayout;
mDataList = datalist;
}
@Override
public MyRecycleViewAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(mLayoutInflater.inflate(mItemLayout, parent, false));
}
@Override
public void onBindViewHolder(MyRecycleViewAdapter.MyViewHolder holder, int position) {
holder.mTextView.setText(mDataList.get(position));
}
@Override
public int getItemCount() {
return mDataList.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.tv);
}
}
}
item布局文件 item_vertical_recycleview.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="60dp"/>
</FrameLayout>
4. 分割线 RecyclerView.ItemDecoration
public class LinearDivider extends RecyclerView.ItemDecoration {
private Drawable mDividerDarwable;
private int mOrientation;
private int mDividerHight = 1;
private Paint mColorPaint;
public final int[] ATRRS = new int[]{
android.R.attr.listDivider
};
public LinearDivider(Context context, int orientation) {
final TypedArray ta = context.obtainStyledAttributes(ATRRS);
this.mDividerDarwable = ta.getDrawable(0);
ta.recycle();
setOrientation(orientation);
}
public LinearDivider(Context context, int orientation, int dividerHight, Drawable dividerDrawable) {
this(context, orientation);
mDividerHight = dividerHight;
mDividerDarwable = dividerDrawable;
}
public LinearDivider(Context context, int orientation, int dividerHight, int dividerColor) {
this(context, orientation);
mDividerHight = dividerHight;
mColorPaint = new Paint();
mColorPaint.setColor(dividerColor);
}
public void setOrientation(int orientation) {
if (orientation != LinearLayoutManager.HORIZONTAL && orientation != LinearLayoutManager.VERTICAL) {
throw new IllegalArgumentException("方向参数错误!");
}
mOrientation = orientation;
}
@Override
public void onDraw(canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
if (mOrientation == LinearLayoutManager.HORIZONTAL) {
drawHorizontalDivider(c, parent);
} else {
drawVirticalDivider(c, parent);
}
}
//画垂直分割线
public void drawVirticalDivider(Canvas c, RecyclerView parent) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDividerHight;
if (mDividerDarwable != null) {
mDividerDarwable.setBounds(left, top, right, bottom);
mDividerDarwable.draw(c);
}
if (mColorPaint != null) {
c.drawRect(left, top, right, bottom, mColorPaint);
}
}
}
//画水平分割线
public void drawHorizontalDivider(Canvas c, RecyclerView parent) {
int top = parent.getPaddingTop();
int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDividerHight;
if (mDividerDarwable != null) {
mDividerDarwable.setBounds(left, top, right, bottom);
mDividerDarwable.draw(c);
}
if (mColorPaint != null) {
c.drawRect(left, top, right, bottom, mColorPaint);
}
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (mOrientation == LinearLayoutManager.HORIZONTAL) {
outRect.set(0, 0, 0, mDividerHight);
} else {
outRect.set(0, 0, mDividerHight, 0);
}
}
}
未完待续……
您可能感兴趣的文章:android Activity线性布局和表格布局实例讲解android 线性布局LinearLayout实例代码Android UI组件LinearLayout线性布局详解Android布局之LinearLayout线性布局Android 百分比布局详解及实例代码Android自定义View圆形百分比控件(一)Android中使用achartengine生成图表的具体方法一个酷炫的Android图表制作框架Android实现轻量线性与百分比图表的方法
--结束END--
本文标题: Android RecyclerView线性布局详解(1)
本文链接: https://lsjlt.com/news/22088.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0