自定义控件有段时间没更新了,今天给大家带来一个新的对话框样式,本着用更少的代码实现更丰富的功能。 由于对话框对用户的操作有影响,所以目前app上的对话框用的已经比较少了,但还是
自定义控件有段时间没更新了,今天给大家带来一个新的对话框样式,本着用更少的代码实现更丰富的功能。
由于对话框对用户的操作有影响,所以目前app上的对话框用的已经比较少了,但还是有一些比较重要的信息提示需要使用对话框的样式,例如版本更新,账户异地登陆等。
下面来看自定义对话框的样式:

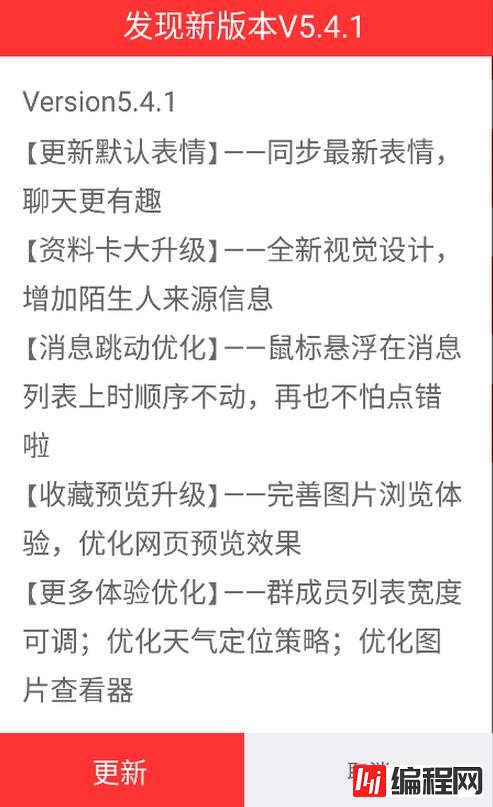
图1:自定义提示对话框

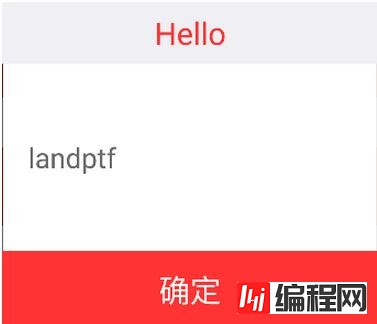
图2:自定义警告对话框

图3:默认提示对话框

图4:默认警告对话框
这里面带来了两种对话框的样式,也是比较常见的。以上所有的背景颜色,文字颜色,以及按钮的点击效果都是可以自定义的。
下面分别看看四种对话框是如何实现的
图1:
DialogM.Builder builder = new DialogM.Builder(DialogMactivity.this)
.setTitle("发现新版本V5.4.1")
.setContent("Version5.4.1\n【更新默认表情】——同步最新表情,聊天更有趣\n" +
"【资料卡大升级】——全新视觉设计,增加陌生人来源信息\n" +
"【消息跳动优化】——鼠标悬浮在消息列表上时顺序不动,再也不怕点错啦\n" +
"【收藏预览升级】——完善图片浏览体验,优化网页预览效果\n" +
"【更多体验优化】——群成员列表宽度可调;优化天气定位策略;优化图片查看器")
.setStyle(DialogM.STYLE_TIP)
.setPositiveButton("更新", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogMActivity.this, "submit", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogMActivity.this, "cancel", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.create().show();
图2:
DialogM.Builder builder = new DialogM.Builder(DialogMActivity.this)
.setTitle("Hello")
.setTitleBackColor(getResources().getColor(R.color.content))
.setTitleTextColor(getResources().getColor(R.color.mainColor))
.setAlertButtonBackColor(getResources().getColor(R.color.mainColor))
.setAlertButtonTextColor(getResources().getColor(Android.R.color.white))
.setCanceledOnTouchOutside(false)
.setAlertButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setContent("landptf");
builder.create().show();
图3:
DialogM.Builder builder = new DialogM.Builder(DialogMActivity.this)
.setContent("landptf")
.setStyle(DialogM.STYLE_TIP)
.setPositiveButton("submit", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogMActivity.this, "submit", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
})
.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(DialogMActivity.this, "cancel", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
builder.create().show();
图4:
DialogM.Builder builder = new DialogM.Builder(DialogMActivity.this)
.setAlertButton("", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setContent("landptf");
builder.create().show();
图3与图4完全使用了默认的颜色,我在代码里指定了红色为主色调。
所有的操作都是通过链式调用,可以根据自己app的风格随意改变颜色。当然了你也可以把代码下载下来增加更丰富的功能。
源码比较长,有兴趣的童鞋可以点击这里查看。
源码中采用了建造者模式,可以方便链式调用,使代码看起来更简洁。
--结束END--
本文标题: Android自定义控件实现万能的对话框
本文链接: https://lsjlt.com/news/22068.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0