本文实例为大家分享了Android实现QQ图片说说照片选择的具体代码,供大家参考,具体内容如下效果展示布局文件布局是很简单的,一个GridView,直接上布局:layout/activity_add_photo.xml<?xm
本文实例为大家分享了Android实现QQ图片说说照片选择的具体代码,供大家参考,具体内容如下
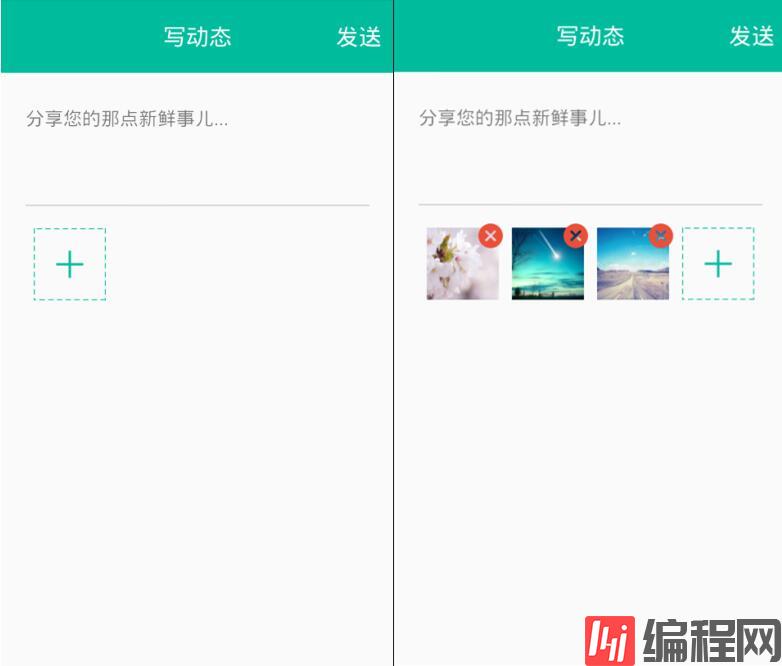
效果展示
 布局文件
布局文件
布局是很简单的,一个GridView,直接上布局:
layout/activity_add_photo.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="#00BB9C"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="写动态" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/white" /> <TextView android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:text="发送" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@android:color/white" /> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="100dp" android:enabled="false" android:focusable="false" android:gravity="top" android:hint="分享您的那点新鲜事儿..." android:maxLines="5" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <GridView android:id="@+id/gridview" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="4" /> </LinearLayout> </LinearLayout></LinearLayout>--结束END--
本文标题: Android实现QQ图片说说照片选择效果
本文链接: https://lsjlt.com/news/220490.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0