小编给大家分享一下Android怎么实现二级列表购物车功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!具体内容如下MainActivity:package com.baway.twoshopcar;import
小编给大家分享一下Android怎么实现二级列表购物车功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
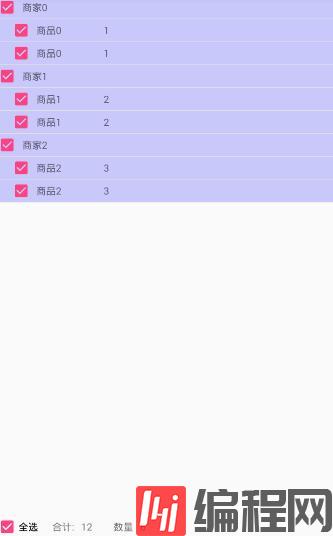
具体内容如下

MainActivity:
package com.baway.twoshopcar;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.CheckBox;import android.widget.ExpandableListView;import android.widget.TextView;import org.greenrobot.eventbus.EventBus;import org.greenrobot.eventbus.Subscribe;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity implements View.OnClickListener { private CheckBox mCbAll; private TextView mTotalPrice; private TextView mTotalNum; private ExpandableListView mElv; private List<GroupBean> groupList = new ArrayList<>(); private List<List<ChildBean>> childList = new ArrayList<>(); private MyAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); EventBus.getDefault().reGISter(this); initView(); initDate(); mElv.setGroupIndicator(null); adapter = new MyAdapter(this, groupList, childList); mElv.setAdapter(adapter); for (int i = 0; i <groupList.size() ; i++) { mElv.expandGroup(i); } } @Subscribe public void moneyCount(MCEvent mcEvent){ int money = mcEvent.getMoney(); int count = mcEvent.getCount(); mTotalNum.setText(count+""); mTotalPrice.setText(money+""); } @Subscribe public void messageEvent(MsgEvent msg) { mCbAll.setChecked(msg.isFlag()); } @Override protected void onDestroy() { super.onDestroy(); EventBus.getDefault().unregister(this); } private void initDate() { for (int i = 0; i < 3; i++) { GroupBean groupBean = new GroupBean(false, "商家" + i); groupList.add(groupBean); List<ChildBean> list = new ArrayList<>(); for (int j = 0; j < 2; j++) { ChildBean childBean = new ChildBean("商品" + i, 1 + i, false); list.add(childBean); } childList.add(list); } } private void initView() { mCbAll = (CheckBox) findViewById(R.id.cb_all); mCbAll.setOnClickListener(this); mTotalPrice = (TextView) findViewById(R.id.totalPrice); mTotalNum = (TextView) findViewById(R.id.totalNum); mElv = (ExpandableListView) findViewById(R.id.elv); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.cb_all: adapter.allChecked(mCbAll.isChecked()); break; } }}MyAdapter适配器:
package com.baway.twoshopcar;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseExpandableListAdapter;import android.widget.CheckBox;import android.widget.TextView;import org.greenrobot.eventbus.EventBus;import java.util.List;public class MyAdapter extends BaseExpandableListAdapter { private Context context; private List<GroupBean> groupList; private List<List<ChildBean>> childList; private int count; private int sumMoney; public MyAdapter(Context context, List<GroupBean> groupList, List<List<ChildBean>> childList) { this.context = context; this.groupList = groupList; this.childList = childList; } @Override public int getGroupCount() { return groupList.size(); } @Override public int getChildrenCount(int groupPosition) { return childList.get(groupPosition).size(); } @Override public Object getGroup(int groupPosition) { return groupList.get(groupPosition); } @Override public Object getChild(int groupPosition, int childPosition) { return childList.get(groupPosition).get(childPosition); } @Override public long getGroupId(int groupPosition) { return groupPosition; } @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } @Override public boolean hasStableIds() { return false; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { GroupViewHolder holder; if (convertView == null) { holder = new GroupViewHolder(); convertView = View.inflate(context, R.layout.groupitem, null); holder.cb = convertView.findViewById(R.id.cb); holder.tvName = convertView.findViewById(R.id.tvName); convertView.setTag(holder); } else { holder = (GroupViewHolder) convertView.getTag(); } //赋值 GroupBean groupBean = groupList.get(groupPosition); holder.cb.setChecked(groupBean.isChecked()); holder.tvName.setText(groupBean.getGroupName()); //给group设置点击事件 holder.cb.setOnClickListener(new GroupCbOnClickListener(groupPosition)); return convertView; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { ChildViewHolder holder; if (convertView == null) { holder = new ChildViewHolder(); convertView = View.inflate(context, R.layout.childitem, null); holder.cb = convertView.findViewById(R.id.cb); holder.tvName = convertView.findViewById(R.id.tvName); holder.tvPrice = convertView.findViewById(R.id.tvPrice); convertView.setTag(holder); } else { holder = (ChildViewHolder) convertView.getTag(); } //赋值 ChildBean childBean = childList.get(groupPosition).get(childPosition); holder.cb.setChecked(childBean.isChecked()); holder.tvName.setText(childBean.getChildName()); holder.tvPrice.setText(childBean.getPrice() + ""); //设置点击事件Child holder.cb.setOnClickListener(new ChildCbOnClickListener(groupPosition,childPosition)); return convertView; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } class GroupViewHolder { CheckBox cb; TextView tvName; } class ChildViewHolder { CheckBox cb; TextView tvName; TextView tvPrice; } class ChildCbOnClickListener implements View.OnClickListener { private int groupPosition; private int childPosition; public ChildCbOnClickListener(int groupPosition, int childPosition) { this.groupPosition = groupPosition; this.childPosition = childPosition; } @Override public void onClick(View v) { if (v instanceof CheckBox) { CheckBox cb = (CheckBox) v; List<ChildBean> childBeen = childList.get(groupPosition); ChildBean childBean = childBeen.get(childPosition); childBean.setChecked(cb.isChecked()); //计算选中的商品数,并发送到主界面进行显示 MCEvent mcEvent = new MCEvent(); mcEvent.setCount(totalCount()); mcEvent.setMoney(totalPrice()); EventBus.getDefault().post(mcEvent); //判断商家所有的商品的checkbox是否选中 if (isChildChecked(childBeen)) { groupList.get(groupPosition).setChecked(true); MsgEvent msgEvent = new MsgEvent(); msgEvent.setFlag(isGroupChecked()); EventBus.getDefault().post(msgEvent); notifyDataSetChanged(); } else { groupList.get(groupPosition).setChecked(false); MsgEvent msgEvent = new MsgEvent(); msgEvent.setFlag(false); msgEvent.setFlag(isGroupChecked()); EventBus.getDefault().post(msgEvent); notifyDataSetChanged(); } } } } private boolean isChildChecked(List<ChildBean> childBean) { for (int i = 0; i < childBean.size(); i++) { ChildBean childBean1 = childBean.get(i); if (!childBean1.isChecked()) { return false; } } return true; } class GroupCbOnClickListener implements View.OnClickListener { private int groupPosition; public GroupCbOnClickListener(int groupPosition) { this.groupPosition = groupPosition; } @Override public void onClick(View v) { if (v instanceof CheckBox){ CheckBox cb= (CheckBox) v; //根据cb.isChecked()是否选中,给一级列的checkbox改变状态 groupList.get(groupPosition).setChecked(cb.isChecked()); List<ChildBean> childBeenList = childList.get(groupPosition); for (ChildBean childBean : childBeenList){ childBean.setChecked(cb.isChecked()); } //计算选中的商品数和金额,并发送到主界面进行显示 MCEvent mcEvent = new MCEvent(); mcEvent.setCount(totalCount()); mcEvent.setMoney(totalPrice()); EventBus.getDefault().post(mcEvent); MsgEvent msgEvent = new MsgEvent(); msgEvent.setFlag(isGroupChecked()); EventBus.getDefault().post(msgEvent); notifyDataSetChanged(); } } } private boolean isGroupChecked() { for (GroupBean groupBean : groupList) { if (!groupBean.isChecked()){ return false; } } return true; } //主界面全选框选中状态 public void allChecked(boolean bool) { for (int i = 0; i < groupList.size(); i++) { groupList.get(i).setChecked(bool); for (int j = 0; j < childList.get(i).size(); j++) { childList.get(i).get(j).setChecked(bool); } } //计算选中的商品数,发送到主界面进行显示 MCEvent mcEvent = new MCEvent(); mcEvent.setCount(totalCount()); mcEvent.setMoney(totalPrice()); EventBus.getDefault().post(mcEvent); notifyDataSetChanged(); } private int totalPrice() { sumMoney = 0; for (int i = 0; i < groupList.size(); i++) { for (int j = 0; j < childList.get(i).size(); j++) { if (childList.get(i).get(j).isChecked()) { int price = childList.get(i).get(j).getPrice(); sumMoney += price; } } } return sumMoney; } private int totalCount() { count = 0; for (int i = 0; i < groupList.size(); i++) { for (int j = 0; j < childList.get(i).size(); j++) { if (childList.get(i).get(j).isChecked()) { //遍历所有商品,只要是选中状态的,就加1 count++; } } } return count; }}childBean:
package com.baway.twoshopcar;public class ChildBean { private String childName; private int price; private boolean checked; public ChildBean(String childName, int price, boolean checked) { this.childName = childName; this.price = price; this.checked = checked; } public String getChildName() { return childName; } public void setChildName(String childName) { this.childName = childName; } public int getPrice() { return price; } public void setPrice(int price) { this.price = price; } public boolean isChecked() { return checked; } public void setChecked(boolean checked) { this.checked = checked; }}groupBean:
package com.baway.twoshopcar;public class GroupBean { private boolean checked; private String groupName; public GroupBean(boolean checked, String groupName) { this.checked = checked; this.groupName = groupName; } public boolean isChecked() { return checked; } public void setChecked(boolean checked) { this.checked = checked; } public String getGroupName() { return groupName; } public void setGroupName(String groupName) { this.groupName = groupName; }}MCEVENT:
package com.baway.twoshopcar;public class MCEvent { private int money; private int count; public int getMoney() { return money; } public void setMoney(int money) { this.money = money; } public int getCount() { return count; } public void setCount(int count) { this.count = count; }}msgEvent:
package com.baway.twoshopcar;public class MsgEvent { private boolean flag; public boolean isFlag() { return flag; } public void setFlag(boolean flag) { this.flag = flag; }}MainActivity布局文件:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="Http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.baway.twoshopcar.MainActivity"> <LinearLayout android:id="@+id/ll" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal"> <CheckBox android:id="@+id/cb_all" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="全选" /> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="20dp" android:gravity="center_vertical" android:text="合计:" /> <TextView android:id="@+id/totalPrice" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="22" /> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:gravity="center_vertical" android:text="数量" /> <TextView android:id="@+id/totalNum" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="22" /> </LinearLayout> <ExpandableListView android:id="@+id/elv" android:layout_above="@id/ll" android:layout_width="match_parent" android:layout_height="match_parent"></ExpandableListView></RelativeLayout>childitem布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp" android:background="#330000ff" android:paddingLeft="20dp" android:gravity="center_vertical" android:orientation="horizontal"> <CheckBox android:id="@+id/cb" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tvName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" /> <TextView android:id="@+id/tvPrice" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60dp" /></LinearLayout>groupitem布局:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp" android:background="#330000ff" android:gravity="center_vertical" android:orientation="horizontal"> <CheckBox android:id="@+id/cb" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tvName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" /></LinearLayout>看完了这篇文章,相信你对“Android怎么实现二级列表购物车功能”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: Android怎么实现二级列表购物车功能
本文链接: https://lsjlt.com/news/220456.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0