一,功能效果 二,实现过程 1,先写xml文件:dialog_keyboard.xml 注意事项 (1),密码部分用的是一个线性布局中6
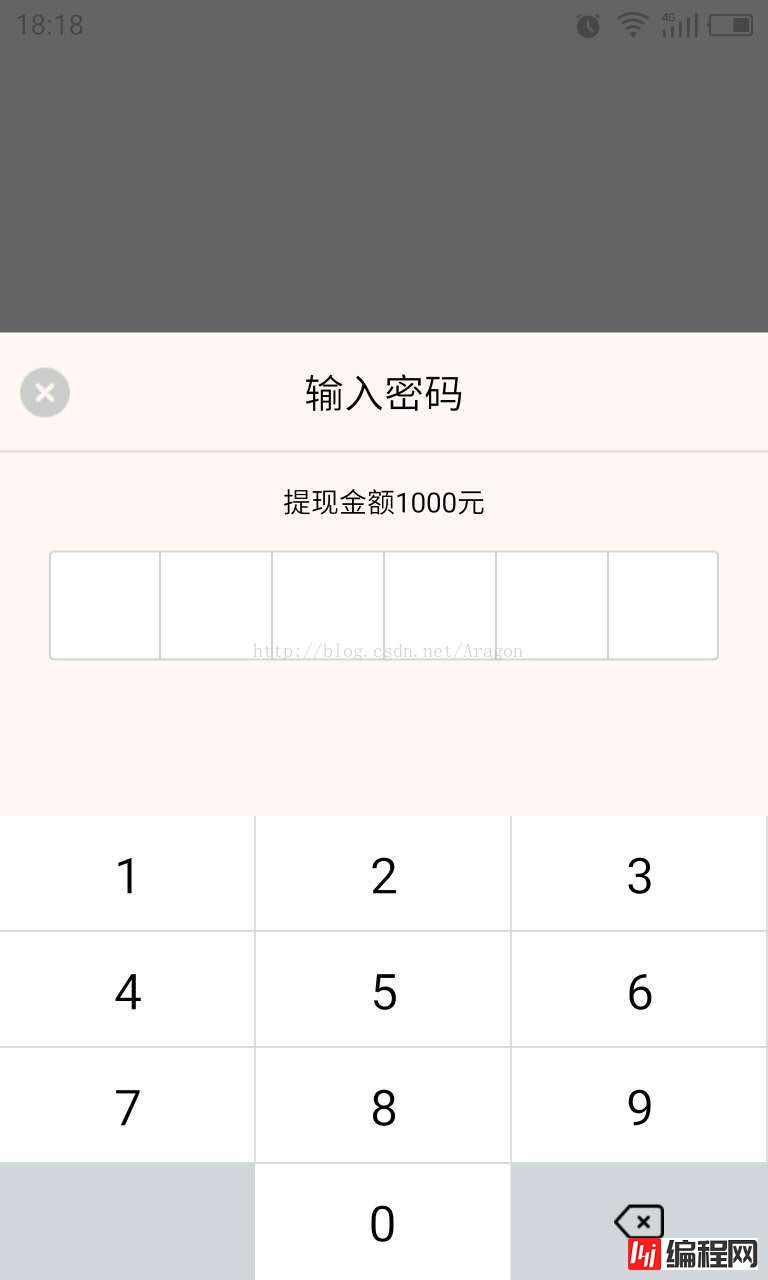
一,功能效果

二,实现过程
1,先写xml文件:dialog_keyboard.xml
注意事项
(1),密码部分用的是一个线性布局中6个TextView,并设置
Android:inputType="numberPassWord",(2),1-9数字是用的recycleview ,每个item的底部和右边有1dp的黑线,填充后形成分割线。
(3),recycleview 要设置属性
android:overScrollMode="never (4),底部三个按钮用的线性布局里的三个TextView
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/bgitemCheck"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/iv_close_key"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:padding="10dp"
android:src="@mipmap/icon_close" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="输入密码"
android:textColor="@color/black"
android:textSize="20sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="@color/underLine" />
</RelativeLayout>
<TextView
android:id="@+id/tv_tip_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:gravity="center"
android:text="提现金额0元,服务费0元"
android:textColor="@color/black" />
<LinearLayout
android:layout_width="335dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/shape_bg_psw"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_first_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/strokePsw" />
<TextView
android:id="@+id/tv_second_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/strokePsw" />
<TextView
android:id="@+id/tv_third_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/strokePsw" />
<TextView
android:id="@+id/tv_fourth_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/strokePsw" />
<TextView
android:id="@+id/tv_fifth_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/strokePsw" />
<TextView
android:id="@+id/tv_sixth_num"
android:layout_width="55dp"
android:layout_height="55dp"
android:gravity="center"
android:inputType="numberPassword"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_forget_psw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
android:padding="5dp"
android:text="忘记密码?"
android:textColor="@color/mainColor"
android:textSize="13sp"
android:visibility="invisible" />
</RelativeLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_keyboard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:background="@color/white"
android:overScrollMode="never" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="58dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/bgItemPsw" />
<TextView
android:id="@+id/tv_zero"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/selector_bg_psw_item"
android:gravity="center"
android:text="0"
android:textColor="@color/black"
android:textSize="25sp" />
<RelativeLayout
android:id="@+id/rl_undo"
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/selector_bg_undo">
<ImageView
android:layout_width="25dp"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:src="@mipmap/icon_undo" />
</RelativeLayout>
</LinearLayout>
</LinearLayout></span> 2,Java代码 KeyboardDialog.java
注意事项
(1),封装成dialog,这段代码要在setContentView之前 window.requestFeature(Window.FEATURE_NO_TITLE)
(2),在构造方法中设置样式(后面详述)
(3),适配器是已封装的,用原生的也没差
(4),密码的存储和删除是操作字符串
(5),使用了butterknife 版本为:compile'com.jakewharton:butterknife:7.0.1'
(6),在设置
attributes.width = ScreenUtils.getScreenWidth(context);
<span style="font-size:14px;">public class KeyboardDialog extends Dialog {
private final Context context;
private final int money;
@Bind(R.id.rv_keyboard)//数字列表
RecyclerView rvKeyboard;
@Bind(R.id.iv_close_key)//关闭按钮
ImageView ivCloseKey;
@Bind(R.id.tv_tip_money)//提现金额及手续费
TextView tvTipMoney;
@Bind(R.id.tv_zero)//数字0
TextView tvZero;
@Bind(R.id.rl_undo)//后退键
RelativeLayout rlUndo;
//六位密码
@Bind(R.id.tv_first_num)
TextView tvFirstNum;
@Bind(R.id.tv_second_num)
TextView tvSecondNum;
@Bind(R.id.tv_third_num)
TextView tvThirdNum;
@Bind(R.id.tv_fourth_num)
TextView tvFourthNum;
@Bind(R.id.tv_fifth_num)
TextView tvFifthNum;
@Bind(R.id.tv_sixth_num)
TextView tvSixthNum;
private ArrayList<String> keyboardList;//数字列表
private String psw = "";//密码
public KeyboardDialog(Context context, int money) {
super(context, R.style.keyboard_dialog);
this.context = context;
this.money = money;//要提现金额
setCanceledOnTouchOutside(true);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Window window = this.getWindow();
assert window != null;
window.requestFeature(Window.FEATURE_NO_TITLE);
window.setWindowAnimations(R.style.keyboard_dialog_anim);
setContentView(R.layout.dialog_keyboard);
ButterKnife.bind(this);
WindowManager.LayoutParams attributes = window.getAttributes();
attributes.gravity = Gravity.BOTTOM;
attributes.width = ScreenUtils.getScreenWidth(context);
attributes.height = GridLayoutManager.LayoutParams.WRAP_CONTENT;
initData();
}
private void initData() {
keyboardList = new ArrayList<>();
for (int i = 1; i < 10; i++) {
keyboardList.add(i + "");
}
//设置要提现的金额
tvTipMoney.setText("提现金额" + money + "元");
GridLayoutManager glManager = new GridLayoutManager(context, 3);
rvKeyboard.setLayoutManager(glManager);
RcyCommonAdapter adapter = getAdapter();
rvKeyboard.setAdapter(adapter);
}
private RcyCommonAdapter getAdapter() {
return new RcyCommonAdapter<String>(context, keyboardList, false, rvKeyboard) {
@Override
public void convert(RcyViewHolder holder, String keyboard) {
TextView tvKeyboard = holder.getView(R.id.tv_keyboard_item);
tvKeyboard.setText(keyboard);
}
@Override
public int getmLayoutId(int position) {
return R.layout.item_keyboard;
}
@Override
public void onItemClickListener(int position) {
inputNum(position + 1 + "");
}
};
}
private void inputNum(String num) {
switch (psw.length()) {
case 0:
tvFirstNum.setText(num);
break;
case 1:
tvSecondNum.setText(num);
break;
case 2:
tvThirdNum.setText(num);
break;
case 3:
tvFourthNum.setText(num);
break;
case 4:
tvFifthNum.setText(num);
break;
case 5:
tvSixthNum.setText(num);
break;
}
psw += num;
if (psw.length() == 6) {
//TODO 请求服务器 密码为 psw
Log.d("psw", psw);
dismiss();
}
}
@OnClick({R.id.iv_close_key, R.id.tv_zero, R.id.rl_undo})
public void onClick(View view) {
switch (view.getId()) {
case R.id.iv_close_key://关闭dialog
dismiss();
break;
case R.id.tv_zero://输入0
inputNum("0");
break;
case R.id.rl_undo://删除输入的密码
deleteNum();
break;
}
}
private void deleteNum() {
switch (psw.length()) {
case 1:
tvFirstNum.setText("");
psw = "";
break;
case 2:
tvSecondNum.setText("");
psw = psw.substring(0, 1);
break;
case 3:
tvThirdNum.setText("");
psw = psw.substring(0, 2);
break;
case 4:
tvFourthNum.setText("");
psw = psw.substring(0, 3);
break;
case 5:
tvFifthNum.setText("");
psw = psw.substring(0, 4);
break;
}
}
}</span><span style="font-size:18px;">
</span> 3,设置弹框样式
(1),在构造方法中设置样式 R.style.keyboard_dialog
<span style="font-size:14px;">public KeyboardDialog(Context context, int money) {
super(context, R.style.keyboard_dialog);
this.context = context;
this.money = money;//要提现金额
setCanceledOnTouchOutside(true);
}</span> 样式代码为
<span style="font-size:14px;"><style name="keyboard_dialog" parent="AppTheme.base">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style></span> (2),在onCreate方法中设置弹框动画样式
<span style="font-size:14px;">window.setWindowAnimations(R.style.keyboard_dialog_anim);</span> 样式代码为
<span style="font-size:14px;"><style name="keyboard_dialog_anim">
<item name="android:windowEnterAnimation">@anim/enter_dialog_anim</item>
<item name="android:windowExitAnimation">@anim/exit_dialog_anim</item>
</style></span> 三,调用
调用很简单 一行就可以 需要返回数据就需要自行添加了
<span style="font-size:14px;"> new KeyboardDialog(this, 1000).show();</span> 下面给大家推荐有关本站android方面的专题,大家可以参考下:
android 验证码功能 //www.jb51.net/Special/899.htm
Android RecyclerView使用方法汇总 //www.jb51.net/Special/855.htm
Android ListView常见功能 //www.jb51.net/Special/850.htm
Android控件imageview详细用法 //www.jb51.net/Special/726.htm
Android SDK基础教程 //www.jb51.net/Special/637.htm
Android 开发中缓存知识汇总 //www.jb51.net/Special/622.htm
以上所述是小编给大家介绍的Android仿支付宝微信支付密码界面弹窗封装dialog,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程网网站的支持!
您可能感兴趣的文章:微信小程序实现元素渐入渐出动画效果封装方法微信小程序设置全局请求URL及封装wx.request请求操作示例微信小程序之多文件下载的简单封装示例微信小程序 数据封装,参数传值等经验分享微信小程序 使用picker封装省市区三级联动实例代码深入学习微信网址链接解封的防封原理visit_type
--结束END--
本文标题: Android仿支付宝微信支付密码界面弹窗封装dialog
本文链接: https://lsjlt.com/news/22018.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0