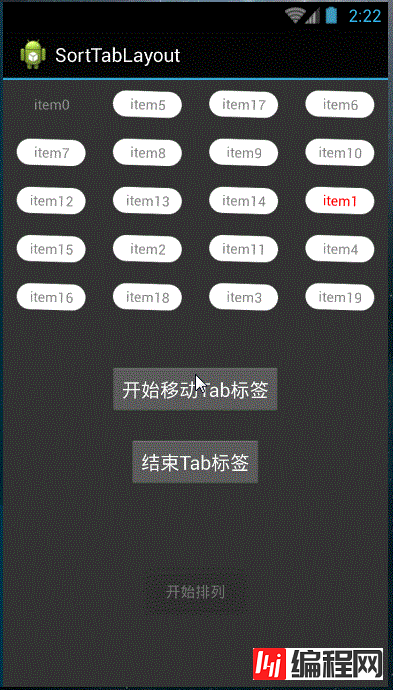
先看看效果图: 1、XML布局引入 <com.net168.lib.SortTabLayout Android:id="@+id/layout" androi
先看看效果图:

1、XML布局引入
<com.net168.lib.SortTabLayout
Android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
2、设置数据源数据,也就是每个item的对应文本数据
//构造数据源,暂时仅支持String
List<String> data = new ArrayList<String>();
for (int i = 0; i < 20; i ++) {
data.add("item" + i);
}
//设置数据源
vSortLayout.setShowData(data, 1);
3、设置监听,用于交互点击和长按的事件
vSortLayout.setOnSelectListener(new onSelectListener() {
//点击事件,点击Tab布局里面的item触发
@Override
public void onSelect(View v, int index) {
Toast.makeText(MainActivity.this, "你点击了item ,内容为:" + ((TextView)v).getText(), Toast.LENGTH_SHORT).show();
}
//长按事件,长按Tab布局里面的item触发
@Override
public void onLongSelect(View v) {
Toast.makeText(MainActivity.this, "长按Tab,开始排列", Toast.LENGTH_SHORT).show();
}
});
4、开始排序和结束排序的接口
//如果参数是true的话,开始排序,也就是可以拖动
vSortLayout.setIsMoveList(true);
//结束排序,并且会返回选择tab的当前新位置
vSortLayout.getAndFinishSortData();
未完善的自定义功能
1、现在仅仅是支持String,并且布局也无法自定义,后续可能会完善Tab的item的View的自定义输入
2、现在布局的行数和间距由硬代码控制,并没有形成简便易懂的接口暴漏
PS:调试间距的方法,主要调试下列几个参数
private final int mMaxRow = 4;
private final int mRowMagin = 5;
private final int mRowWidth = 26;
private final int mColumnMagin = 4;
private final int mColumnHeight = 10;
3、回滚不流畅,后期可以引入Scroller来控制缓慢回滚
实现原理
1、布局item排序采用基于ViewGroup的自定义布局,在onLayout的方法逻辑根据配置参数区域的参数进行计算配置
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int childCount = getChildCount();
int row = 0;
int column = 0;
int startWidth = 0;
int startHeight = 0;
for (int i = 0; i < childCount; i++) {
View childeView = childList.get(i);
row = i / 4;
column = i % 4;
startWidth = (int) ((column * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
startHeight = (int) ((row * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
childeView.layout(startWidth ,startHeight ,(int)(startWidth + mRowWidth * mChildeItemSize),
(int)(startHeight + mColumnHeight * mChildeItemSize));
}
}
2、滑动模块部分,在onTouchEvent里面根据坐标的捕获,有坐标分析出对应的子Item,利用View.layout()方法让拖动的View跟随手指移动,参加代码
private void moveChildView(float x, float y) {
if (mMoveChildView != null) {
int left = (int) (((mChildIndex % 4) * (mRowWidth + 2 * mRowMagin) + mRowMagin) * mChildeItemSize);
int top = (int) (((mChildIndex / 4) * (mColumnHeight + 2 * mColumnMagin) + mColumnMagin) * mChildeItemSize);
int width = (int) (left + mRowWidth * mChildeItemSize);
int heigth = (int) (top + mColumnHeight * mChildeItemSize);
int moveX = (int) (x - beginX);
int moveY = (int) (y - beginY);
mMoveChildView.layout(left + moveX, top + moveY, width + moveX, heigth + moveY);
mMoveChildView.invalidate();
}
}
3、动画模块,由于考虑低版本和不想引入过多的开源库,故采用普通的动画实现
具体参见beginAnimation(final int start,final int end, boolean forward)方法。
4、整体流程
a、Touch的down事件,捕捉当前的x、y数据,计算出被移动的View的所对应index,并且其余view开始抖动动画
b、move事件,将被选中的view根据x、y利用layout方法进行跟随手指移动
c、up事件,执行位置调整动画,并且在调整完毕后,进行新位置的设置
完整代码:https://GitHub.com/ganchuanpu/SortTabLayout.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程网。
您可能感兴趣的文章:Android仿京东分类模块左侧分类条目效果Android使用Scroll+Fragment仿京东分类效果Android 仿京东、拼多多商品分类页的示例代码Android使用分类型RecyclerView仿各大商城首页Android编程实现仿美团或淘宝的多级分类菜单效果示例【附demo源码下载】android使用 ScrollerView 实现 可上下滚动的分类栏实例Android 仿网易新闻客户端分类排序功能Android学习教程之分类侧滑菜单(5)Android实现qq列表式的分类悬浮提示Android实现京东App分类页面效果
--结束END--
本文标题: Android实现网易Tab分类排序控件实现
本文链接: https://lsjlt.com/news/21976.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0