很久没有写东西了,鉴于某某同学文件管理器不会,这里简单介绍一下,同时写一个demon,参考了网上别人写的代码,自己也学习学习,研究研究。 首先所谓文件管理器,看起来就是一个
很久没有写东西了,鉴于某某同学文件管理器不会,这里简单介绍一下,同时写一个demon,参考了网上别人写的代码,自己也学习学习,研究研究。
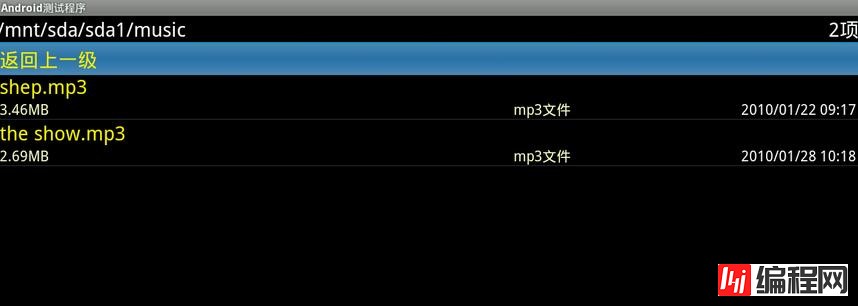
首先所谓文件管理器,看起来就是一个列表,列表里面是文件夹或者文件,首先把布局写出来,我想在最上方的左边显示文件的路径,右边显示该路径下的文件个数,其实还是一个遍历文件,然后用列表显示出来的问题。下面是ListView,用来显示文件列表。下面是运行的效果图:

主界面的布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/top"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/path"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:textSize="@*android:dimen/list_item_size"
android:textColor="@android:color/white"/>
<TextView
android:id="@+id/item_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@*android:dimen/list_item_size"
android:textColor="@android:color/white"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dip"
android:background="#09c"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/file_list"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:fadingEdge="none"
android:cacheColorHint="@android:color/transparent"/>
</LinearLayout>
</LinearLayout>
首先在oncreate方法里面调用一个方法去获取布局文件里面的id:
@Override
protected void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.file_manager);
initView();
}
initView之后添加apk的权限,777 表示可读可写可操作。
private void initView() {
mListView = (ListView) findViewById(R.id.file_list);
mPathView = (TextView) findViewById(R.id.path);
mItemCount = (TextView) findViewById(R.id.item_count);
mListView.setOnItemClickListener(this);
String apkRoot = "chmod 777 " + getPackageCodePath();
RootCommand(apkRoot);
File folder = new File("/");
initData(folder);
} 修改Root权限的方法:
public static boolean RootCommand (String command) {
Process process = null;
DataOutputStream os = null;
try {
process = Runtime.getRuntime().exec("su");
os = new DataOutputStream(process.getOutputStream());
os.writeBytes(command + "\n");
os.writeBytes("exit\n");
os.flush();
process.waitFor();
}
catch (Exception e) {
return false;
}
finally {
try {
if (os != null) {
os.close();
}
process.destroy();
}
catch (Exception e) {
e.printStackTrace();
}
}
return true;
}完了之后我们要获取根目录下面的所有的数据,然后设置到我们的ListView中让它显示出来。
private void initData(File folder) {
boolean isRoot = folder.getParent() == null;
mPathView.setText(folder.getAbsolutePath());
ArrayList<File> files = new ArrayList<File>();
if (!isRoot) {
files.add(folder.getParentFile());
}
File[] filterFiles = folder.listFiles();
mItemCount.setText(filterFiles.length + "项");
if (null != filterFiles && filterFiles.length > 0) {
for (File file : filterFiles) {
files.add(file);
}
}
mFileAdpter = new FileListAdapter(this, files, isRoot);
mListView.setAdapter(mFileAdpter);
}首先是获取当前是否是根目录,然后把文件的路径设置给我们要显示的View。
然后用一个ArrayList来装我们目录下的所有的文件或者文件夹。
首先要把这个文件夹的父类装到我们的列表中去,然后把这个文件夹下的子文件都拿到,也装在列表中,然后调用Adapter显示出来。既然说到了Adapter, 那就看下Adapter吧。
private class FileListAdapter extends BaseAdapter {
private Context context;
private ArrayList<File> files;
private boolean isRoot;
private LayoutInflater mInflater;
public FileListAdapter (Context context, ArrayList<File> files, boolean isRoot) {
this.context = context;
this.files = files;
this.isRoot = isRoot;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount () {
return files.size();
}
@Override
public Object getItem (int position) {
return files.get(position);
}
@Override
public long getItemId (int position) {
return position;
}
@Override
public View getView (int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if(convertView == null) {
viewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.file_list_item, null);
convertView.setTag(viewHolder);
viewHolder.title = (TextView) convertView.findViewById(R.id.file_title);
viewHolder.type = (TextView) convertView.findViewById(R.id.file_type);
viewHolder.data = (TextView) convertView.findViewById(R.id.file_date);
viewHolder.size = (TextView) convertView.findViewById(R.id.file_size);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
File file = (File) getItem(position);
if(position == 0 && !isRoot) {
viewHolder.title.setText("返回上一级");
viewHolder.data.setVisibility(View.GoNE);
viewHolder.size.setVisibility(View.GONE);
viewHolder.type.setVisibility(View.GONE);
} else {
String fileName = file.getName();
viewHolder.title.setText(fileName);
if(file.isDirectory()) {
viewHolder.size.setText("文件夹");
viewHolder.size.setTextColor(Color.RED);
viewHolder.type.setVisibility(View.GONE);
viewHolder.data.setVisibility(View.GONE);
} else {
long fileSize = file.length();
if(fileSize > 1024*1024) {
float size = fileSize /(1024f*1024f);
viewHolder.size.setText(new DecimalFORMat("#.00").format(size) + "MB");
} else if(fileSize >= 1024) {
float size = fileSize/1024;
viewHolder.size.setText(new DecimalFormat("#.00").format(size) + "KB");
} else {
viewHolder.size.setText(fileSize + "B");
}
int dot = fileName.indexOf('.');
if(dot > -1 && dot < (fileName.length() -1)) {
viewHolder.type.setText(fileName.substring(dot + 1) + "文件");
}
viewHolder.data.setText(new SimpleDateFormat("yyyy/MM/dd HH:mm").format(file.lastModified()));
}
}
return convertView;
}
class ViewHolder {
private TextView title;
private TextView type;
private TextView data;
private TextView size;
}
}
看下adapter的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/file_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="#fff000"/>
<LinearLayout
android:id="@+id/file_info"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/file_size"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:textColor="#ffffcc"
android:layout_weight="1"
android:textSize="18sp"/>
<TextView
android:id="@+id/file_type"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:textColor="#ffffcc"
android:layout_weight="1"
android:gravity="right"
android:textSize="18sp"/>
<TextView
android:id="@+id/file_date"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_weight="1"
android:gravity="right"
android:textSize="18sp"/>
</LinearLayout>
</LinearLayout>
列表的Item项分2行显示,上面一行显示文件名
下面一行分别显示文件大小,文件类型,文件修改时间。
我们可以通过File file = (File) getItem(position);拿到Item项的文件,如果是在第一个并且不再根目录我们就把第一个也就是parentFile显示为:“返回上一级”,下一行的都隐藏掉。
如果不是第一个位置,可以拿到这个文件的一系列信息。
先把String fileName = file.getName();文件名拿到,显示出来。
如果这个文件是一个文件夹,就把文件的大小显示为“文件夹”,类型和修改时间隐藏掉。
如果不是一个文件夹, 可以拿到文件的长度long fileSize = file.length();
根据特定的长度显示文件的大小,B, KB, MB, GB等。
然后拿到文件的类型,通过最后一个“.”之后的字符串就是该文件的类型。
通过viewHolder.data.setText(new SimpleDateFormat("yyyy/MM/dd HH:mm").format(file.lastModified())); 设置文件的最近修改时间。
然后可以设置每个Item项的点击事件,如下所示:
@Override
public void onItemClick (AdapterView<?> parent, View view, int position, long id) {
File file = (File) mFileAdpter.getItem(position);
if(!file.canRead()) {
new AlertDialog.Builder(this).setTitle("提示").setMessage("权限不足").setPositiveButton(android.R.string.ok, new OnClickListener() {
@Override
public void onClick (DialogInterface dialog, int which) {
}
}).show();
} else if(file.isDirectory()) {
initData(file);
} else {
openFile(file);
}
}如果这个文件不能读,就弹出对话框显示“权限不足”。
如果是一个文件夹,就在调用一次显示所有文件的方法:initData(file);把这个文件夹作为参数传递下去。
如果是一个文件,就可以调用打开文件的方法打开这个文件。
如何打开文件呢?
可以根据不同的文件的后缀名找到不同的文件类型:
可以用一个二维数组把一些常用的文件类型封装起来。如下:
private final String[][] MIME_MapTable = {
// {后缀名, MIME类型}
{ ".3gp", "video/3gpp" },
{ ".apk", "application/vnd.android.package-arcHive" },
{ ".asf", "video/x-ms-asf" },
{ ".avi", "video/x-msvideo" },
{ ".bin", "application/octet-stream" },
{ ".bmp", "image/bmp" },
{ ".c", "text/plain" },
{ ".class", "application/octet-stream" },
{ ".conf", "text/plain" },
{ ".cpp", "text/plain" },
{ ".doc", "application/msWord" },
{ ".docx", "application/vnd.openxmlformats-officedocument.wordprocessingml.document" },
{ ".xls", "application/vnd.ms-excel" },
{ ".xlsx", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" },
{ ".exe", "application/octet-stream" },
{ ".gif", "image/gif" },
{ ".gtar", "application/x-gtar" },
{ ".gz", "application/x-gzip" },
{ ".h", "text/plain" },
{ ".htm", "text/html" },
{ ".html", "text/html" },
{ ".jar", "application/java-archive" },
{ ".java", "text/plain" },
{ ".jpeg", "image/jpeg" },
{ ".jpg", "image/jpeg" },
{ ".js", "application/x-javascript" },
{ ".log", "text/plain" },
{ ".m3u", "audio/x-mpegurl" },
{ ".m4a", "audio/mp4a-latm" },
{ ".m4b", "audio/mp4a-latm" },
{ ".m4p", "audio/mp4a-latm" },
{ ".m4u", "video/vnd.mpegurl" },
{ ".m4v", "video/x-m4v" },
{ ".mov", "video/quicktime" },
{ ".mp2", "audio/x-mpeg" },
{ ".mp3", "audio/x-mpeg" },
{ ".mp4", "video/mp4" },
{ ".mpc", "application/vnd.mpohun.certificate" },
{ ".mpe", "video/mpeg" },
{ ".mpeg", "video/mpeg" },
{ ".mpg", "video/mpeg" },
{ ".mpg4", "video/mp4" },
{ ".mpga", "audio/mpeg" },
{ ".msg", "application/vnd.ms-outlook" },
{ ".ogg", "audio/ogg" },
{ ".pdf", "application/pdf" },
{ ".png", "image/png" },
{ ".pps", "application/vnd.ms-powerpoint" },
{ ".ppt", "application/vnd.ms-powerpoint" },
{ ".pptx", "application/vnd.openxmlformats-officedocument.presentationml.presentation" },
{ ".prop", "text/plain" },
{ ".rc", "text/plain" },
{ ".rmvb", "audio/x-pn-realaudio" },
{ ".rtf", "application/rtf" },
{ ".sh", "text/plain" },
{ ".tar", "application/x-tar" },
{ ".tgz", "application/x-compressed" },
{ ".txt", "text/plain" },
{ ".wav", "audio/x-wav" },
{ ".wma", "audio/x-ms-wma" },
{ ".wmv", "audio/x-ms-wmv" },
{ ".wps", "application/vnd.ms-works" },
{ ".xml", "text/plain" },
{ ".z", "application/x-compress" },
{ ".zip", "application/x-zip-compressed" },
{ "", "**";
String fileName = file.getName();
int dotIndex = fileName.indexOf('.');
if(dotIndex < 0) {
return type;
}
String end = fileName.substring(dotIndex, fileName.length()).toLowerCase();
if(end == "") {
return type;
}
for(int i=0; i<MIME_MapTable.length; i++) {
if(end == MIME_MapTable[i][0]) {
type = MIME_MapTable[i][1] ;
}
}
return type;
}先遍历后缀名,如果找到,就把对应的类型找到并返回。
拿到了类型,就可以打开这个文件。
用这个intent.setDataAndType(Uri.fromFile(file), type); 打开设置打开文件的类型。
如果type是**"; String fileName = file.getName(); int dotIndex = fileName.indexOf('.'); if(dotIndex < 0) { return type; } String end = fileName.substring(dotIndex, fileName.length()).toLowerCase(); if(end == "") { return type; } for(int i=0; i<MIME_MapTable.length; i++) { if(end == MIME_MapTable[i][0]) { type = MIME_MapTable[i][1] ; } } return type; } private final String[][] MIME_MapTable = { // {后缀名, MIME类型} { ".3gp", "video/3gpp" }, { ".apk", "application/vnd.android.package-archive" }, { ".asf", "video/x-ms-asf" }, { ".avi", "video/x-msvideo" }, { ".bin", "application/octet-stream" }, { ".bmp", "image/bmp" }, { ".c", "text/plain" }, { ".class", "application/octet-stream" }, { ".conf", "text/plain" }, { ".cpp", "text/plain" }, { ".doc", "application/msword" }, { ".docx", "application/vnd.openxmlformats-officedocument.wordprocessingml.document" }, { ".xls", "application/vnd.ms-excel" }, { ".xlsx", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" }, { ".exe", "application/octet-stream" }, { ".gif", "image/gif" }, { ".gtar", "application/x-gtar" }, { ".gz", "application/x-gzip" }, { ".h", "text/plain" }, { ".htm", "text/html" }, { ".html", "text/html" }, { ".jar", "application/java-archive" }, { ".java", "text/plain" }, { ".jpeg", "image/jpeg" }, { ".jpg", "image/jpeg" }, { ".js", "application/x-javascript" }, { ".log", "text/plain" }, { ".m3u", "audio/x-mpegurl" }, { ".m4a", "audio/mp4a-latm" }, { ".m4b", "audio/mp4a-latm" }, { ".m4p", "audio/mp4a-latm" }, { ".m4u", "video/vnd.mpegurl" }, { ".m4v", "video/x-m4v" }, { ".mov", "video/quicktime" }, { ".mp2", "audio/x-mpeg" }, { ".mp3", "audio/x-mpeg" }, { ".mp4", "video/mp4" }, { ".mpc", "application/vnd.mpohun.certificate" }, { ".mpe", "video/mpeg" }, { ".mpeg", "video/mpeg" }, { ".mpg", "video/mpeg" }, { ".mpg4", "video/mp4" }, { ".mpga", "audio/mpeg" }, { ".msg", "application/vnd.ms-outlook" }, { ".ogg", "audio/ogg" }, { ".pdf", "application/pdf" }, { ".png", "image/png" }, { ".pps", "application/vnd.ms-powerpoint" }, { ".ppt", "application/vnd.ms-powerpoint" }, { ".pptx", "application/vnd.openxmlformats-officedocument.presentationml.presentation" }, { ".prop", "text/plain" }, { ".rc", "text/plain" }, { ".rmvb", "audio/x-pn-realaudio" }, { ".rtf", "application/rtf" }, { ".sh", "text/plain" }, { ".tar", "application/x-tar" }, { ".tgz", "application/x-compressed" }, { ".txt", "text/plain" }, { ".wav", "audio/x-wav" }, { ".wma", "audio/x-ms-wma" }, { ".wmv", "audio/x-ms-wmv" }, { ".wps", "application/vnd.ms-works" }, { ".xml", "text/plain" }, { ".z", "application/x-compress" }, { ".zip", "application/x-zip-compressed" }, { "", "*/*" } }; }
最后补充一下,布局文件中的dimension是编译到jar包里面去了的,没有jar包的童鞋可以改成自己定义大小。
您可能感兴趣的文章:android简易文件管理器实例(列表式文件目录)Android开发之简单文件管理器实现方法Android编程实现任务管理器的方法浅析Android文件管理器(项目一)Android中创建多线程管理器实例Android使用SmsManager实现短信发送功能android短信管理器SmsManager实例详解
--结束END--
本文标题: android文件管理器用法详解
本文链接: https://lsjlt.com/news/21877.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0