今天给大家献上《Win7美化:自己动手,制作个性的右键菜单图标》;主要以右键菜单为例,详细讲解系统图标个别美化过程,当然,大家可以参照此文举一反三 。在此,特别感谢软媒论坛美化达人 Q8267609 分享。右键菜单的三个
今天给大家献上《Win7美化:自己动手,制作个性的右键菜单图标》;主要以右键菜单为例,详细讲解系统图标个别美化过程,当然,大家可以参照此文举一反三 。在此,特别感谢软媒论坛美化达人 Q8267609 分享。
右键菜单的三个系统默认图标,即屏幕分辨率+小工具+个性化三个图标。这三个图标美化工作极易被大家忽略!
看图:(示例为美化后的效果)
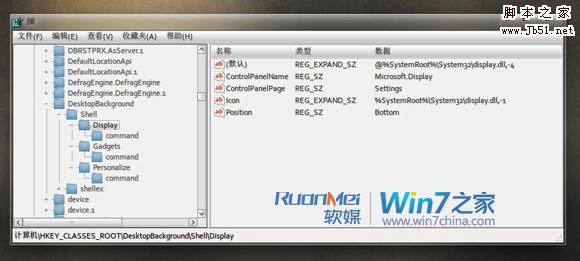
美化之前,首先要弄清这三个图标的具体位置,注册表探查可以得知,
这三个图标位于:HCR_DesktopBackground_shell下。

分别为:
Display 屏幕分辨率 图标位置 %SystemRoot%\System32\display.dll
Gadgets 小工具 图标位置 C:\Program Files\windows Sidebar\sidebar.exe
Personalize 个性化 图标位置 %systemroot%\system32\themecpl.dll
有了明确的目标,剩下的就好办。
替换有两种方法,一是在注册表里重新指定图标路径,分配为你所想要的图标,
这种方法需要取得权限,关于如何取得权限请自行搜索。
本文主要讲替换系统图标之方法,这种方法也是一劳永逸的办法。
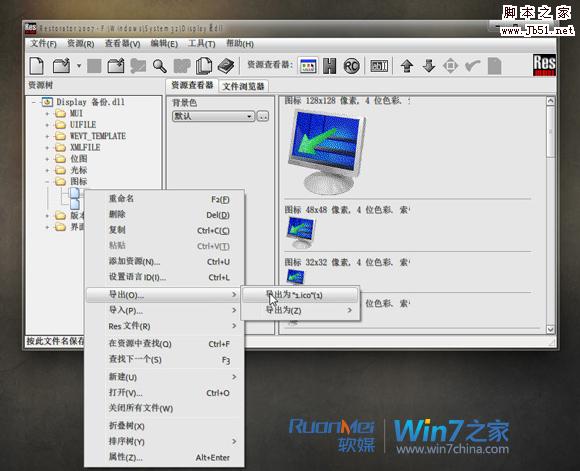
祭出神器Restorator(资源编辑器工具),分别打开上述三个文件,
定位到图标-1,右键导出图标到任意选定的文件夹,保存。
Restorator工作截图:

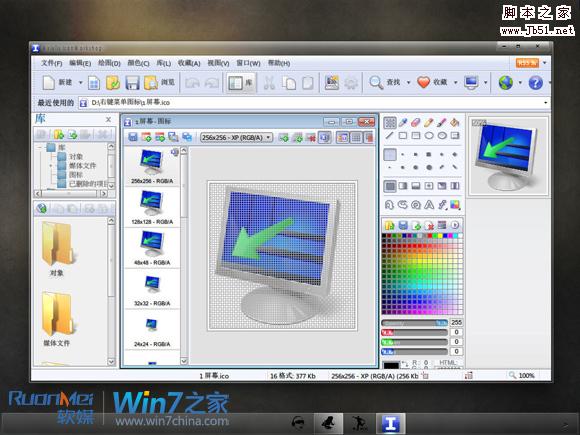
接下来的工作先要对原图标进行分析,用到工具IconWorkshop,
IconWorkshop工作界面截图:

经分析得出三个图标结构如下:
以Display 屏幕分辨率为例(其余同理):
原图标结构:
RGB/A 256色 16色
256X256 128X128 128X128
128X128 48X48 48X48
48X48 32X32 32X32
32X32 24X24 24X24
24X24 16X16 16X16
16X16
那么,接下来你所准备要替换的图标结构须满足上述要求,否则替换后容易发生未知错误,
切记!这也是替换所有系统图标必须注意的事项。
打开IconWorkshop,导入你准备的图标,分别查RGB/A 256色 16色,先看比原图标多余的项,
多余项处理简单,直接在图像上鼠标右键-移除该图像即可。
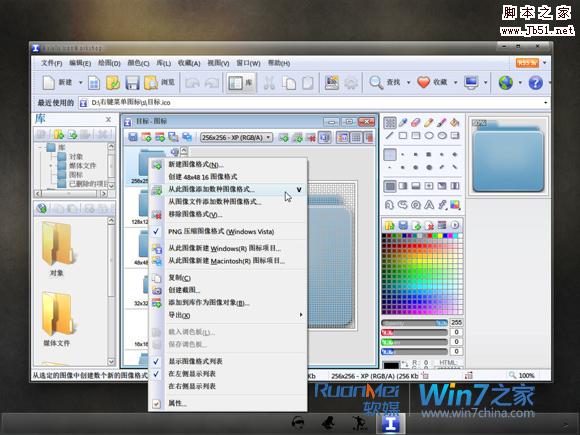
缺少项看下图:(示例采用的是现成的图标,也可以导入图像创建图标,原则上以背景透明的png格式最好)

修改原则一般已最大分辨率的RGB/A图像为模版(示例为256RGB/A),鼠标右键点选-从此图形新建多图像格式。
弹出如下界面:

勾选所需,非正常格式可选--其他格式-自定义,填入数值。图标修改完成后保存。
替换方法与文章开头的《Win7美化攻略:替换imageres.dll,图标全变样》十分类似,参照进行替换即可,尤其要记得对原始文件记得改名备份下先和重建图标缓存。
最后,欢迎大家到软媒论坛的美化技术区,在《Win7终极美化手册-No1-系统图标的美化-右键菜单图标》一文后面,与原创作者进行交流。
--结束END--
本文标题: 怎样自己动手在Win7中制作出个性的右键菜单图标
本文链接: https://lsjlt.com/news/218424.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0