快照布局的作用 win11系统宣布了新的“快照布局”,通过“最大化”按钮为用户提供各种窗口布局选项, 以便用户可以从多个布局模板中进行选择,以在屏幕上显示两个、三个或四个打
win11系统宣布了新的“快照布局”,通过“最大化”按钮为用户提供各种窗口布局选项, 以便用户可以从多个布局模板中进行选择,以在屏幕上显示两个、三个或四个打开的应用程序。与将多个窗口拖动到屏幕两侧,然后手动调整所有内容相比,这是一种改进。
“Snap Groups”将保存用户正在使用的应用程序集合及其布局,让用户在不得不停下来处理其他事情时轻松返回到该设置。如果有人正在使用用户必须拔掉的显示器,当重新对接时,之前使用的快照布局也会恢复。
我们可以使用键盘快捷键 Windows Key + Z启动对齐布局功能。另请注意,“快照组”至少是屏幕上的两个应用程序。然后,您可以将鼠标悬停在一个组上,然后单击切换回来。

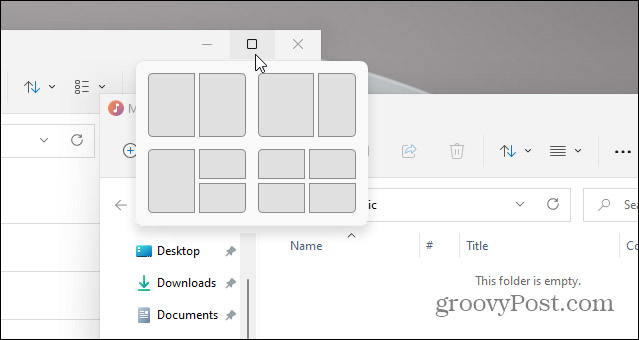
这是 windows 11 上新的“对齐布局”功能的示例。请注意,它有不同的可用区域供屏幕对齐。
Windows 10 也有一个 Windows 捕捉功能,称为 Snap Assist。例如,它允许您使用分屏。但它的工作方式不同。您必须将窗口拖到显示器的边缘才能使其卡入到位。您也可以使用Windows 键 + 一个箭头键。

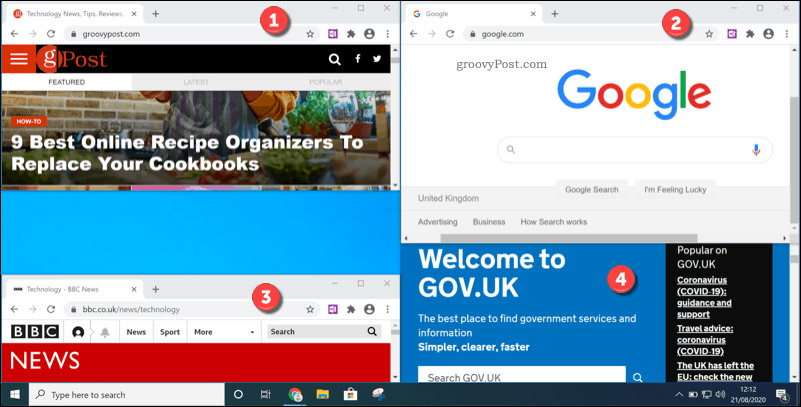
这是在 Windows 10 上使用 Snap Assist 功能的四个区域的示例。它不如 Windows 11 上的 Snap Layouts 优雅。
Windows 10 上的 Snap Assist 很有用,但设置它并不像在Windows 11 上使用新的 Snap Layouts 功能那么容易。它的功能也较少。
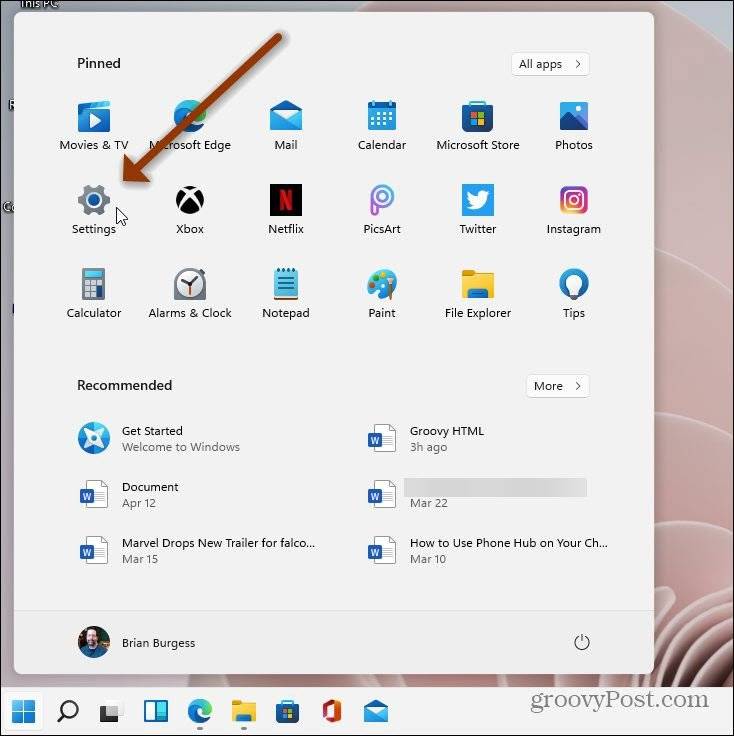
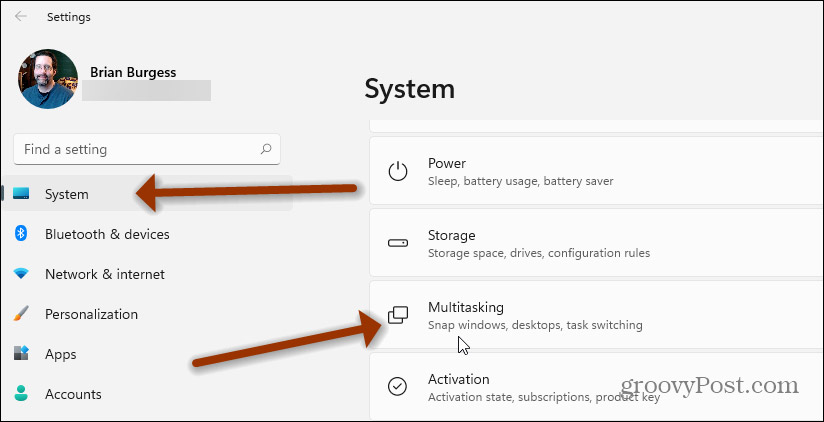
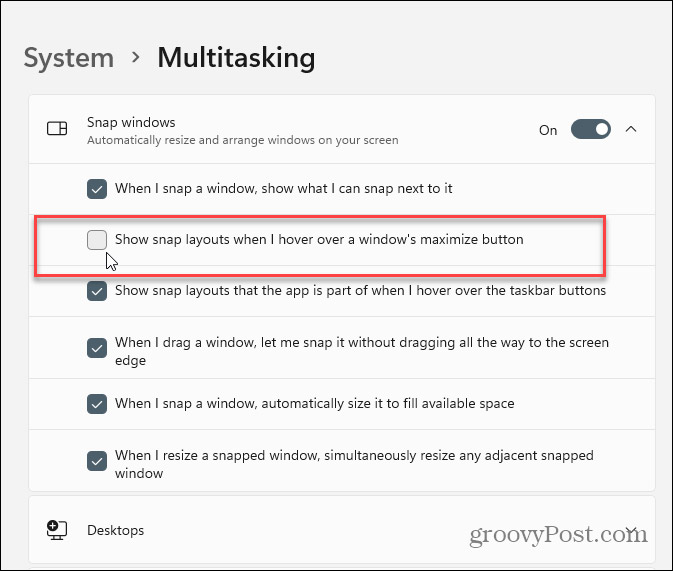
尽管如 前往“开始”,然后单击“设置”。 设置打开后,单击屏幕左侧的系统。然后在右侧的列表中,单击多任务并单击“捕捉窗口”下拉菜单。 从那里,取消选中“当我将鼠标悬停在窗口的最大化按钮上时显示对齐布局”框并关闭设置。 这里的所有都是它的。无需重新启动,您将不会再在 Windows 11 上看到对齐布局。如果您想重新打开它,请进入“设置”部分并重新启用它,它将重新打开。 以上就是关于win11不使用快照布局的技巧,希望大家喜欢,请继续关注我们。 相关推荐: Win11引入4种桌面窗口布局 满足用户在不同场景使用 Windows11怎么添加蓝牙设备? win11搜索蓝牙设备的技巧 


--结束END--
本文标题: 怎么禁用Windows 11快照布局? win11不使用快照布局的技巧
本文链接: https://lsjlt.com/news/216697.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0