目录Vue页面设置滚动失败的解决方案(scrollTop一直为0)背景误区:什么时候存在滚动条?Why scrollTop==0?如何判断页面的滚动条是哪个div产生的?vue页面设
希望页面能跳转到 某一位置用到了scrollTop属性。可是发现给某个div设置该属性后,一致为0。找了很多方案,但不都适合自己,或者说不知道是否适合。
怎么看我这个方法适不适合你,你可以尝试打印滚动条的位置,页面滚动后,再次打印滚动条的位置,如果一直为0的话,那我的的这个方法就可以解决你遇到的问题(说明你可能一直在打印窗口的滚动,而不是你真正需要控制滚动的那个元素).
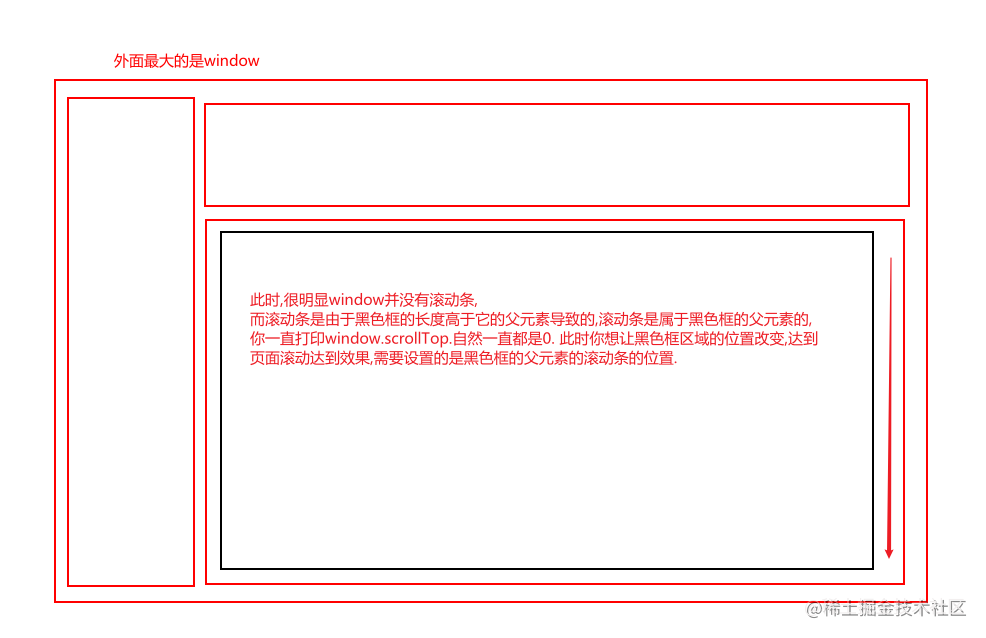
并不是一股脑设置window.scrollTop就可以让页面滚动的,scrollTop可以用来设置滚动条位置,但是你得找对元素,在路由嵌套的vue页面中,window可能始终是没有滚动的,而你页面上显示的滚动条也只是页面中的元素的滚动条.
页面布局我们可以简单理解为 div盒子套div盒子。当内侧div盒子的高度大于外部时,外部的div就会出现滚动条。此时外部的div才具备scrollTop属性,否则你无论如何设置都为0. 这里隐藏了一些条件:
外部的div一定有高度,否则外部div将和内部div高度一致,不满足大于条件,所以不会出现滚动条。 外部div的 overflow:auto。hidden的情况下超出的部分被隐藏,无法出现滚动条。 如果想设置滚动条属性,一定要知道滚动条是哪个div产生的。
总而言之,所有情况都是因为你给一个没有滚动条的元素设置滚动条的位置。 这就涉及到一个知识点的误区: "让页面滚动到指定位置这个需求,不一定是让整个window滚动,在路由嵌套的vue页面中,window可能始终是没有滚动的,产生滚动条的是一个设置了固定高度,且子元素的高度超出了他本身的元素. 这时候,元素才会产生滚动条,而你一股脑的给window设置滚动条位置,window也蒙了"

滚动滚轮,看是哪一块元素在滚动(具体到div上).设置他的父元素的滚动条位置即可让其滚动.
场景1:如何删除body的滚动条,保留某个div的滚动条
body{overflow:hidden;}
div{
height:xxpx; #小于子元素的高度
overflow-y:auto;
}场景2:documentElement.scrollTop或者document.body.scrollTop 一直为0的情况
产生根本原因还是因为给没有scrollTop的元素设定了该值,直接原因是因为浏览器兼容问题。
场景2:documentElement.scrollTop或者document.body.scrollTop 一直为0的情况 产生根本原因还是因为给没有scrollTop的元素设定了该值,直接原因是因为浏览器兼容问题。
document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset1 解决方法:在上面三个元素中逐一尝试,总有一款可以设置上。
到此这篇关于vue页面设置滚动失败的解决方案(scrollTop一直为0)的文章就介绍到这了,更多相关vue页面滚动失败内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue页面设置滚动失败的完美解决方案(scrollTop一直为0)
本文链接: https://lsjlt.com/news/214041.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0