Python 官方文档:入门教程 => 点击学习
目录内部转页forward转页配置准备页面在方法中添加转页得到页面路径测试重新定向redirect添加新的方法测试简单转页页面发请求的三种方式<a>超链接fORM表单lo
在 配置文件 resources > application.properties 中可以找到转页的配置信息,
这些是SpringBoot的默认配置, 是可以省略不写在配置文件中的
#在构建URL时添加到视图名称前的前缀(默认值: classpath:/templates/ )
spring.thymeleaf.prefix=classpath:/templates/
#在构建URL时添加到视图名称后的后缀(默认值:.html )
spring.thymeleaf.suffix=.html
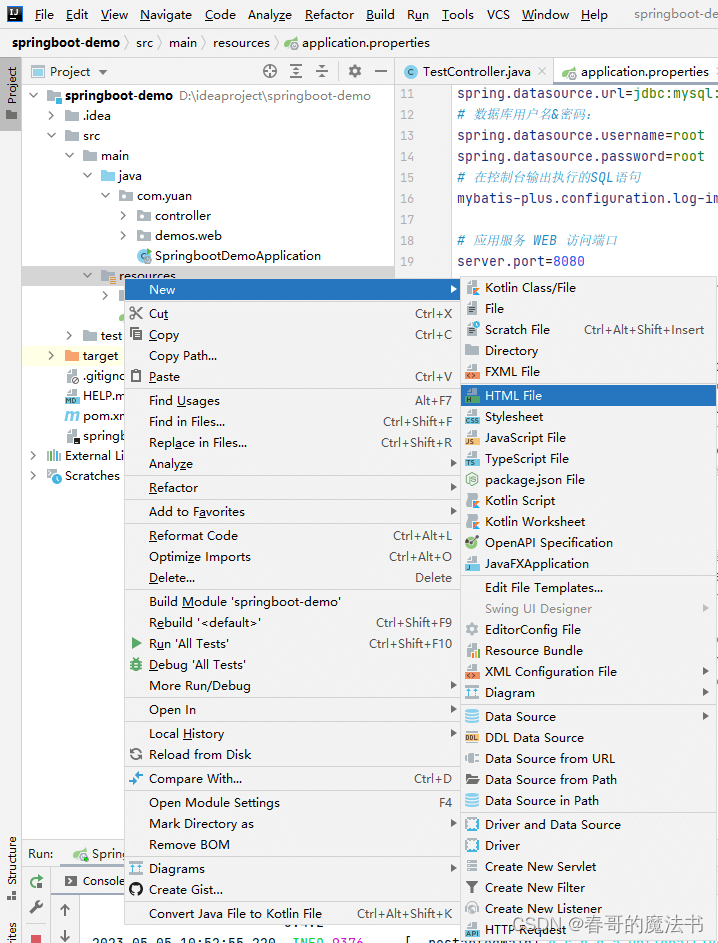
在 resources 文件夹下 创建新文件夹 templates , 这个文件夹是springboot默认存放模板页面的文件夹
在文件夹下建立 目标页面 ref.html

同样 在创建文件时, 同时创建了所属的文件夹,
当然也可以分开创建 , 文件夹 Directory

创建后, 添加一句 “hello Spring Boot”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello spring boot
</body>
</html>方法是通过返回值来进行转页的, 添加新的方法
String 返回类型对应的返回值 就是 转页路径, 本例中应该是 templates > ref.html
@RequestMapping("/test/test02")
public String test02(){
System.out.println(" controller 中的测试方法 test 02 ");
return "转页的路径";
}通过 菜单选择项得到 页面路径
文件上 右键 > Copy Path… > Path From Source Root 将路径复制到剪切板上

将信息替换返回值,
注意要 掐头( templates/ ) 去尾 ( .html ) 因为这些信息已经在配置文件中指定了
@RequestMapping("/test/test02")
public String test02(){
System.out.println(" controller 中的测试方法 test 02 ");
return "ref";
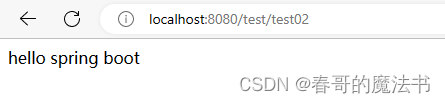
}重新启动项目, 在浏览器地址栏输入URL : Http://localhost:8080/test/test02
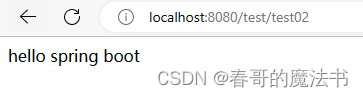
看到 ref.html 页面上添加的信息, 测试成功

就是方法执行后, 不是返回页面, 而是跳转到别的方法里, 继续执行
添加测试方法 test03
返回值 增加 redirect: 关键字
后面是新的请求URL, 本例是 test02,
如果当前方法的请求前缀与重新定向的方法前缀相同( 本例 前缀为 /test ), 可以省略
特别注意 “:” 与后面的URL之间不能有空格
@RequestMapping("/test/test03")
public String test03(){
System.out.println(" controller 中的测试方法 test 03 ");
return "redirect:test02";
}重新启动项目, 在浏览器地址栏输入URL : http://localhost:8080/test/test03
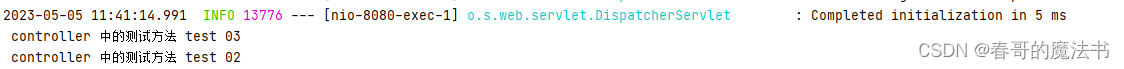
看到 ref.html 页面上添加的信息, 注意URL又从 test03 跳转 成 test02, 说明依然还是 test02 方法转页的

但在idea控制台能看到两个方法被 依次执行

当 只是简单的进行转页, 没有具体业务代码时, SpringBoot 提供了简单的转页方式
注意 :
类上加 注解 @Configuration说明这是一个配置类, 项目启动时会优先读取类中的配置信息
类 实现 WEBmvcConfigurer 接口 , 并覆盖 addViewControllers() 方法
通过传入 ViewControllerReGIStry 类型的参数, 来实现内部转页, 重新定向
package com.yuan.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// 内部转页
registry.addViewController("/").setViewName("start");
// 重新定向
registry.addRedirectViewController("/test03", "/");
}
}在 resources > templates 文件夹下 增加新的页面 start
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
welcome start <br>
</body>
</html>由于 在 WebMvcConfig 配置类 配置了默认请求 “/” 转到 start.html, 所以启动项目后默认打开 start页面

在start.html 里增加 超链接 , 通过 href 属性 对 test02 发请求, 转页到 ref.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
welcome start <br>
<a href="/test/test02" rel="external nofollow" rel="external nofollow" rel="external nofollow" >test02</a> <br>
</body>
</html>重启项目, 浏览器上可以看到超链接

点击超链接测试, 可以转到ref.html页面

在 start.html 里增加 表单, 通过 action 属性 对 test02 发请求, 转页到 ref.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
welcome start <br>
<a href="/test/test02" rel="external nofollow" rel="external nofollow" rel="external nofollow" >test02</a> <br>
<form action="/test/test02" >
<input type="submit" value="提交">
</form>
</body>
</html>重启项目, 浏览器上可以看到表单的 submit 提交按钮

点击提交按钮, 可以转到ref.html页面

在 start.html 里增加 按钮 , 通过 按钮的 onclick单击事件 调用函数,
从而通过 location.href属性 对 test02 发请求, 转页到 ref.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
welcome start <br>
<a href="/test/test02" rel="external nofollow" rel="external nofollow" rel="external nofollow" >test02</a> <br>
<form action="/test/test02" method="post" >
<input type="submit" value="提交">
</form>
<button type="button" onclick="fn()" >按钮</button>
</body>
<script type="text/javascript" >
function fn() {
window.location.href = "/test/test02"
}
</script>
</html>重启项目, 浏览器上可以看到按钮

点击按钮, 可以转到ref.html页面

到此这篇关于SpringBoot实现转页功能的文章就介绍到这了,更多相关SpringBoot转页内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: SpringBoot实现转页功能
本文链接: https://lsjlt.com/news/214028.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0