目录websocketWEBSocket 实例socket.io 简介客户端 api总结WebSocket WebSocket 是 HTML5 开始提供的一种在单个 tcp 连接上进
WebSocket 是 HTML5 开始提供的一种在单个 tcp 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
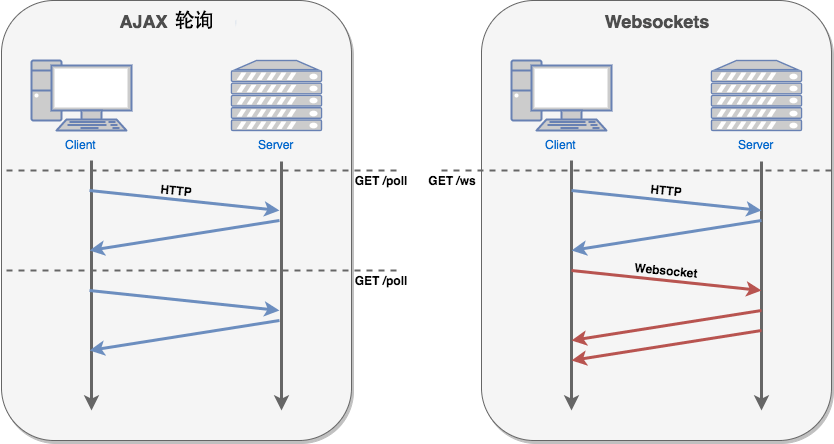
现在,很多网站为了实现推送技术,所用的技术都是 ajax 轮询。轮询是在特定的的时间间隔(如每 1 秒),由浏览器对服务器发出 Http 请求,然后由服务器返回最新的数据给客户端的浏览器。
这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而 HTTP 请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
html5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 javascript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>菜鸟教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest() {
if ("WebSocket" in window) {
alert("您的浏览器支持 WebSocket!")
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo")
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据")
alert("数据发送中...")
}
ws.onmessage = function (evt) {
var received_msg = evt.data
alert("数据已接收...")
}
ws.onclose = function () {
// 关闭 websocket
alert("连接已关闭...")
}
} else {
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!")
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()" rel="external nofollow" >运行 WebSocket</a>
</div>
</body>
</html>socket.io 是一个类库,内部封装了 WebSocket,可以在浏览器与服务器之间建立实时通信。
如果某些旧版本的浏览器不支持 WebSocket,socket.io 会使用轮询代替。另外它还具有可发送二进制消息、多路复用、创建房间等特性,因此相比直接使用原生 WebSocket,socket.io 是更好的选择。
开发一个实时应用主要分两部分:服务端和客户端,socket.io 分别提供了相应的 npm 包供我们方便地调用。
接下来就通过一个生动形象且有趣的栗子分别介绍这两大块。
现在假设李白张三,李四,王五 3 个人加入了一个叫 棋牌室 的房间,在文章结束时我们将拥有一个麻雀虽小五脏俱全的峡谷英雄在线聊天室。
npm i socket.io-client //安装socket.io 为客户端提供的npm包接下来就可以在页面上建立到服务器的连接了
import io from "socket.io-client"
const socket = io("http://127.0.0.1:3001") // 建立连接向服务器发送消息
const socket = io("http://127.0.0.1:3001")
socket.emit("talk", "打快点啊,天都要黑了")接收服务器发来的信息
const socket = io("http://127.0.0.1:3001")
socket.on("talk", (data) => {
console.log(data) //打印data
})李白看到了瑶的消息,强忍住问候对方家人的冲动,像哄那啥似地说道:
const socket = io("http://127.0.0.1:3001")
socket.on("talk", (data) => {
socket.emit("talk", "你这么敢干啥!")
})客户端的功能到这基本上也开发完了。
核心 api 就是 on 和 emit 用于收发消息,既简单又优雅。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: WebSocket使用以及在vue如何使用问题
本文链接: https://lsjlt.com/news/214012.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0