// demo页面// 需求:产品要求在折线图的tooltip上新加一个输入框,可以编辑这个输入框保存备注信息,需要两种交互方式: 1.鼠标滑过展示备注信息。2.鼠标点击某一个日期

// demo页面
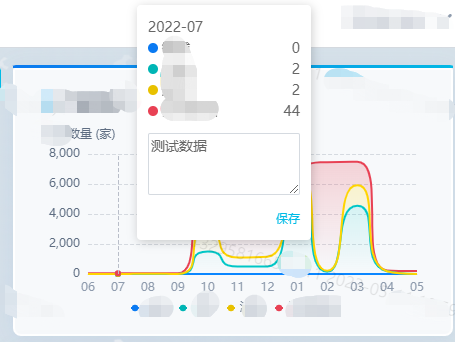
// 需求:产品要求在折线图的tooltip上新加一个输入框,可以编辑这个输入框保存备注信息,需要两种交互方式: 1.鼠标滑过展示备注信息。2.鼠标点击某一个日期时,鼠标可以滑到tooltip上做保存/编辑操作。
// 思路:1.保留初始鼠标滑过echarts图效果。
// 2.主要难点是点击时tooltip固定可编辑,有尝试通过动态改变echarts自带tooltip的显示隐藏,但是效果并不好,并且因为React是虚拟dom, 所以在react中没办法使用on监听事件,使用ReactEcharts也只是必须要点击某一个symbol圆点才可以出发点击事件,最后放弃使用自有api的想法
// 3.最终方案:用一个div包裹echarts, 然后在echarts的同级新建一个div用来用来模拟真实tooltip,通过鼠标移入移出事件控制真实tooltip的显示与隐藏。
// 思路大概就是这样,下面就是代码部分的实现。因为此页面只是用来当做demo,所以只提供伪代码
import * as echarts from "echarts";
const [echartsParams, setEchartsParams] = useState([]); // tooltip fORMatter的params数据
const [echartsData, setEchartsData] = useState({}); // 编辑或保存时输入框的数据
const [chart, setChart] = useState(); // 记录当前echarts, 鼠标移入移出时控制tooltip显示隐藏
const [chartAllData, setChartAllData] = useState(); // echaers数据源
const save = (date, id) => {
const value = echartsData.annotation;
const url = id === null
? axiOS('/save', {
method: 'post',
data: {
date,
annotation: value
}
})
: axios('/update', {
method: 'post',
data: {
date,
annotation: value,
id,
}
})
}
window.save = save; // 必须挂载在window上
// echarts。 data: 数据源
const initCharts = (data) => {
setChartAllData(data)
let option = {
tooltip: {
className: 'chartsTooltip',
trigger: "axis",
enterable: true,
appendToBody: true,
axisPointer: {
type: "line",
label: {
backgroundColor: "#6a7985",
},
},
formatter: (params) => {
setEchartsParams(params);
let str = '';
const annotation = data.filter((v) => v.time === params[0].name)[0].annotation || { annotation: '', id: null };
params.forEach((item) => {
str += '<div class="box">' + `<div>${item.marker + item.seriesName}</div>` + `<div>${item.value}</div>` + '</div>';
})
return `<div class="test" id="tooltipDom">
${params[0].name}
<br />
${str}
<textarea class="ipt" id="inputId">${annotation.annotation}</textarea>
<p onclick='save("${params[0].name}", "${annotation.id}")' class="save-btn">保存</p>
</div>`
},
},
}
let Chart = echarts.getInstanceByDom(
document.getElementById("enterprise-ratio")
); //有的话就获取已有echarts实例的DOM节点。
if (Chart) {
// 如果不存在,就进行初始化。
Chart.clear();
} else {
Chart = echarts.init(document.getElementById("enterprise-ratio"));
}
Chart.setOption(option);
setChart(Chart);
}
return(
<div // 最外层的盒子
onMouseLeave={() => {
chart.dispatchAction({
type: 'showTip',
})
chart.setOption({
tooltip: {
show: true,
},
})
const chartsTooltip = document.getElementsByClassName('chartsTooltip')[0];
if (chartsTooltip) {
chartsTooltip.style.display = 'none';
}
const tooltipId = document.getElementById('tooltipId')
if (tooltipId) {
tooltipId.style.display = 'none';
}
>
<div>这是这个区域的标题</div>
<div
className="echarts-content"
onClick={() => {
chart.dispatchAction({
type: 'hideTip',
})
chart.setOption({
tooltip: {
show: false,
},
})
const annotationData = chartAllData.filter((v) => v.time === echartsParams[0].name)[0].annotation || { annotation: '', id: null }; // annotation: '后端接口返回的数据', id: '编辑时需要的id, 根据id是否未null判断是要保存还是编辑'
setEchartsData(annotationData)
const tooltipId = document.getElementById('tooltipId')
if (tooltipId) {
tooltipId.style.display = 'block';
}
}}
>
{
echartsParams.length ? (
<div className="tooltip-box" id="tooltipId">
{echartsParams[0].name}
{
echartsParams.map((item, i) => {
return (
<div className="box" key={i}>
<>
<div>
<span dangerouslySetInnerhtml={{ __html: item.marker }}></span>
<span>{item.seriesName}</span>
</div>
<div>{item.value}</div>
</>
</div>
)
})
}
<Input.TextArea
value={echartsData.annotation}
className="ipt"
onChange={(e) => {
const v = e.target.value;
echartsData.annotation = v;
setEchartsData({ ...echartsData })
}}
></Input.TextArea>
<p onClick={() => save(echartsParams[0].name, echartsData.id)} className="save-btn">保存</p>
</div>
) : ''
}
<div className="flex-1" id="enterprise-ratio" style={{ height: '200px', width: '100%' }}></div> // echarts折线图
</div>
</div>
)到此这篇关于react echarts tooltip 区域新加一个输入框,可以编辑保存数据的文章就介绍到这了,更多相关react echarts tooltip内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: reactechartstooltip区域新加输入框编辑保存数据功能
本文链接: https://lsjlt.com/news/213847.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0