目录简介flv.js常用方法flv.js简单使用简介 Flv.js 是 HTML5 Flash 视频(FLV)播放器,纯原生 javascript 开发,没有用到 Flash。由 b
Flv.js 是 HTML5 Flash 视频(FLV)播放器,纯原生 javascript 开发,没有用到 Flash。由 bilibili 网站开源。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。

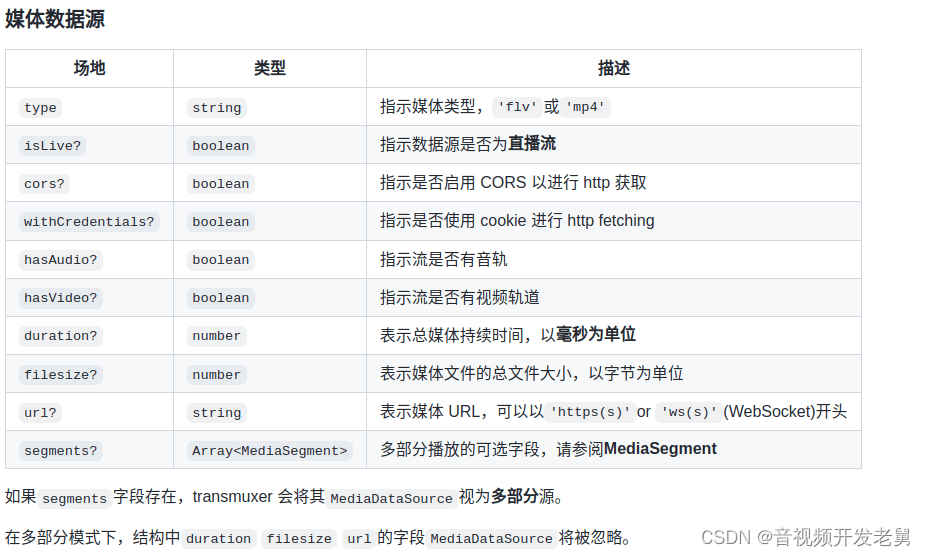
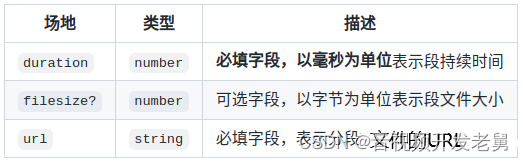
媒体部分

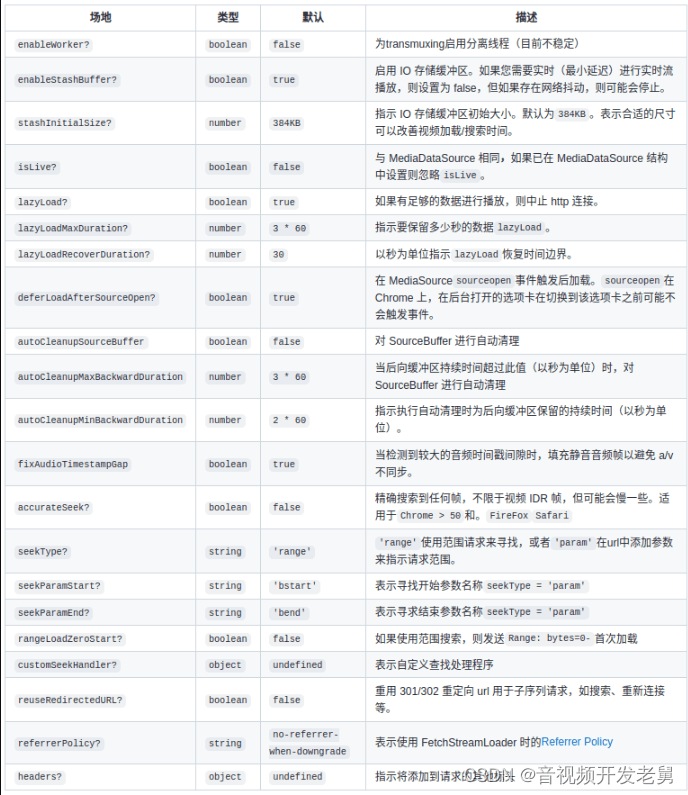
配置

1:flvjs.isSupported():判断当前浏览器是否支持播放
2:flvPlayer = flvjs.createPlayer(mediaDataSource: MediaDataSource, config?: Config):创建一个播放实例
3:flvPlayer.attachMediaElement(mediaElement: htmlMediaElement):将播放实例注册到video节点
4:flvPlayer.load():加载数据流
5:flvPlayer.play():播放数据流
6:flvPlayer.pause():暂停播放数据流
7:flvPlayer.unload():取消数据流加载
8:flvPlayer.detachMediaElement():将播放实例从节点中取出
9:flvPlayer.destroy():销毁播放实例
1:html
<video id="my-player" preload="auto" muted autoplay type="rtmp/flv">
<source src="">
</video>2:js
(1):在index.xml文件中引入flv.js
<script src="./flv.js/flv.min.js"></script>(2):使用flv.js实现播放flv格式流,获取video节点
videoElement = document.getElementById('my-player');
if (flvjs.isSupported()) {
flvPlayer = flvjs.createPlayer({
type: 'flv', //媒体类型
url: 'XXXX' //flv格式媒体URL
isLive: true, //数据源是否为直播流
hasAudio: false, //数据源是否包含有音频
hasVideo: true, //数据源是否包含有视频
enableStashBuffer: false //是否启用缓存区
},{
enableWorker: false, //不启用分离线程
enableStashBuffer: false, //关闭IO隐藏缓冲区
autoCleanupSourceBuffer: true //自动清除缓存
});
flvPlayer.attachMediaElement(videoElement); //将播放实例注册到节点
flvPlayer.load(); //加载数据流
flvPlayer.play(); //播放数据流
}(3):关闭视频流
flvPlayer.pause(); //暂停播放数据流
flvPlayer.unload(); //取消数据流加载
flvPlayer.detachMediaElement(); //将播放实例从节点中取出
flvPlayer.destroy(); //销毁播放实例到此这篇关于flv.js的具体使用教程的文章就介绍到这了,更多相关flv.js使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: flv.js的具体使用教程
本文链接: https://lsjlt.com/news/213530.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0