目录一、Shader基本介绍二、Properties(属性)1、数值类属性2、颜色和向量类属性3、纹理贴图类属性4、所有类型属性汇总三、SubShader1、SubShader的标签
shader的大致结构如下:
Shader "Name"
{
Properties
{
//开放到材质面板的属性
}
SubShader
{
//顶点-片段着色器
//或者表面着色器
//或者固定函数着色器
}
SubShader
{
//更加精简的版本
//为了在旧的图形设备上运行
}
...
Fallback "Name"
}相关特性:
Unity Shader的数值类属性基本都是浮点型(Float)数据,虽然Unity提供了整型(int)数据,但在编译的时候最终都会转化成浮点型。
数值类属性有两种:
name("display name",Float)=number
name("display name",Range(min,max))=number颜色类语法定义:
name("display name",Color)=(0,0,0,0)
name("display name",Vector)=(0,0,0,0)name("display name",2D)="defaulttexture"{}
name("display name",Cube)="defaulttexture"{}
name("display name",3D)="defaulttexture"{}Shader "Custom/Properties"
{
Properties
{
_MyFloat("Float Properties",Float)=1 //浮点类型
_MyRange("Range Properties",Range(0,1))=0.1 //范围类型
_MyColor("ColorProperties",Color)=(1,1,1,1) //颜色点类型
_MyVector("Vector Properties",Vector)=(0,1,0,0) //向量类型
_MyTex("Texture Properties",2D)="white"{} //2D贴图类型
_MyCube("Cube Properties",Cube)=""{} //立方体贴图类型
_My3D("3D Properties",3D)=""{} //3D贴图类型
}
SubShader
{
Pass
{
//pass 中的代码
}
}
Fallback "Diffuse"
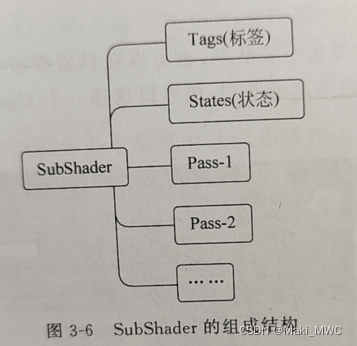
}在Unity中,每个Shader都会包含至少一个SubShader。同时,每个SubShader都可以设置一个或多个标签(Tags)和渲染状态(States),然后定义至少一个Pass。

标签的语法如下:
Tags{"TagName1"="Value1" "TagName2"="Value2"}标签通过键值对的形式进行声明,并且没有使用数量限制。
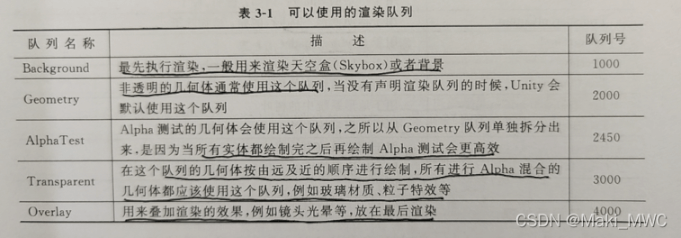
渲染队列(Queue)
在SubShader中可以使用Queue(队列)标签确定物体的渲染顺序,Unity定义了五种渲染队列,如下:

也可以自己指定一个队列,例如:
Tags{"Queue"="Geometry+1"}
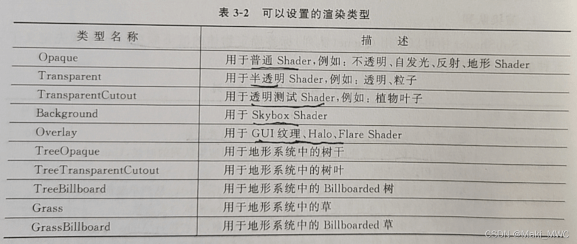
这个队列表示在所有的非透明几何体绘制完成之后再进行绘制。渲染类型(RenderType)
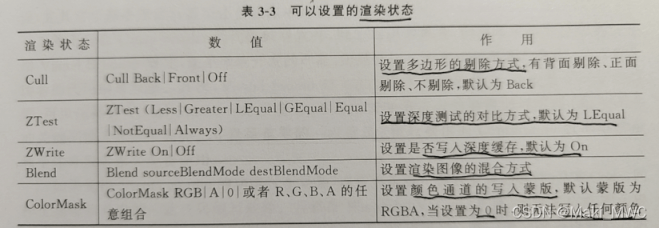
RenderType标签可以将Shader划分为不同的类别,用于后期进行Shader替换或者产生摄像机的深度纹理,具体如下:

禁用批处理
当使用批处理(Batching)的时候,几何体会被变换到世界空间,模型空间会被丢弃。
这会导致某些使用模型空间顶点数据的Shader最终无法实现所希望的效果。而开启DisableBatching(禁用批处理)可以解决这个问题。
禁用批处理标签有三个数值可以使用:
(1) “DisableBatching”=“True”:总是禁用批处理。
(2) “DisableBatching”=“False”:不禁用批处理,默认值。
(3) “DisableBatching”=“LODFading”:当LOD效果激活的时候才会禁用批处理,主要用于地形系统上的树。
禁止阴影投射
"ForceNoShadowCasting":禁止阴影投射标签。设置为Ture时,Shader物体就不会对其他物体产生投射阴影了。
忽略Projector
IgnoreProjector标签:不让物体受到Projector(投影机)的投射。
它有两个数值可以使用:“True"和"False”,分别为忽略投射机和不忽略投射机。
一般半透明的Shader都会开启这个标签。
其他标签
例如,CanUseSpriteAtlas,PreviewType。

Fallback在所有SubShader之后进行定义。当所有的SubShader都不能在当前显卡运行的时候,就会运行Fallback定义的Shader。
语法:Fallback "name"。
最常用于Fallback的Shader为Unity内置的Diffuse。
到此这篇关于深入浅出掌握Unity ShaderLab语法基础的文章就介绍到这了,更多相关Unity ShaderLab语法内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 深入浅出掌握UnityShaderLab语法基础
本文链接: https://lsjlt.com/news/212693.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0