目录vue3+ts数组去重方法-Reactive/ref响应式显示简单数组使用 Set 和 扩展运算符(…)将集合转换回数组使用 Set 和 Array.from()
数组使用reactive定义(推荐)
var arr: number[] = reactive([1, 2, 3, 4, 5, 6, 1, 2, 3])
// 变量都替换为arrX.ar
var arrX = reactive({
ar: [1, 2, 3, 4, 5, 6, 1, 2, 3]
})数组使用ref定义
// 变量都替换为ar.value
var ar = ref([1, 2, 3, 4, 5, 6, 1, 2, 3])const noRepeat1 = function () {
arr = [...new Set(arr)];
console.log("...set " + newArr);
}...set 1,2,3,4,5,6const noRepeat1 = function () {
arr = Array.from(new Set(arr));
console.log("Array.from " + arr);
}Array.from 1,2,3,4,5,6const noRepeat2 = function () {
// 检查指定数组中符合条件的所有元素
arr = arr.filter(function (item, index) {
return arr.indexOf(item) === index; // 因为indexOf 只能查找到第一个
});
console.log("filter-indexOf " + arr);
}filter-indexOf 1,2,3,4,5,6const noRepeat3 = function () {
// 原地修改
for (let i = 0; i < arr.length; i++) {
if (arr.indexOf(arr[i]) != i) {
arr.splice(i, 1);//删除数组元素后数组长度减1后面的元素前移
i--; //数组下标回退
}
}
console.log("原地 splice " + arr);
}原地 splice 1,2,3,4,5,6var newArr: number[] = reactive([]);
const noRepeat4 = function () {
newArr.length = 0; //如果newArr已经有值,需要置空
// 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
let map = new Map();
arr.forEach((item) => {
if (!map.has(item)) {
map.set(item, true)
newArr.push(item)
}
})
console.log("map " + newArr);
}map 1,2,3,4,5,6var newArr: number[] = reactive([]);
const noRepeat5 = function () {
// 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
arr.forEach((item) => {
if (!newArr.includes(item)) {
newArr.push(item)
}
})
console.log("includes " + newArr);
}includes 1,2,3,4,5,6
// 给arrOb赋值,但reactive永远是响应式的(推荐)
const state = reactive({
arrOb: [
{ key: '01', value: '乐乐' },
{ key: '02', value: '博博' },
{ key: '03', value: '淘淘' },
{ key: '04', value: '哈哈' },
{ key: '01', value: '乐乐' },
],
});
// 直接赋值操作可能会导致失去响应式的效果
const state2 = reactive([
{ key: '01', value: '乐乐' },
{ key: '02', value: '博博' },
{ key: '03', value: '淘淘' },
{ key: '04', value: '哈哈' },
{ key: '01', value: '乐乐' },
]);const noRepeatObject0 = function () {
for (let i = 0; i < state.arrOb.length - 1; i++) {
for (let j = i + 1; j < state.arrOb.length; j++) {
if (state.arrOb[i].key == state.arrOb[j].key) {
state.arrOb.splice(j, 1);
//因为数组长度减小1,所以直接 j++ 会漏掉一个元素,所以要 j--
j--;
}
}
}
console.log("挨个对比 - object list")
console.log(state.arrOb)
};
使用 object 对象访问属性的方法,判断对象中是否存在key,新建数组存储
interface Item {
key: string;
value: string;
}
var stateRes: Item[] = reactive([])
type stringKey = Record<string, boolean>
const noRepeatObject1 = function () {
var obj: stringKey = {};
for (let i = 0; i < state2.length; i++) {
if (!obj[state2[i].key]) {
stateRes.push(state2[i]);
obj[state2[i].key] = true;
}
}
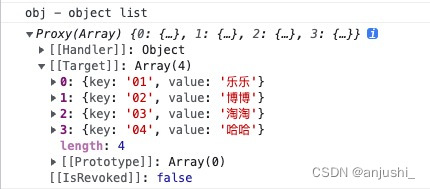
console.log("obj - object list")
console.log(stateRes)
};
利用 reduce 方法遍历数组,可原地修改
interface Item {
key: string;
value: string;
}
type stringKey2 = Record<string, number>
const noRepeatObject2 = function () {
var obj: stringKey2 = {};
state.arrOb = state.arrOb.reduce(function (item, next) {
obj[next.key] ? '' : obj[next.key] = true && item.push(next);
return item;
}, [] as Item[]);
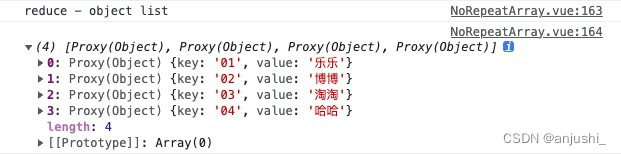
console.log("reduce - object list")
console.log(state.arrOb)
};
利用 map 方法遍历数组,可原地修改
const noRepeatObject3 = function () {
let map = new Map();
for (let item of state2) {
if (!map.has(item.key)) {
map.set(item.key, item);
}
}
// 数组定义:reactive([]); reactive({ arr: [] });
// xx.length = 0;
// xx.push(...map.values());
// 数组定义:reactive({ arr: [] });
state4.arrOb = [...map.values()];
console.log("map - object list")
console.log(state2)
};
全部结果

const dataArray1 = reactive({ arr: [] }); // 创建一个响应式对象,其中包含一个空数组
const dataArray2 = reactive([]); // 创建一个响应式数组
dataArray1.arr = [1, 2, 3]; // 这样赋值后,dataArray1.arr 仍然是响应式的,因为它仍然是 reactive 对象的一部分
dataArray2 = [1, 2, 3]; // 这样赋值后,dataArray2 不再是响应式的,因为它已经被一个普通数组覆盖了创建一个响应式对象(如 dataArray1),并在其中包含一个数组,直接给这个数组赋值时,该数组仍然是响应式的,因为它是响应式对象的一部分。
创建一个响应式数组(如 dataArray2),并直接给它赋值一个普通数组时,它将不再是响应式的,因为它已经被一个普通数组覆盖了。要保持响应式,需要在此数组基础上修改,而不是用一个新数组覆盖它。
let arr = reactive([])
function change(){
let newArr = [1,2,3]
arr = newArr
}// 方法一:使用 ref
let arr = ref([])
function change(){
let newArr = [1,2,3]
arr.value = newArr
}
// 方法二:使用push 方法
let arr = reactive([])
function change(){
let newArr = [1,2,3]
arr.push(...newArr)
}
// 方法三:外层嵌套一个对象
let arr = reactive({list:[]})
function change(){
let newArr = [1,2,3]
arr.list = newArr
}到此这篇关于vue3+ts数组去重方法-reactive/ref响应式显示的文章就介绍到这了,更多相关vue3 reactive/ref响应式内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3+ts数组去重方及reactive/ref响应式显示流程分析
本文链接: https://lsjlt.com/news/211997.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0