部分代码: <template> <el-input v-model="input" placeholder="Please input" /> <
部分代码:
<template>
<el-input v-model="input" placeholder="Please input" />
</template>
<script lang="ts" setup>
import { ref } from 'Vue'
const input = ref('')
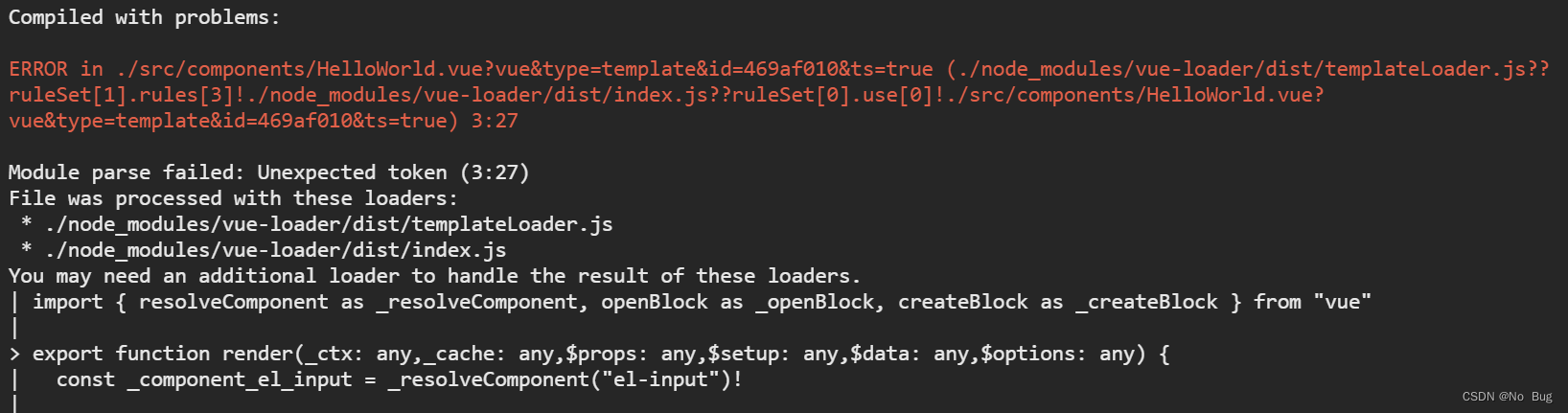
</script>浏览器报错:

在这里搞了几个小时,后面发现是加了 lang=ts 的原因
1.下载typescript和loader
npm install typescript ts-loader --save-dev2. 配置vue.config.js 添加下面的代码
configurewebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".JSON"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}添加好后如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWEBpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
})3. 新建tsconfig.json放在项目根目录
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"strictNullChecks": true,
"esModuleInterop": true,
"experimentalDecorators": true
}
}4. 在src根目录下新建vue-shim.d.ts 这个文件可以让vue识别ts文件(不加会报错)
declare module "*.vue" {
import Vue from "vue";
export default Vue;
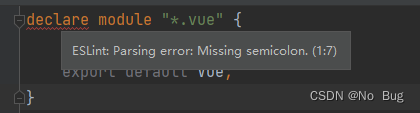
} 在第四步出现这个错误不影响允许,看错误提示是因为不符合ESLint规范,我也不知道怎么改。

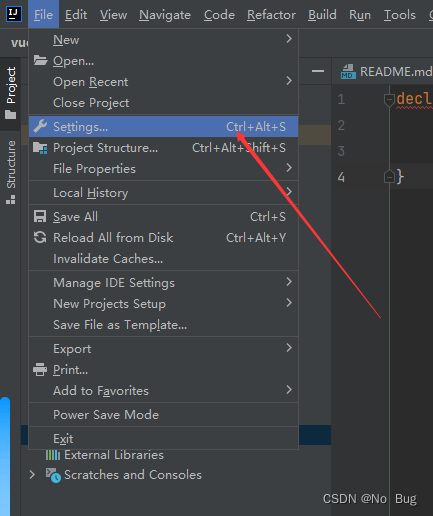
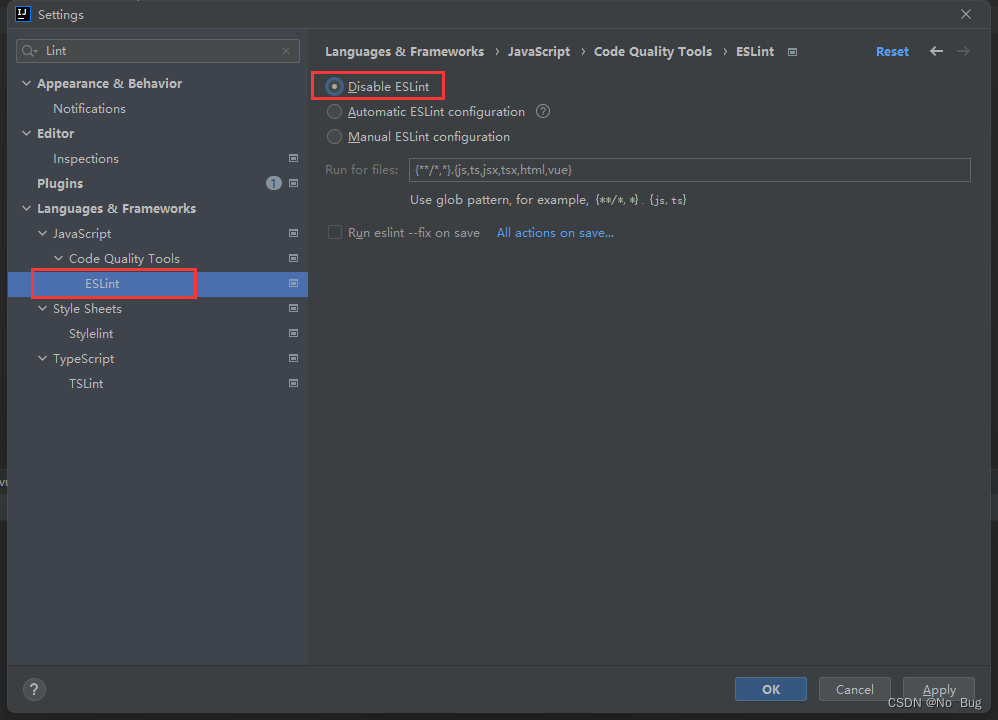
但是这看着就很不舒服,可以把ESLint检测关闭(按一下步骤操作就行)


这就舒服多了

成功展示。

到此这篇关于使用Elemen加上lang=“ts“后编译报错的文章就介绍到这了,更多相关Elemen lang=“ts“报错内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用Elemen加上lang=“ts“后编译报错
本文链接: https://lsjlt.com/news/211859.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0