目录js异步获取到的数据到底能不能赋值给一个全局变量原生js设置并获取全局变量1.通过window对象设置和获取全局变量2.使用es6新增的let命令声明全局变量3.使用ES6新增的
结论:能!
今天在做微信小程序中,需要将通过接口请求到的数据储存到为一个当前区域的全局变量,因为请求是异步的,所以打印很多undefined 或者初始值;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.staticfile.org/Jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>万物皆有自己的轨道,迁跃需要能量</div>
<script>
var GoodsInfo = {};
$(document).ready(function(){
$.ajax({url:"Https://api-hmugo-WEB.itheima.net/api/public/v1/home/catitems",success:function(result){
goodsInfo = result;
console.log(goodsInfo);
}});
console.log(goodsInfo);
var time = 40;
setTimeout(()=>{console.log(goodsInfo);},time);
});
</script>
</body>
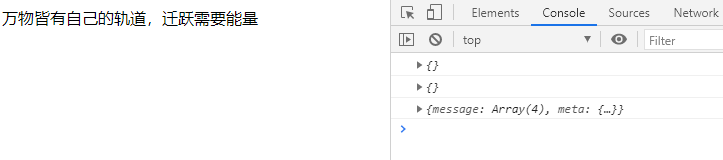
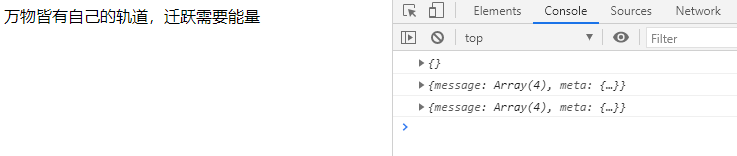
</html>在设置延时时间为40ms时,我用浏览器刷新,有时候有数据,有时候没有数据
没数据打印情况

有数据打印情况

这种方式当然有一些弊端,如果数据不是取出来立马就要用,可以用,当然还有更好的异步处理方法。
原生JS设置并获取全局变量,干货版。
一共有且只有以下五种方式
通过window对象设置和获取全局变量。window对象是所有全局变量的拥有者,它是javascript的最顶层对象。我们可以通过window对象来设置和获取全局变量。
例如:
// 设置全局变量
window.myGlobalVariable = "Hello World!";
// 获取全局变量
alert(window.myGlobalVariable); // 输出 "Hello World!"let命令声明的全局变量是全局对象的属性,它会变成全局对象的属性,可以在任何地方被访问到,而且不会因为函数作用域或块级作用域而改变。
例如:
// 使用let声明全局变量
let myGlobalVariable = "Hello World!";
// 获取全局变量
alert(window.myGlobalVariable); // 输出 "Hello World!"const命令声明的全局变量同样是全局对象的属性,它会变成全局对象的属性,可以在任何地方被访问到,而且不会因为函数作用域或块级作用域而改变。
此外,使用const声明的全局变量一旦被声明,在全局范围内都是不可变的,不能再次被重新赋值。
例如:
// 使用const声明全局变量
const myGlobalVariable = "Hello World!";
// 获取全局变量
alert(window.myGlobalVariable); // 输出 "Hello World!"Object对象是JavaScript中的一个内置对象,它可以用来访问全局变量。我们可以在Object对象上新增一个属性,然后通过该属性就可以访问到该变量。
例如:
// 使用Object对象设置全局变量
Object.myGlobalVariable = "Hello World!";
// 获取全局变量
alert(window.myGlobalVariable); // 输出 "Hello World!"Function构造函数是JavaScript中的一个内置函数,它可以用来创建新的函数,也可以用来访问全局变量。
我们可以使用Function构造函数创建一个函数,然后将全局变量作为该函数的参数传递进来,就可以访问到该变量。
例如:
// 使用Function构造函数设置全局变量
var myGlobalVariable = "Hello World!";
var getGlobalVariable = new Function("return myGlobalVariable;");
// 获取全局变量
alert(getGlobalVariable()); // 输出 "Hello World!"以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: js中的异步获取到的数据到底能不能赋值给一个全局变量问题
本文链接: https://lsjlt.com/news/211106.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0