1.先正常创建一个uniapp项目 2.从github下载vant包,zip格式的 vant组件包:https://GitHub.com/youzan/vant-weapp/rel
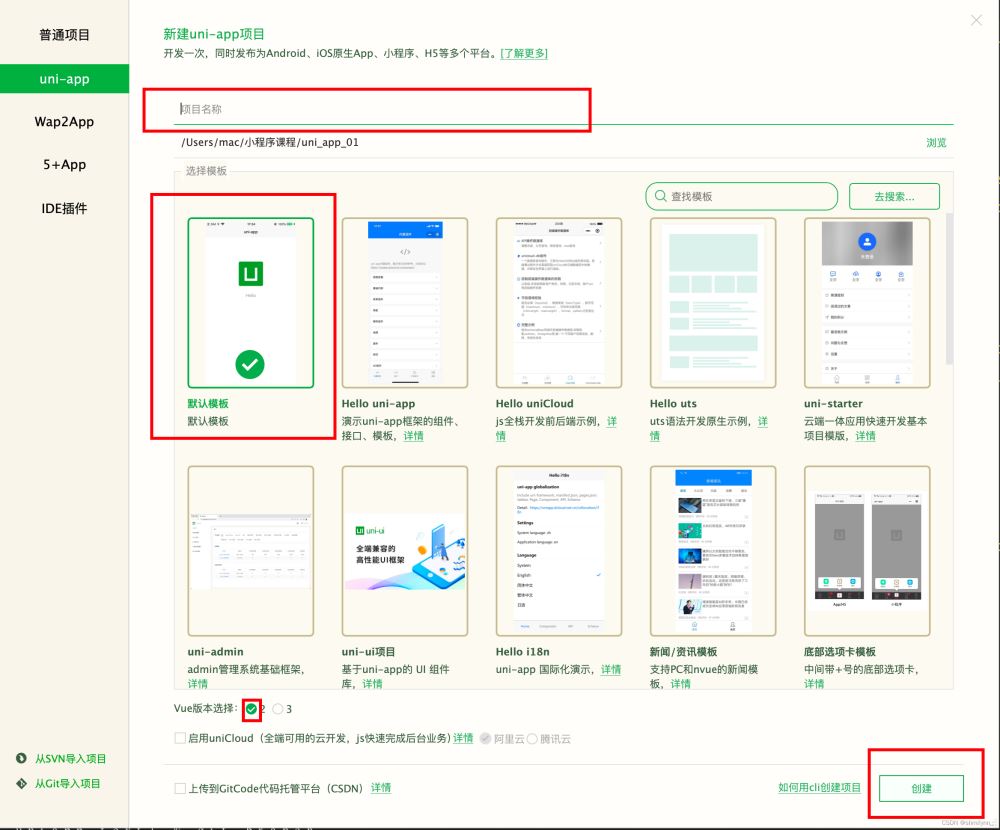
1.先正常创建一个uniapp项目

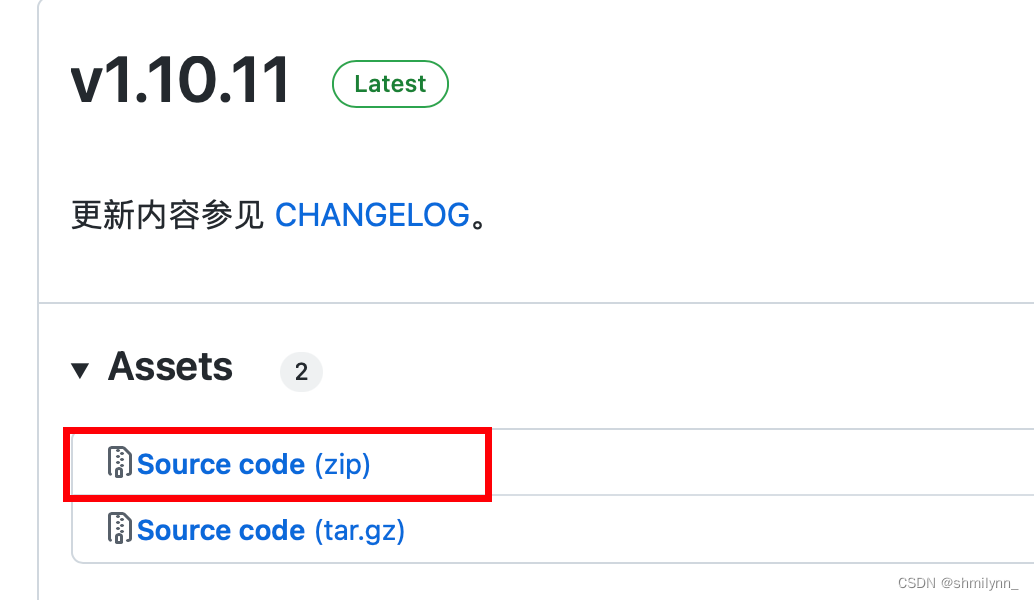
2.从github下载vant包,zip格式的
vant组件包:https://GitHub.com/youzan/vant-weapp/releases

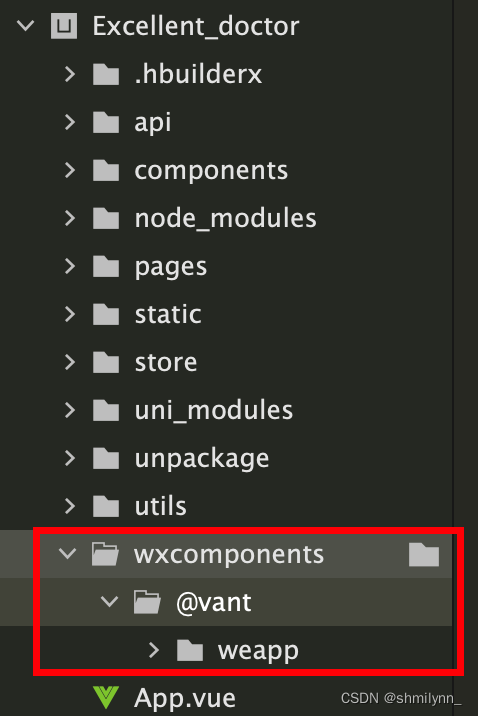
3.项目根目录下新建wxcomponents/@vant 两个文件夹

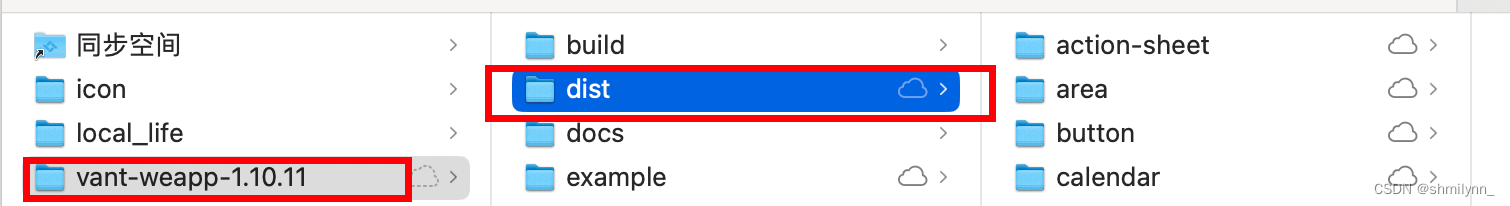
4.把下载好的压缩包解压, 把dist放在刚才创建好的@vant文件下,并重命名为weapp

5.App.vue中引入vant的样式

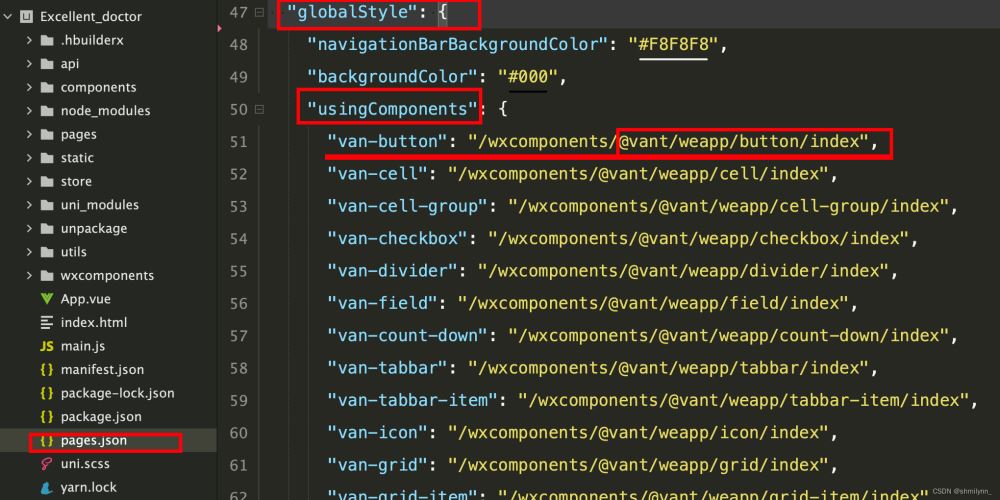
6.在pages.json文件下的 "globalStyle" 下的 "usingComponents" 中按需引入
因为vant-weapp的按需引入路径皆为"@vant/weapp/button/index"这种格式
所以我们只需要在路径前面去手动添加
/wxcomponents/ 这个路径就可以正常使用了


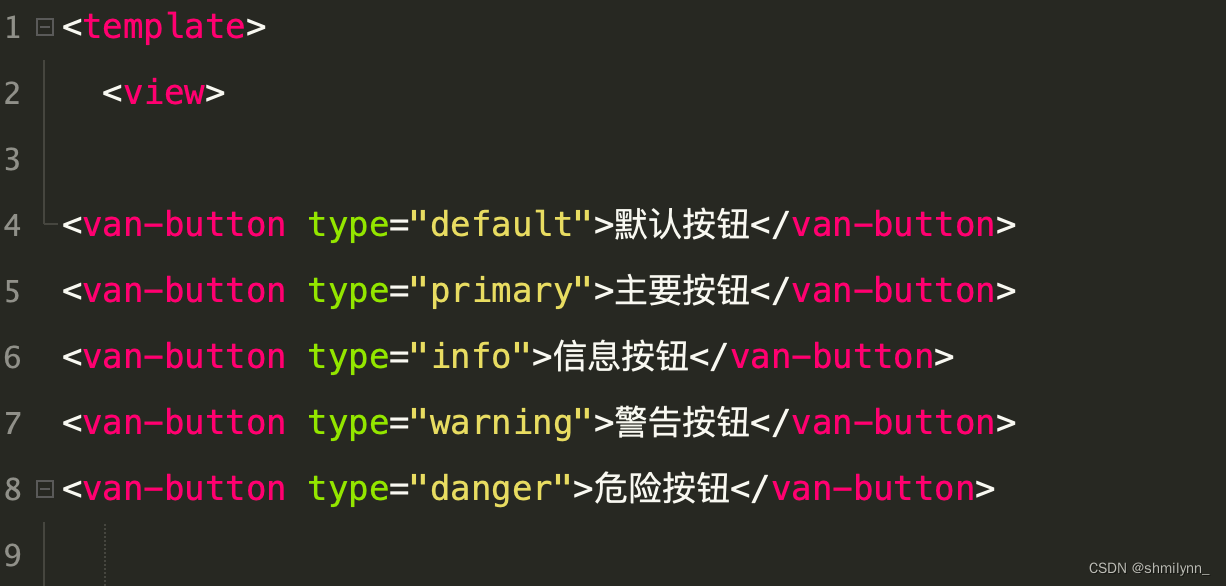
7.页面中使用,如果没有样式从uniapp重启微信小程序

总结
到此这篇关于uniapp使用Vant-weapp的文章就介绍到这了,更多相关uniapp使用Vant-weapp内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uniapp使用Vant-weapp的最新方法教程
本文链接: https://lsjlt.com/news/211087.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0