目录Vue项目中引入cesium安装步骤vue项目中CDN引用cesium总结vue项目中引入cesium 市面上的前端框架中,Vue+Cesium 可谓是最佳搭档,一般做 Cesi
市面上的前端框架中,Vue+Cesium 可谓是最佳搭档,一般做 Cesium B 端产品的公司都会使用 Vue,所以后续内容都将基于 Vue
通常情况下,我们要在 Vue 中使用 Cesium,首先要安装 Cesium,然后要在 vue-cli 的 webpack 配置很多东西,对一些有经验的人来说只不过麻烦些,但是对 Cesium 的初学者来说会很痛苦,因为没有使用过,也不知到要怎么配置,只能搜索网上的教程,一步一步踩坑
其实不管是有经验或是初学者,每次写项目重复配置这些东西都很麻烦
vue-cli-plugin-cesium 就是为了解决这个问题
1、npm install cesium --save
2、npm install --save-dev vue-cli-plugin-cesium
3、vue invoke vue-cli-plugin-cesium
cesium包太大,本来使用npm install cesium 的方式引用,后发现打包后文件太大,影响了页面加载速度,遂改为cdn引入,打包压缩后小了3M多的体积。
1. index.html cdn引入

<link href="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Widgets/widgets.CSS" rel="external nofollow" rel="stylesheet">
<script src="Https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Cesium.js"></script>2. build / webpack.config.js 加入externals 如下配置 (vue/cli2.x版本)
module.exports = {
...
externals: {
Cesium: 'Cesium'
}
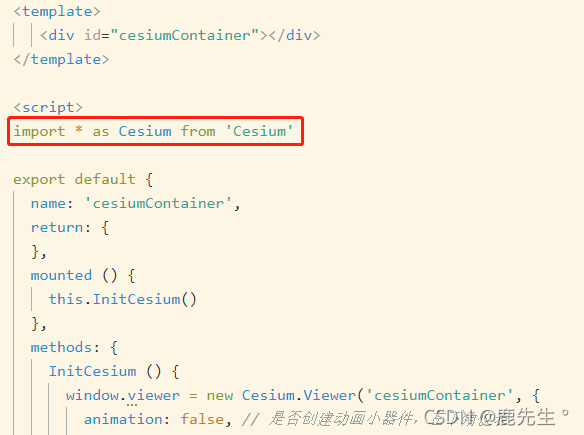
}3. cesium使用的组件中 ,import后即可使用
import * as Cesium from 'Cesium'
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目中如何引入cesium
本文链接: https://lsjlt.com/news/210170.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0