目录js判断是否为对象或数组的几种方式判断值是否是对象判断值是否为数组如何判断一个对象是不是数组(例子解释)总结JS判断是否为对象或数组的几种方式 判断值是否是对象 1.toStri
1.toString 方式【常用】
Object.prototype.toString.call(val) === '[object Object]' // true 代表为对象注意:这里要使用 call 方法改变作用域
2.constructor 方式
val?.constructor === Object // true 代表为对象这里使用了 null 传导符(?.) 以防止出错
3.typeof 与 instanceof
typeof 与 instanceof 并不能完全判断一个值为对象
typeof 的取值有:
undefined"——如果这个值未定义;boolean"——如果这个值是布尔值;string"——如果这个值是字符串;number"——如果这个值是数值;object"——如果这个值是对象(包括数组)或null;function"——如果这个值是函数;symbol"——如果这个值是Symbolinstanceof 操作符对于数组和对象都返回 true
[] instanceof Object // true
new Object instanceof Object // true4.__proto__ 方式【不推荐】
__proto__属性,用来读取或设置当前对象的 prototype 对象,此属性未纳入标准,不建议使用。
val.__proto__ === Object.prototype // true 代表为对象5.Object.getPrototypeOf 方式
Object.getPrototypeOf(),用来读取对象的 prototype 对象。
Object.getPrototypeOf(val) === Object.prototype // true 代表为对象1.toString 方式
Object.prototype.toString.call(val) === '[object Array]' // true 代表为数组注意:这里要用 Object 的 toString 方法,Array 的 toString 返回的是拼接的字符串
var colors = ['red', 'blue', 'green'];
console.log(colors.toString()); // red,blue,green2.Array.isArray 方法【推荐】
ES5中提供了 isArray 方法用来判断值是否为数组
Array.isArray(val) // true 代表为数组3.instanceof 方式
val instanceof Array // true 代表为数组为什么 instanceof 可以用来判断数组而不可以判断对象呢?因为数组本身就是一个类似于列表的高阶对象。
4.constructor 方式
val?.constructor === Array // true 代表为数组5. __proto__ 方式【不推荐】
val.__proto__ === Array.prototype // true 代表为数组6.Object.getPrototypeOf 方式
Object.getPrototypeOf(val) === Array.prototype // true 代表为数组7.isPrototypeOf 方式
isPrototypeOf() 方法用于测试一个对象是否存在于另一个对象的原型链上。
Array.prototype.isPrototypeOf(val) // true 代表为数组该方式不能用来判断对象!
先上代码
let shuzu=[];
shuzu.push(1,2,3,43); //向数组里添加几项
console.log(shuzu); //打印这个数组
console.log(Array.isArray(shuzu)); //方法1
console.log(shuzu instanceof Array); //方法2
console.log(Array.prototype.isPrototypeOf(shuzu)); //方法3
console.log(Object.prototype.toString.call(shuzu)); //方法4
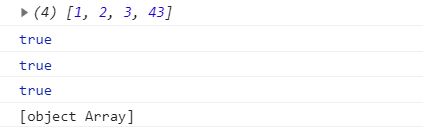
结果:

四种方法我简称方法1,方法2,方法3,方法4。
方法1:Array.isArray(…),这是JS已经提供的判断一个对象是不是数组的方法
方法2: … instanceof Array,instanceof是用来判断引用类型的方法,而type则是用来判断基本类型的方法,instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,返回一个布尔值。
方法3:Array.prototype.isPrototypeOf(…),利用isPrototypeOf()方法,判定Array是不是在obj的原型链中,如果是,则返回true,否则false。
方法4:Object.prototype.toString.call(…),根据对象的class属性(类属性),跨原型链调用toString()方法,在js中一个对象一旦被创建,在内部会携带创建对象的类型名,js中提供了调用对象原型中的toString方法,也就是其中call可以这么理解,相当于对象去借用这个 Object.prototype.toString();
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: JS之判断是否为对象或数组的几种方式总结
本文链接: https://lsjlt.com/news/210157.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0