目录准备资源下载资源迁移方法一:项目离线创建方法二:项目迁移总结准备 准备两台电脑,一台能上网,一台开发机器(不能上网)。 两台电脑分别安装最新版nodejs的包管理器,以便使用np
准备两台电脑,一台能上网,一台开发机器(不能上网)。
两台电脑分别安装最新版nodejs的包管理器,以便使用npm命令。(备注:nodejs自带npm)
在有网的电脑中启动cmd,输入命令"npm config set reGIStry=Http://registry.npm.taobao.org "配置镜像站,(也可以不用配置,根据自己网络确定情况)。
在cmd中,输入"npm install Vue -g",下载到全局路径node_modules文件夹下。
在cmd中,输入"npm install vue-router -g",下载到全局路径node_modules文件夹下。
在cmd中,输入"npm install webpack -g",下载到全局路径node_modules文件夹下。
在cmd中,输入"npm install vue-cli -g",下载到全局路径node_modules文件夹下。注意:vue-cli工具是内置了模板包括 WEBpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
在cmd中,输入"npm install webpack-dev-server -g",下载到全局路径node_modules文件夹下。注意:是为了规避错误"执行 node start env提示 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序"。
在cmd中,输入"npm install -D webpack-cli -g",下载到全局路径node_modules文件夹下。注意:是为了规避错误“Cannot find module 'webpack/bin/config-yargs'”。
在cmd中,输入"npm install html-webpack-plugin -g",下载到全局路径node_modules文件夹下。注意:是为了规避错误“Cannot find module 'html-webpack-plugin'”。
下载后的文件在"C:\Users\XXX账户文件夹\AppData\Roaming\npm\node_modules"。
拷贝有网电脑的"C:\Users\XXX账户文件夹\AppData\Roaming\"中的"npm"和"npm-cache"两个文件夹到开发机的相同路径。
拷贝有网电脑的"C:\Users\XXX账户文件夹\"中的".vue-templates"到相同路径。(如果不存在,则执行"vue init webpack XXX文件夹",将会自动生成)
在开发机中启动cmd,cd到指定目录。eg:输入"d:",到d盘;输入"cd projectA",到项目所在文件夹下。
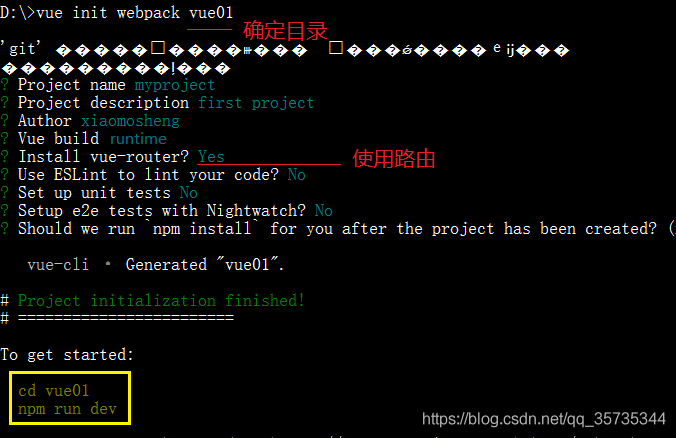
输入命令"vue init webpack XXX文件夹 --offline",注意:XXX文件夹,指的是将要创建的存储文件夹。
按照步骤完成操作:(Vue build 改为选择runtime;最后一个选择Yes,use npm)

输入命令"cd XXX文件夹",运行npm install安装依赖。
输入命令"npm run dev",启动项目。
输入命令"npm run build",建立index.html启动项。
如果有错误:全局安装的 webpack运行时 报错 Error: Cannot find module 'webpack'。
解决方法:添加系统环境变量,变量名为:NODE_PATH;变量值为:你的npm下的node_modules文件夹绝对路径。
在有网电脑按照方法一创建项目。
将项目文件夹拷贝到开发机上运行即可。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中内网/局域网/离线的情况下使用及建立项目方式
本文链接: https://lsjlt.com/news/209975.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0