目录element-ui el-checkbox的一些坑el-checkbox的基本使用,避坑指南总结element-ui el-checkbox的一些坑 <el-checkb
<el-checkbox @change="handleCheckedCitiesChange" v-model="checkAll" :label="list.eventtypeid" >全选</el-checkbox>
<el-checkbox-group v-model="checkOne" class="checkGroup" >
<el-checkbox v-for="(operate,index1) in list.operation" :label="operate.actionid" :key="operate.actionid" @change="handleCheckedCitiesChange">{{operate.actionname}}</el-checkbox>
</el-checkbox-group>看上面的例子,都是把el-checkbox放在el-checkbox-group里面进行循环的。
1.只能写@change事件而不能写@click。而且你可以把这个事件加在el-checkbox-group上面。这样每次点击的checkbox框变化他都能捕捉到。也可以放在el-checkbox上面,这样点击时获取的是你当时点击的checkbox。
2.v-model上面的值是你checkebox的选中的值,这里label绑定的是id(也就是我们想要获取给后台的)而不是显示的内容。而且必须写个label赋值id,不然你写name的话,他选择时就把名字相同的都选中了。v-model写在了checkbox-group上面。这样获取的就是循环的里面所有选中的,不是一条数组选中的。有了v-model就可以不用写:checked属性来决定他是否选中了。如果选中了。你就在v-model绑定的那个数组里添加上这个id值就可以啦,如果取消选中就在数组里删除这个值。
删除:比如this.actionid是我们想删除的。
this.checkOne=this.checkOne.map(res=>{
if(res!=this.actionid){return res;}
});添加:this.checkOne.push(this.actionid);
3.@change事件如何获取他点击是取消还是选中呢?这里element-ui 1.~版本和2.~版本写法不一样。
低版本获取的是一个对象,你从对象里获取到target.checked的boolean值。高版本直接是boolean值
1.~版本
handleCheckAllChange(event) {
this.checkedCities = event.target.checked ? cityOptions : [];
this.isIndeterminate = false;
},2.0版本的是boolean值
handleCheckAllChange(val) {
this.checkedCities = val ? cityOptions : [];
this.isIndeterminate = false;
}4.v-model="checkOne"绑定的checkOne是个数组。定义的时候如果不是数组可能会选择一个其他所有的都被选中了
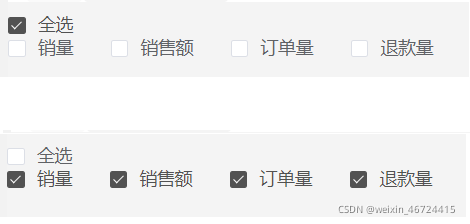
使用el-checkbox勾选出现的问题:全选不生效,全选后底下的勾选不能回显

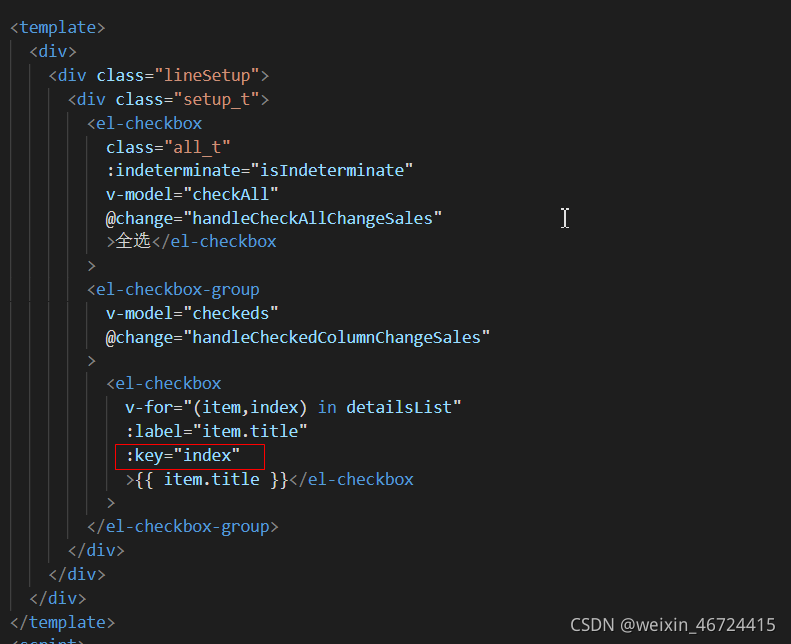
有问题的代码
<template>
<div>
<el-checkbox
class="all_t"
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChangeSales"
>全选</el-checkbox
>
<el-checkbox-group
v-model="checkeds"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item,index) in detailsList"
:label="item.title"
:key="index"
>{{ item.title }}</el-checkbox
>
</el-checkbox-group>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
checkAll: false,
checkeds: [], // 已选数据
names: [], // 默认所有数据
isIndeterminate: false, // 全选框是否在勾选状态
detailsList: [
{
"title": "销量",
"values": [
"0",
"5"
]
},
{
"title": "销售额",
"values": [
"8",
"1"
]
},
{
"title": "订单量",
"values": [
"3",
"9"
]
},
{
"title": "退款量",
"values": [
"0",
"0"
]
}
]
}
},
created() {
this.names = this.detailsList
},
methods: {
handleCheckAllChangeSales(val) {
this.checkeds = val ? this.detailsList : [];
this.isIndeterminate = false;
},
handleCheckedColumnChangeSales(value) {
let checkedCount = value.length
this.checkAll = checkedCount === this.names.length
this.isIndeterminate = checkedCount > 0 && checkedCount < this.names.length
}
}
};
</script>
勾选出现的问题:全选不生效,全选后底下的勾选不能回显,排查问题中发现打印this.checkeds能得到数据,全选和反选数据都能得到。
一开始认为是结构中key的渲染,但是试过后发现 :key="index"还是:key="item.title"都不会影响回显。

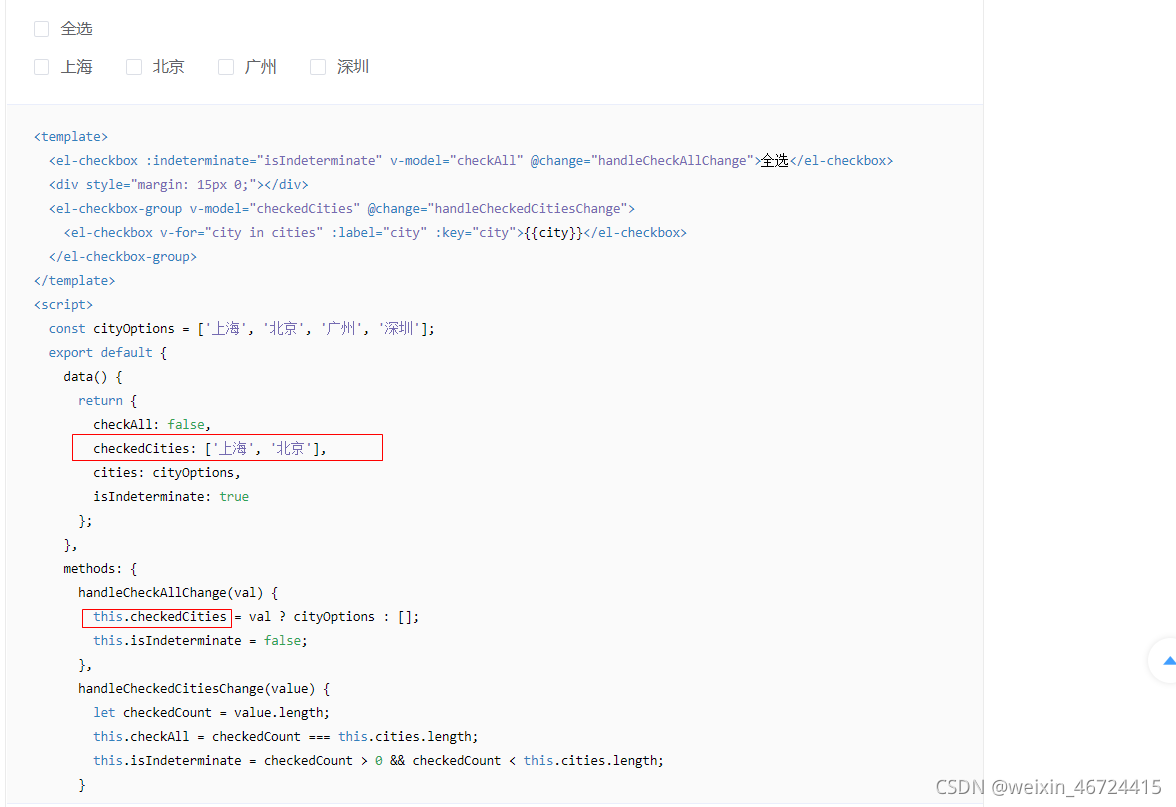
仔细阅读官网发现this.checkedCities的数据结构不能那么复杂


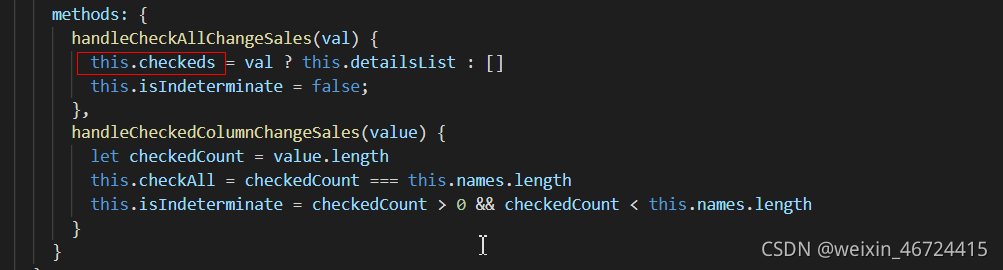
所以我在handleCheckAllChangeSales方法中把过滤原来的this.detailsList 数,当全选时赋值给this.checkeds

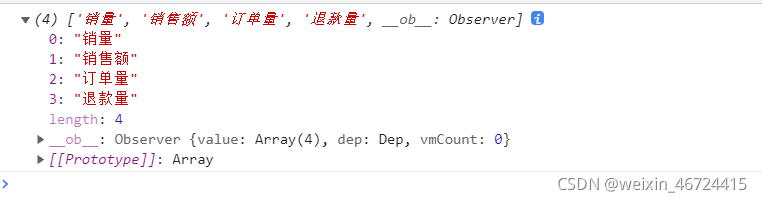
this.checkeds打印出来这个值是这种结构

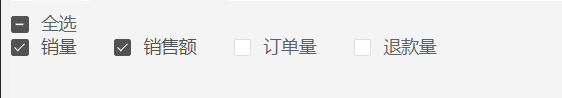
最终实现效果

所有代码
<template>
<div>
<el-checkbox
class="all_t"
:indeterminate="isIndeterminate"
v-model="checkAll"
@change="handleCheckAllChangeSales"
>全选</el-checkbox
>
<el-checkbox-group
v-model="checkeds"
@change="handleCheckedColumnChangeSales"
>
<el-checkbox
v-for="(item) in detailsList"
:label="item.title"
:key="item.title"
>{{ item.title }}</el-checkbox
>
</el-checkbox-group>
</div>
</template>
<script>
export default {
name: 'demo',
data() {
return {
checkAll: false,
checkeds: [], // 已选数据
names: [], // 默认所有数据
isIndeterminate: false, // 全选框是否在勾选状态
detailsList: [
{
"title": "销量",
"values": [
"0",
"5"
]
},
{
"title": "销售额",
"values": [
"8",
"1"
]
},
{
"title": "订单量",
"values": [
"3",
"9"
]
},
{
"title": "退款量",
"values": [
"0",
"0"
]
}
]
}
},
created() {
this.names = this.detailsList
},
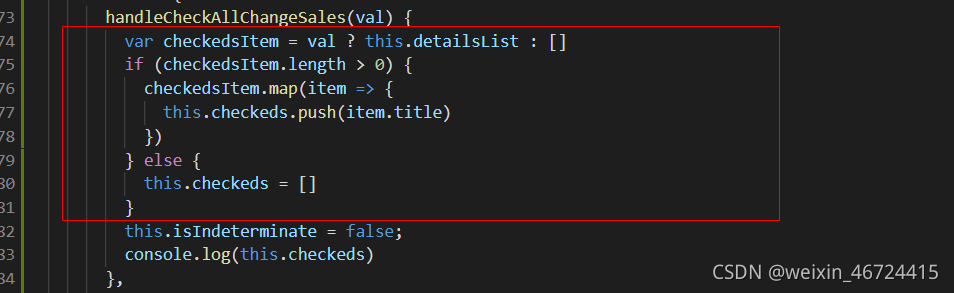
methods: {
handleCheckAllChangeSales(val) {
var checkedsItem = val ? this.detailsList : []
if (checkedsItem.length > 0) {
checkedsItem.map(item => {
this.checkeds.push(item.title)
})
} else {
this.checkeds = []
}
this.isIndeterminate = false
},
handleCheckedColumnChangeSales(value) {
let checkedCount = value.length
this.checkAll = checkedCount === this.names.length
this.isIndeterminate = checkedCount > 0 && checkedCount < this.names.length
}
}
};
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决element-uiel-checkbox的一些坑
本文链接: https://lsjlt.com/news/209792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0