目录Element-Ui输入框显示与隐藏使用element-ui比较简单,添加show-passWord即可Element el-input 输入框详解1. 用途2. 输入框3. 文
效果展示:
1. 隐藏展示

2. 显示

<el-input placeholder="请输入账号密码" v-model="input" show-password></el-input>
输入框是使用非常多的元素,用来输入用户名、密码等等信息。Element提供了功能和样式丰富的输入框,本篇就来了解下。
输入框为el-input,其编译后生成的html元素为input,样式class中包含el-input,所以我们首先设定下统一样式,便于演示。
.el-input {
width: 200px;
}
2.1 输入框基本功能
输入框可以与js变量双向绑定,代码为:
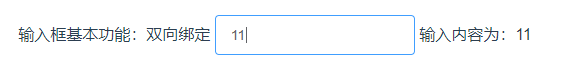
输入框基本功能:双向绑定
<el-input v-model="input1"></el-input> 输入内容为:{{input1}}
<el-divider></el-divider>
效果如下:

2.2 显示占位文本
占位文本可以在输入框内容未输入时显示提示信息。
输入框功能1:显示占位文本
<el-input v-model="input1" placeholder="请输入姓名"></el-input>
<el-divider></el-divider>

2.3 禁用
可以使用disabled属性禁用输入框。
输入框功能2:禁用
<el-input v-model="input1" disabled></el-input>
<el-divider></el-divider>

2.4 可清空的输入框
可以使用clearable属性提供可清空功能,当输入框中已有内容时即显示一个清空按钮,点击清空按钮后直接清空文本框。
输入框功能3:可清空
<el-input v-model="input1" clearable></el-input>
<el-divider></el-divider>

2.5 显示密码框
可以通过show-password属性将输入框显示为密码框。
输入框功能4:显示为密码框
<el-input v-model="input1" show-password></el-input>
<el-divider></el-divider>

2.6 显示图标
可以通过prefix-icon或suffix-icon属性为输入框设置显示在前方/后方的图标。
输入框功能5:显示图标
<el-input v-model="input1" prefix-icon="el-icon-search"></el-input>
<el-input v-model="input1" suffix-icon="el-icon-search"></el-input>
<el-divider></el-divider>

2.7 输入长度限制
可以设置输入长度的上限。
输入框功能6:输入长度限制
<el-input v-model="input1" maxlength="10" show-word-limit></el-input>
<el-divider></el-divider>

可以使用type="textarea"将输入框转换为文本域,注意文本域编译后对应HTML类型为<textarea>,对应样式为el-textarea,所以我们CSS部分设置为:
.el-textarea {
width: 400px;
}
HTML代码:
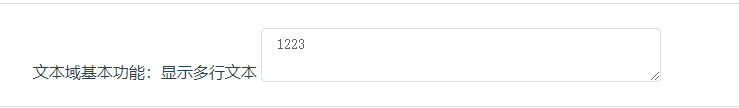
文本域基本功能:显示多行文本
<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="input1"></el-input>
<el-divider></el-divider>
效果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue之Element-Ui输入框显示与隐藏方式
本文链接: https://lsjlt.com/news/209759.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0