目录vue3.0如何配置代理Vue3.0配置代理的两种方式第一种第二种总结vue3.0如何配置代理 在根目录下新建文件 vue.config.js内容如下: module.
在根目录下新建文件 vue.config.js内容如下:
module.exports = {
devServer: {
// 配置服务器代理
proxy: {
"/api": { // 代理接口前缀为/apis的请求
"target": 'Http://localhost:3000/', // 对应的代理地址
"secure": false, // 接受运行在https上,默认不接受
"changeOrigin": true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
"pathRewrite": { //重写路径 比如'/apis/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
},
// 配置多个代理
"/service": {
"target": 'https://www.Google.com/',
"secure": false,
"changeOrigin": true,
},
}
},
}很多人如果换一个时间认识,就会有不同的结局。

proxy: {
'/apis': {
target: 'https://xxxxxxx.com/', // target host
ws: true, // proxy websockets
changeOrigin: true, // needed for virtual hosted sites
pathRewrite: {
'^/apis': '' // rewrite path
}
},
}
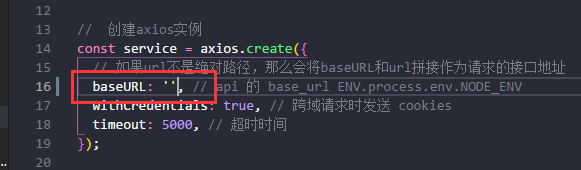
将项目里面的这个地方改为空就OK

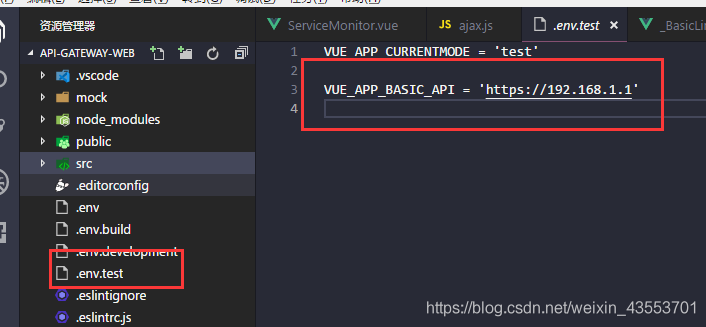
通过.env 文件
注意: 可以看这篇文章这里
VUE_APP_是规定的命名格式

然后通过获取环境变量配置就OK!!

俺已经试过了, 是OK的!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 在vue3.0中如何配置代理
本文链接: https://lsjlt.com/news/209686.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0