目录前言方法步骤闲谈前言 element中FORM表单验证有两种方式,一种是写在data中,另外一种是直接在表单中标签里面添加即可。 方法步骤 1. 给表单添加 :rules=&ld
element中FORM表单验证有两种方式,一种是写在data中,另外一种是直接在表单中标签里面添加即可。
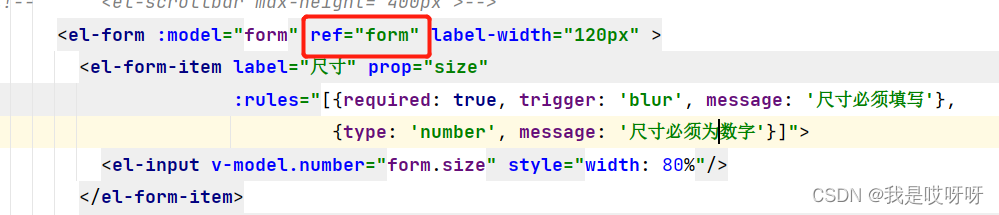
1. 给表单添加 :rules=“rules”,指出表单验证
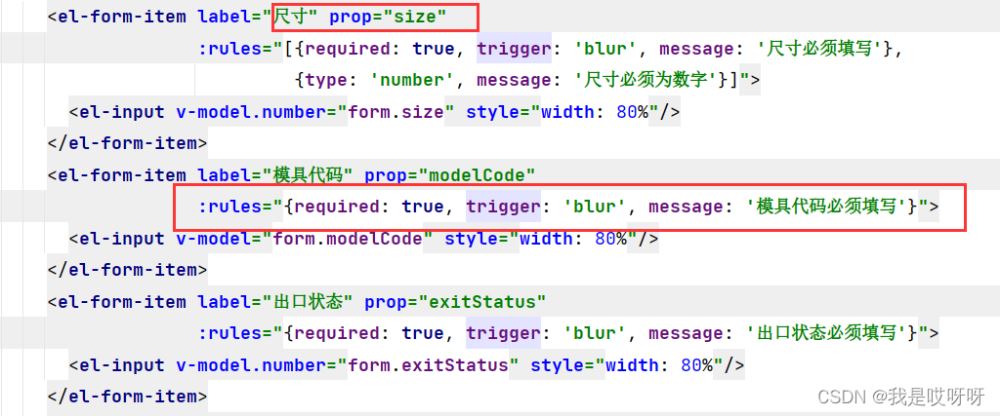
2.给表单中的标签添加属性 prop=“名称”,详细见下图:

3.验证规则的设置,可以直接写在data区域中,也可以直接写在标签中
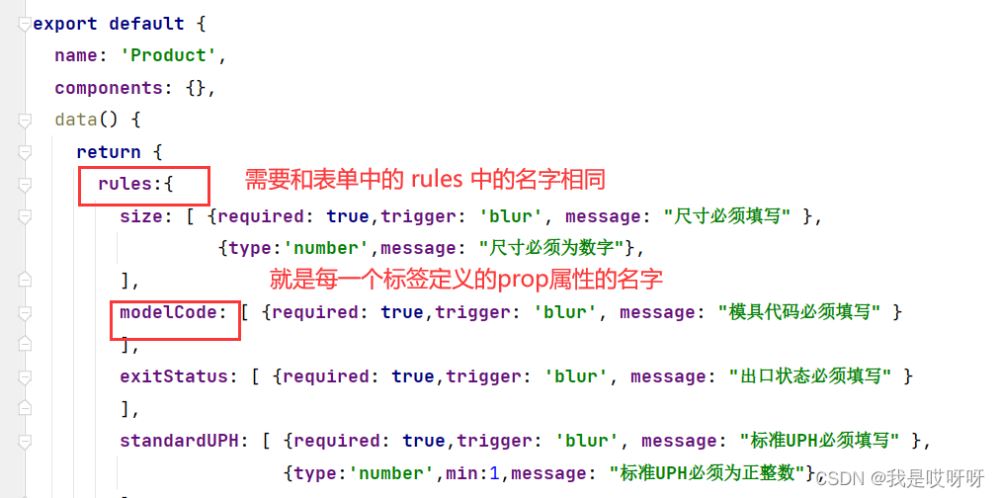
写在data中
rules:{
size: [ {required: true,trigger: 'blur', message: "尺寸必须填写" },
{type:'number',message: "尺寸必须为数字"},
],
modelCode: [ {required: true,trigger: 'blur', message: "模具代码必须填写" }
],
exitStatus: [ {required: true,trigger: 'blur', message: "出口状态必须填写" }
],
},
required是必填,trigger: 'blur'是鼠标光标消失,message是条件不满足时提示的消息,type:'number'表示该输入框中数据只能为数字,可以定义max,min等等一系列属性,具体请查看element的官方文档: 表单验证高级用法。具体的代码位置如下图:

验证写在标签中
我们直接在对于的标签里面写rules就好了,里面的属性和上面的是一样的,这个时候我们data中就不用再写rules了.
:rules="[{required: true, trigger: 'blur', message: '尺寸必须填写'},{type: 'number', message: '尺寸必须为数字'}]"
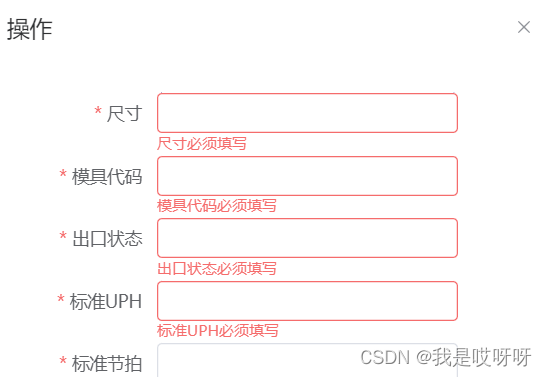
这个时候我们就已经实现了表单的验证了,如果不满足条件,对于的标签框下就会出现自己定义的message信息。当然,我们也可以针对针对自己定义的正则表达式规则去进行校验。
phone: [ {required: true, trigger: "blur", message: "手机号格式不正确",
pattern: /^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/,} ]
我们只需要添加pattren属性,并且规定他的正则表达式即可,注意正则表达式不需要双引号包裹.
想查找正则表达式可以查看以下网址:
表单验证不通过无法提交
我们设置了表单验证之后,我们肯定是想这个表单在验证不通过的情况下是无法进行后续操作的,比如将数据传给后端进行数据处理等。所以,我们还需要设置表单验证不通过后,无法进行后续操作。
1.我们需要给表单添加一个ref指向,ref=“名称”

2.添加验证不通过的处理。
// 这个form就是上面自己定义的名称
this.$refs['form'].validate((valid) => {
if (valid) { //如果验证通过,可以在后面自己加上else验证不通过
//自己的逻辑代码
})
}
因为我们的表单验证大部分都是在数据的新增和修改操作时对数据进行校验的,当我们希望他验证通过后才进行数据提交或者其他操作,就可以将逻辑代码写在我们的if(valid){}中,这样就达到了我们想要的效果,例如我的写法是:

取消验证缓存
当我们给表单设置了验证消息后,通常会有缓存的存在,例如我的表单是设置再弹出框中的,当我的表单部分标签不符合规则时就会给出提示,但是我直接关闭该弹出页面然后再打开时,不符合验证规则的提示还是会存在,如下图:这肯定是我不想要的,我想他打开的时候就是默认的状态,不存在这些提示信息。

所以我就需要清除这些缓存,再打开页面的时候,将缓存清除。这样就i可以解决问题了。
//添加if判断是为了防止当表单没有验证信息缓存的时候,这个时候直接调用恢复方法页面的控制台会提示错误,
//强迫症犯了,就加一个判断,有才清除,没有就不清除
if (this.$refs['form'] != undefined) {
this.$refs['form'].resetFields();
}
动态添加表单标签时添加验证
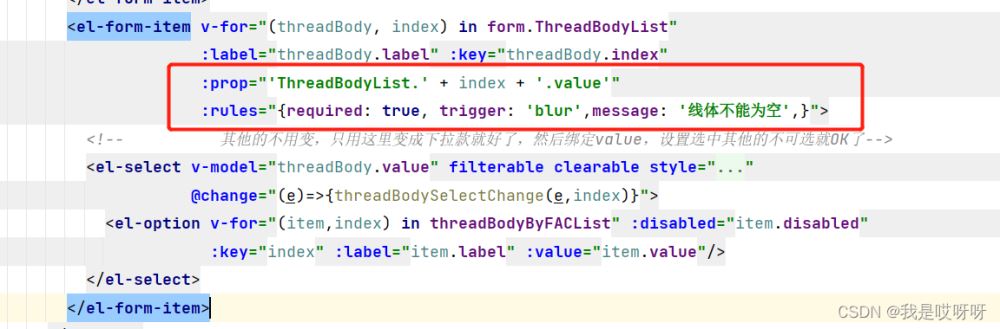
当我们需要再表单中允许动态的添加和删除某一个固定的表单信息时,我的实现方式是使用for循环,对一个数组进行循环,新增和删除就是直接对这个数组进行push和splice操作,添加和和删除对象,因为Vue双向绑定机制,会自动重新渲染。实现表单验证信息很简单,我们只需要再表单上添加prop属性,然后添加rules验证就好了。如图:

:prop="'ThreadBodyList.' + index + '.value'"
:rules="{required: true, trigger: 'blur',message: '线体不能为空',}"
请万分注意prop属性的格式,一定要按照这个格式来写,否则会无法绑定到值。
格式: 被进行循环的数组(我的是ThreadBodyList) + ‘.’ + index(循环的下标) + ‘.’ + value。
需要注意第一个是被循环的数组,其他直接复制即可,所有的属性都是v-bind,一定要加上 :,当时我就是因为少了一个冒号,怎么样都实现不了,还不报错,搞我一上午,万分注意。
因为自己最开始想要给表单做验证的时候,直接看element提供的一个示例代码,然后再去百度,发现有不同的写法,就决定记下来。然后自己当时还遇到了一些其他的问题,比如正则表达式验证不生效呀,如何验证不通过不提交等,然后百度。现在决定记下来免得我下一次忘了,就可以直接看这个博客就好了。当然如果你在看的时候发现我哪里写的有问题的话,请指出我改正,谢谢。
到此这篇关于ElementPlus表单rules校验的文章就介绍到这了,更多相关ElementPlus表单rules校验内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: ElementPlus表单rules校验的方法步骤
本文链接: https://lsjlt.com/news/209349.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0