WPF 如何在基础控件上显示 Loading 等待动画 框架使用.net4 至 .NET6;Visual Studio 2022;使用方式需引入命名空间后设置控件的附加属性
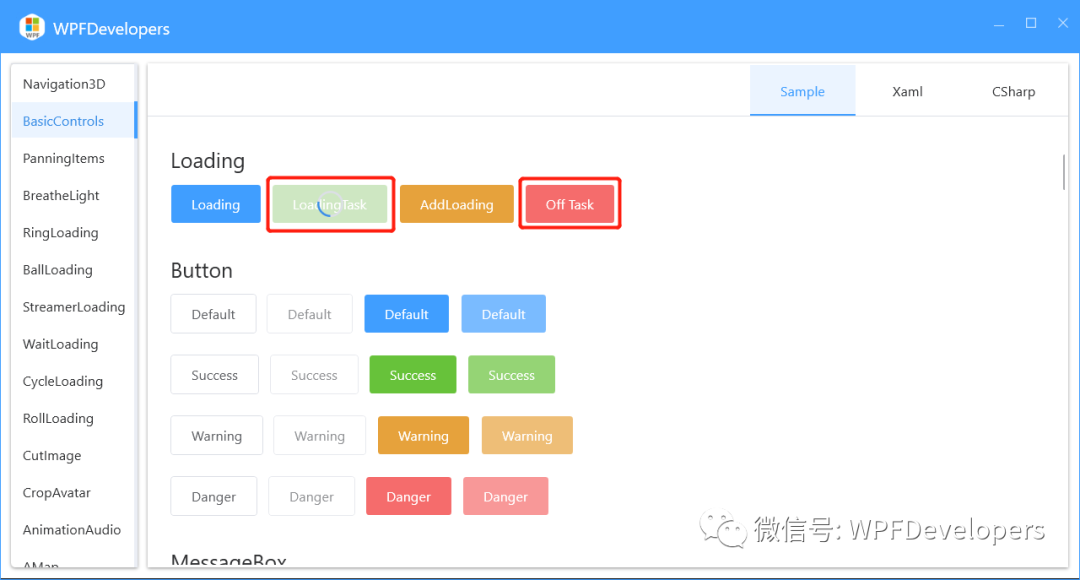
WPF 如何在基础控件上显示 Loading 等待动画

Loading 一定要 先设置 wd:Loading.Child 在设置 IsShow="true" 。Loading 内容需 wd:Loading.Child ={x:Static wd:NORMalLoading.Default} 进行复赋值显示 NormalLoading 效果如下:
实现代码
1)创建 BasicControlsExample.xaml 代码如下:
<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.BasicControlsExample"
xmlns="Http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://GitHub.com/WPFDevelopersOrg/WPFDevelopers"
xmlns:controls="clr-namespace:WPFDevelopers.Samples.Controls"
mc:Ignorable="d" Background="{DynamicResource BackgroundSolidColorBrush}"
d:DesignHeight="450" d:DesignWidth="800" Name="MyBasicControls">
<TextBlock Text="Loading" FontSize="20" Margin="0,20,0,0"/>
<WrapPanel Margin="0,10">
<Button Content="Loading" Click="Loading_Click"
Style="{DynamicResource PrimaryButton}"/>
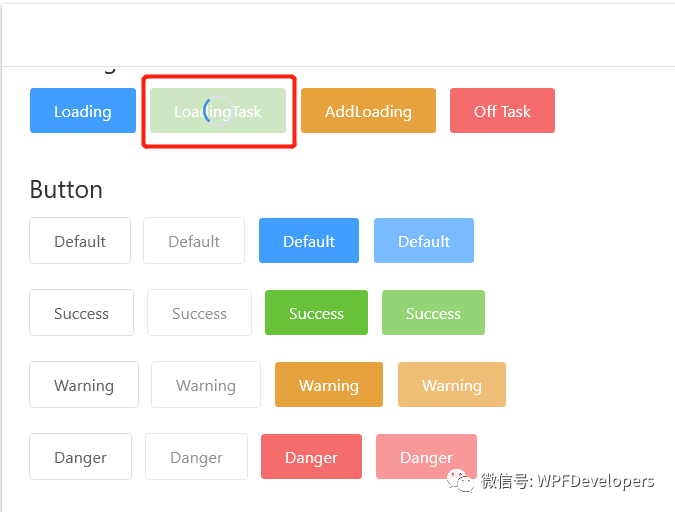
<Button Name="btnLoadingTask" Content="LoadingTask" Click="LoadingTask_Click"
Style="{DynamicResource SuccessPrimaryButton}" Margin="10,0"/>
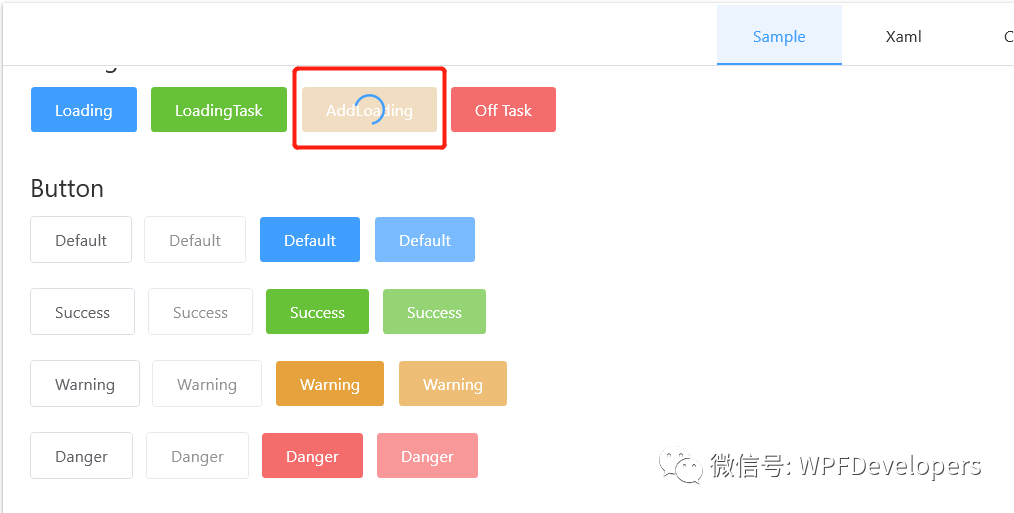
<Button Name="btnLoading" Click="BtnLoading_Click" Content="AddLoading"
wpfdev:Loading.Child="{x:Static wpfdev:NormalLoading.Default}"
Style="{DynamicResource WarningPrimaryButton}"/>
<Button Name="btnOffTask" Click="BtnOffTask_Click"
Margin="10,0" Content="Off Task"
Style="{DynamicResource DangerPrimaryButton}"/>
</WrapPanel>
</UserControl>
2)逻辑 BasicControlsExample.xaml.cs 代码如下:
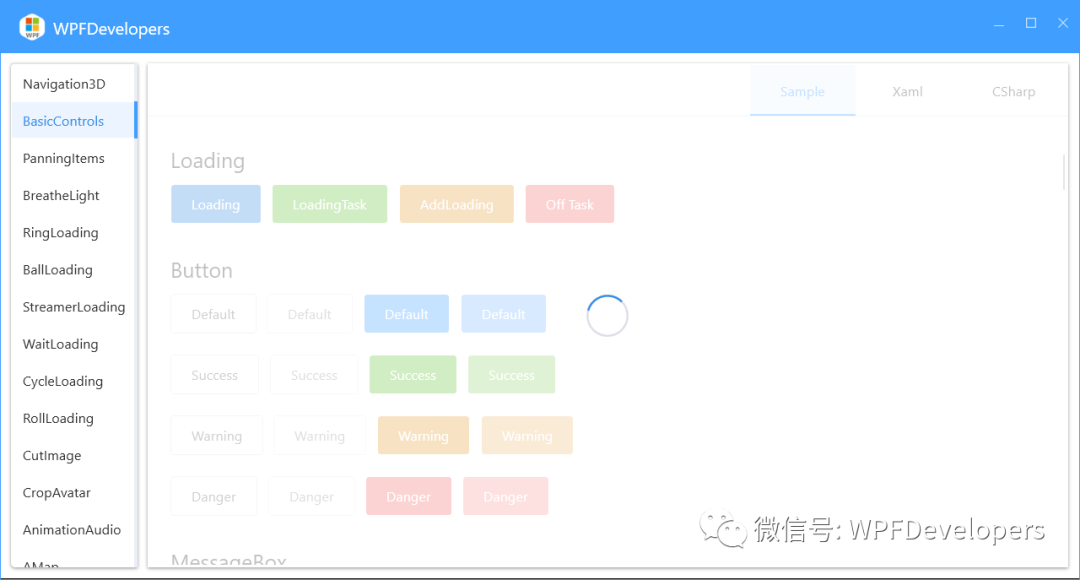
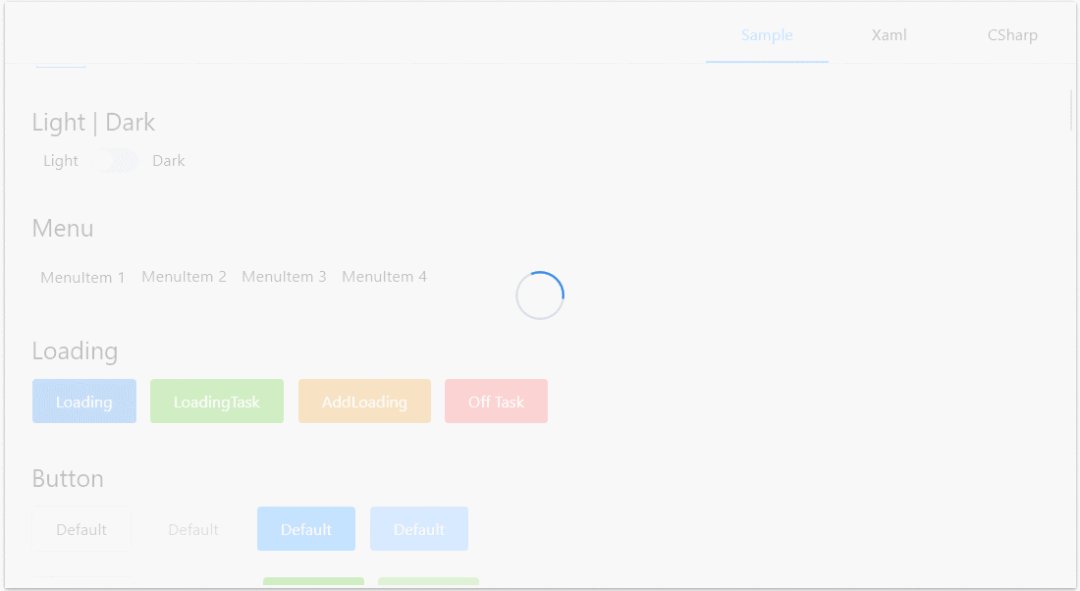
对控件进行等待动画。
private void Loading_Click(object sender, RoutedEventArgs e)
{
var task = new Task(() => { Thread.Sleep(5000); });
task.ContinueWith(previousTask =>
{
Loading.SetIsShow(MyBasicControls, false);
},
TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(MyBasicControls, true);
task.Start();
}

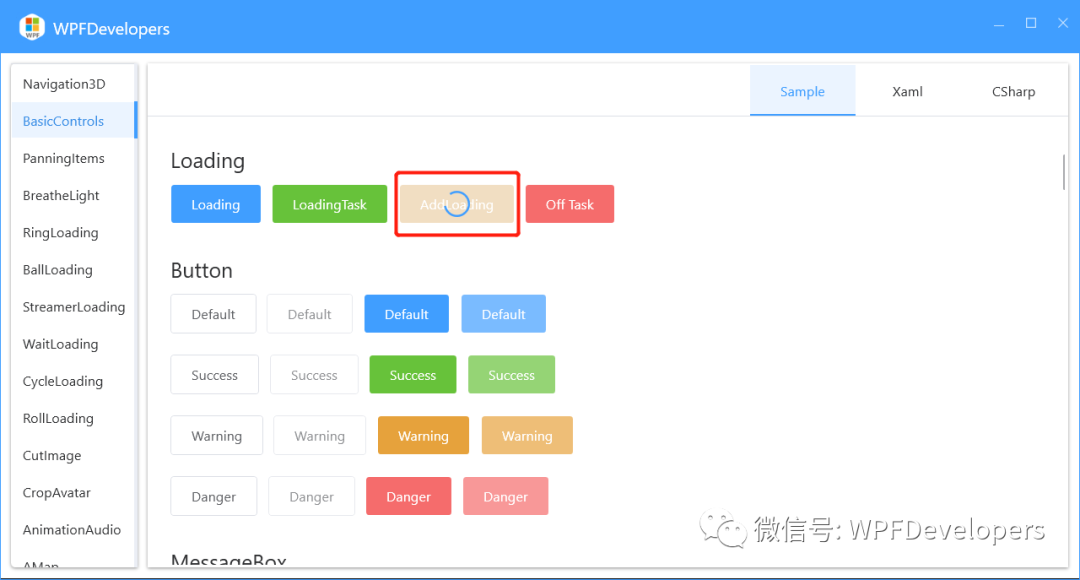
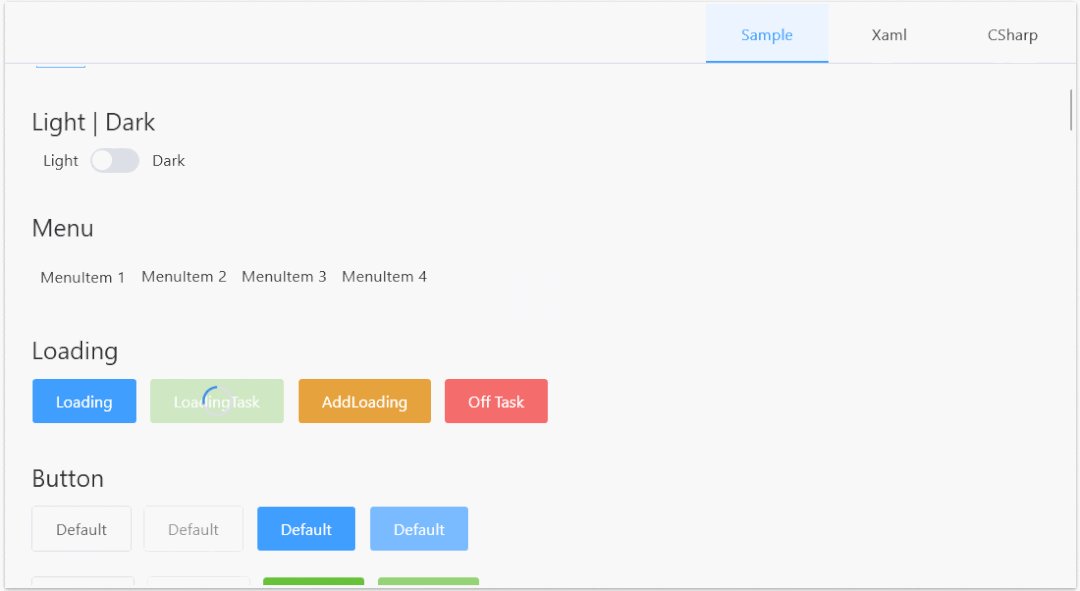
基础控件上添加等待动画。
private void BtnLoading_Click(object sender, RoutedEventArgs e)
{
var task = new Task(() => { Thread.Sleep(5000); });
task.ContinueWith(previousTask => { Loading.SetIsShow(btnLoading, false); }, TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(btnLoading, true);
task.Start();
}

关闭基础控件的等待动画。
private void BtnOffTask_Click(object sender, RoutedEventArgs e)
{
if (tokenSource == null) return;
tokenSource.Cancel();
Loading.SetIsShow(btnLoadingTask, false);
}
private CancellationTokenSource tokenSource;
private void LoadingTask_Click(object sender, RoutedEventArgs e)
{
tokenSource = new CancellationTokenSource();
var cancellationToken = tokenSource.Token;
var task = new Task(() =>
{
for (int i = 0; i < 10; i++)
{
//这里做自己的事情
if (tokenSource.IsCancellationRequested)
return;
Thread.Sleep(1000);
}
}, cancellationToken);
task.ContinueWith(previousTask =>
{
if (tokenSource.IsCancellationRequested)
return;
Loading.SetIsShow(btnLoadingTask, false);
}, TaskScheduler.FromCurrentSynchronizationContext());
Loading.SetIsShow(btnLoadingTask, true);
task.Start();
}
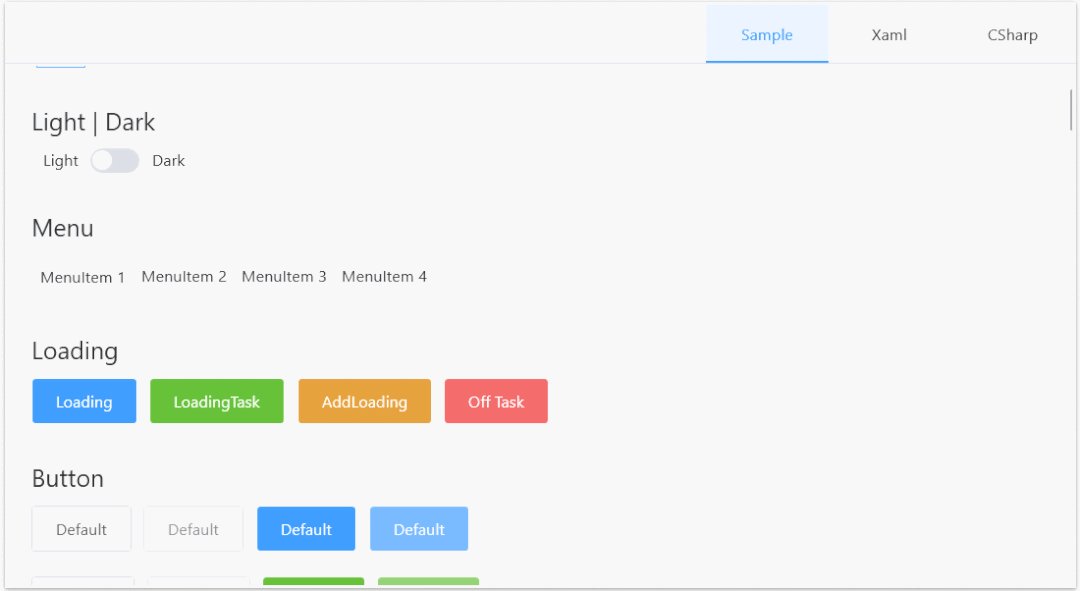
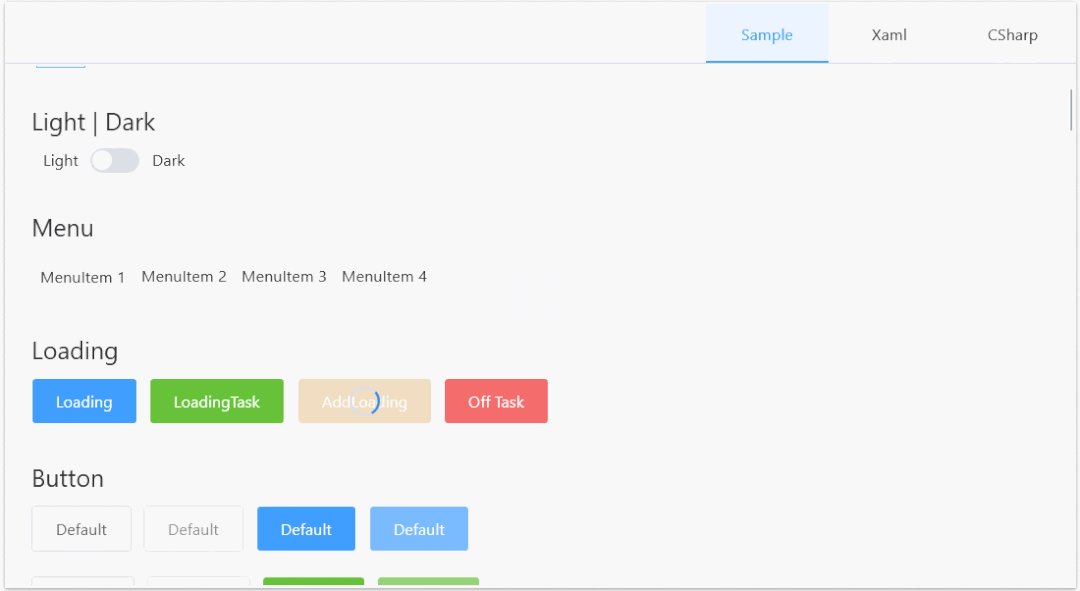
效果图


到此这篇关于详解WPF如何在基础控件上显示Loading等待动画的文章就介绍到这了,更多相关WPF基础控件显示Loading等待动画内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解WPF如何在基础控件上显示Loading等待动画
本文链接: https://lsjlt.com/news/209334.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0