最近在使用Element开发时 一开始按照官网示例 产品前期没什么问题 到了后期 遇到这样一个情况:并不是只有点击导航栏才跳转页面 需求: 如果根据官网的示例,每个el-menu-
最近在使用Element开发时 一开始按照官网示例 产品前期没什么问题 到了后期 遇到这样一个情况:并不是只有点击导航栏才跳转页面
需求:

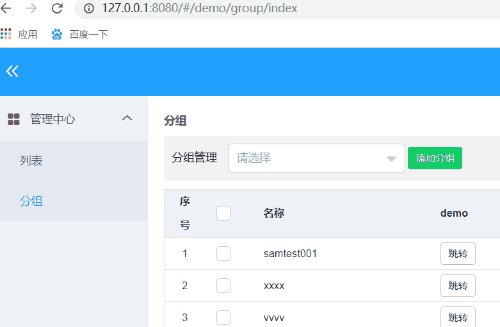
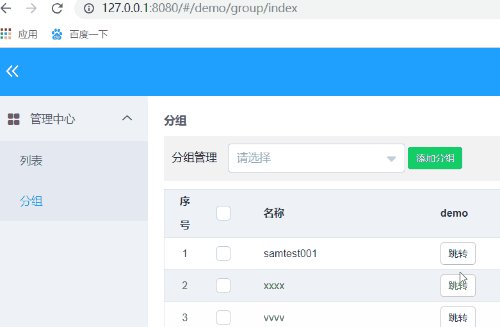
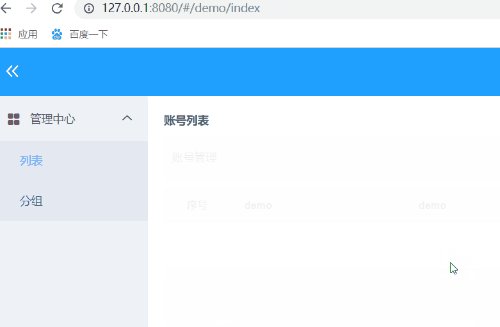
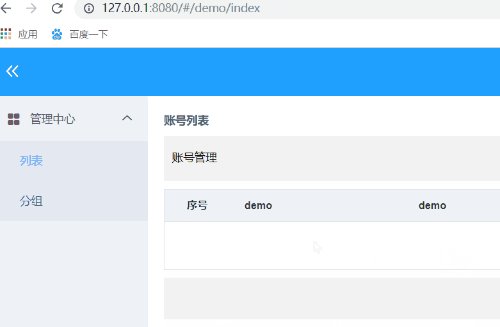
如果根据官网的示例,每个el-menu-item的index都为’1-1’ '1-2’之类的。如果直接跳转路由,你会发现导航栏当前激活菜单的 index没有改变。点击跳转。但菜单栏依旧停留在分组这个栏目
只有两种方法可以解决这个问题:
但是我试了第一种方法,没有生效。可能需要watch这个变量才能响应。这两种方法可能比较麻烦,后来发现一个很有效的方法。废话不多说。代码如下
正确用法:
<el-menu
:default-active="$route.path"
class="el-menu-vertical-demo"
:collapse="isCollapse"
router
overflow-y:
scroll
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">账号管理</span>
</template>
<el-menu-item index="/demo/index">列表</el-menu-item>
<el-menu-item index="/demo/group/index">分组</el-menu-item>
</el-submenu>
</el-menu>将default-active设置为$route.path,el-menu-item的index设为要跳转的路由(并且点击菜单项,会直接push到点击的页面)。注意:一定要设置el-submenu的index属性(1,2,3…)。不然会出bug
这样就无需关心default-active的属性值了。只要路由改变了,对应的菜单项也会激活
到此这篇关于Element el-menu中NavMenu的用法的文章就介绍到这了,更多相关el-menu NavMenu内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Elementel-menu中NavMenu的用法
本文链接: https://lsjlt.com/news/209307.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0