目录前言编译器和解释器1. 生成抽象语法树(AST)和执行上下文2. 生成字节码3. 执行代码javascript 的性能优化前言 了解 V8 的执行机制,能帮助你从底层了解 Ja
了解 V8 的执行机制,能帮助你从底层了解 JavaScript,也能帮助你深入理解语言转换器 Babel、语法检查工具 ESLint、前端框架 Vue 和 React 的一些底层实现机制。因此,了解 V8 的编译流程能让你对语言以及相关工具有更加充分的认识。
要深入理解 V8 的工作原理,你需要搞清楚一些概念和原理,比如编译器(Compiler)、解释器(Interpreter)、抽象语法树(AST)、字节码(Bytecode)、即时编译器(JIT)等概念。
之所以存在编译器和解释器,是因为机器不能直接理解我们所写的代码,所以在执行程序之前,需要将我们所写的代码“翻译”成机器能读懂的机器语言。按语言的执行流程,可以把语言划分为编译型语言和解释型语言。
编译型语言在程序执行之前,需要经过编译器的编译过程,并且编译之后会直接保留机器能读懂的二进制文件,这样每次运行程序时,都可以直接运行该二进制文件,而不需要再次重新编译了。比如 C/C++、Go 等都是编译型语言。
而由解释型语言编写的程序,在每次运行时都需要通过解释器对程序进行 动态解释和执行。比如 python、JavaScript 等都属于解释型语言。
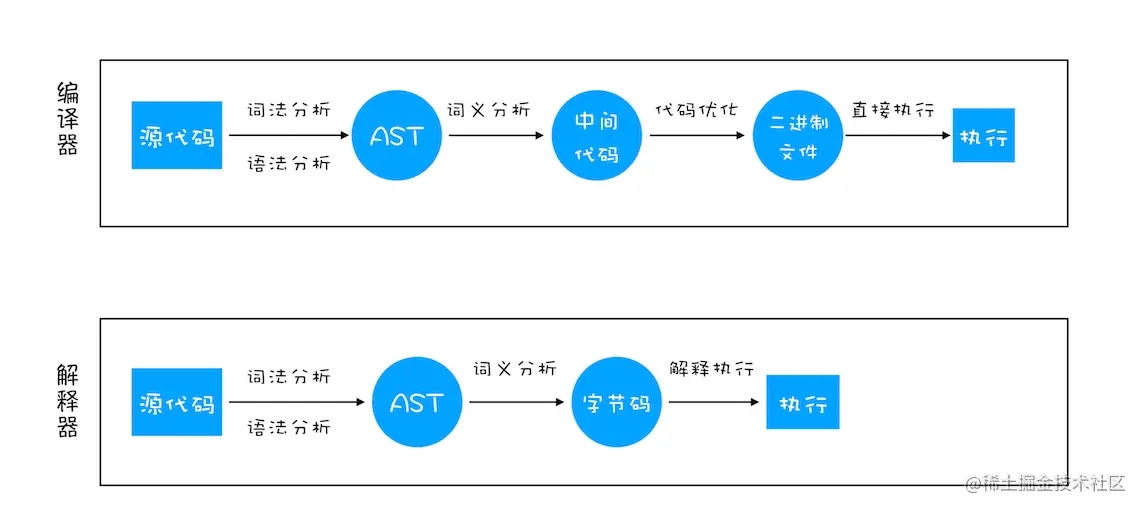
编译器 和 解释器 是如何“翻译”代码的呢?具体流程你可以参考下图:

编译器或者解释器后续的工作都需要依赖于 AST,而不是源代码。
Babel 的工作原理就是先将 es6 源码转换为 AST,然后再将 ES6 语法的 AST 转换为 ES5 语法的 AST,最后利用 ES5 的 AST 生成 JavaScript 源代码。
ESLint 是一个用来检查 JavaScript 编写规范的插件,其检测流程也是需要将源码转换为 AST,然后再利用 AST 来检查代码规范化的问题。
通常,生成 AST 需要经过两个阶段:
第一阶段是分词(tokenize),又称为 词法分析。其作用是将一行行的源码拆解成一个个语法上不可能再分的、最小的单个字符或字符串。
第二阶段是解析(parse),又称为 语法分析。其作用是将上一步生成的数据,根据语法规则转为 AST。如果源码符合语法规则,这一步就会顺利完成。但如果源码存在语法错误,这一步就会终止,并抛出一个“语法错误”。有了 AST 后,那接下来 V8 就会生成该段代码的执行上下文。
有了 AST 和执行上下文后,那接下来的第二步,解释器 Ignition 就登场了,它会根据 AST 生成字节码,并解释执行字节码。
字节码就是介于 AST 和机器码之间的一种代码。但是与特定类型的机器码无关,字节码需要通过解释器将其转换为机器码后才能执行。使用字节码可以减少系统的内存使用。
生成字节码之后,接下来就要进入执行阶段了。解释器 Ignition 除了负责生成字节码之外,它还有另外一个作用,就是解释执行字节码。
在 Ignition 执行字节码的过程中,如果发现有热点代码(HotSpot),比如一段代码被重复执行多次,这种就称为 热点代码,那么后台的编译器 TurboFan 就会把该段热点的字节码编译为 高效的机器码,然后当再次执行这段被优化的代码时,只需要执行编译后的机器码就可以了,这样就大大提升了代码的执行效率。
其实字节码配合解释器和编译器是最近一段时间很火的技术,比如 Java 和 Python 的虚拟机也都是基于这种技术实现的,我们把这种技术称为 即时编译(JIT)。具体到 V8,就是指解释器 Ignition 在解释执行字节码的同时,收集代码信息,当它发现某一部分代码变热了之后,TurboFan 编译器便闪亮登场,把热点的字节码转换为机器码,并把转换后的机器码保存起来,以备下次使用。
对于优化 JavaScript 执行效率,应该将优化的中心聚焦在 单次脚本的执行时间 和 脚本的网络下载 上,主要关注以下三点:
提升单次脚本的执行速度,避免 JavaScript 的长任务霸占主线程,这样可以使得页面快速响应交互。
避免大的内联脚本,因为在解析 html 的过程中,解析和编译也会占用主线程。
减少 JavaScript 文件的容量,因为更小的文件会提升下载速度,并且占用更低的内存。以上就是详解V8是如何执行一段JavaScript代码原理的详细内容,更多关于V8 执行JavaScript原理的资料请关注编程网其它相关文章!
--结束END--
本文标题: 详解V8是如何执行一段JavaScript代码原理
本文链接: https://lsjlt.com/news/208640.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0