1.做登录框 步骤: (1) 创建Vue项目,使用vite方式创建;npm init vue@latest (2)项目结构: src:代码书写位置;app.
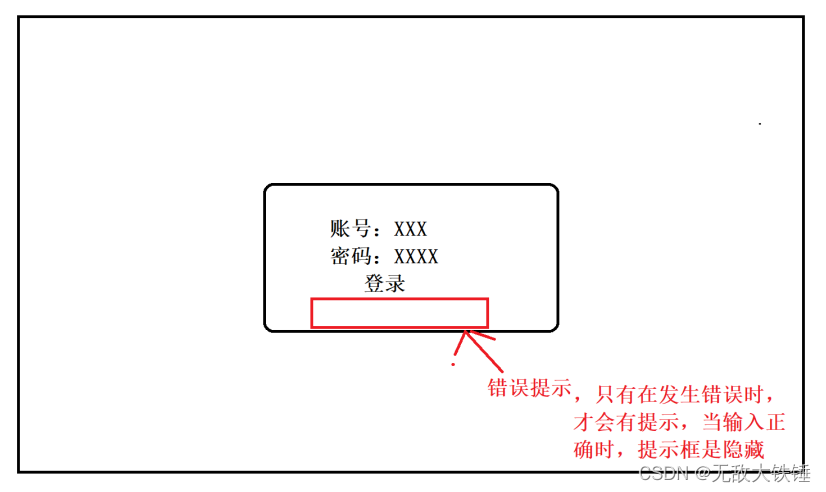
1.做登录框

步骤:
(1) 创建Vue项目,使用vite方式创建;npm init vue@latest
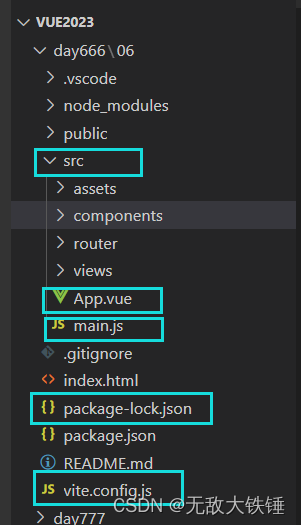
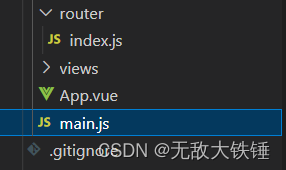
(2)项目结构:

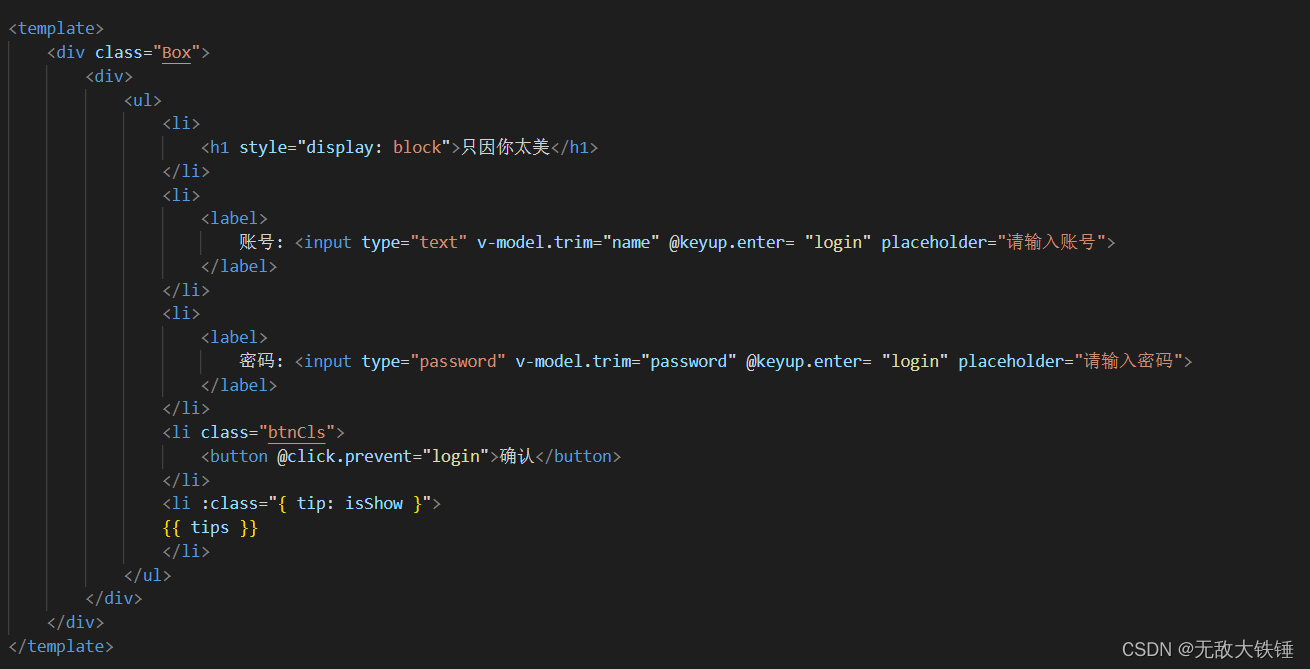
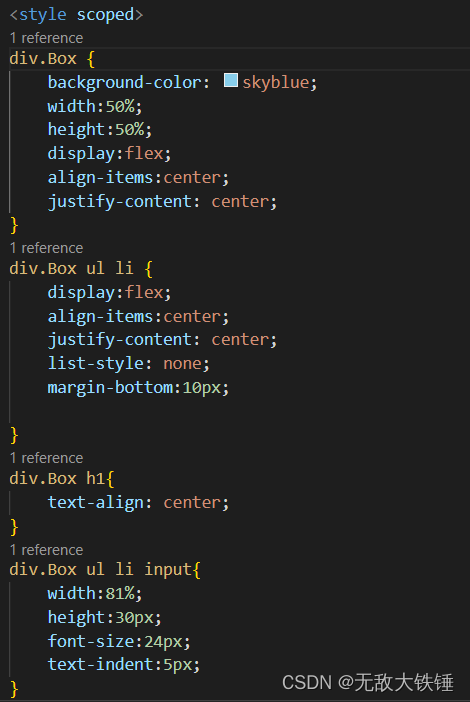
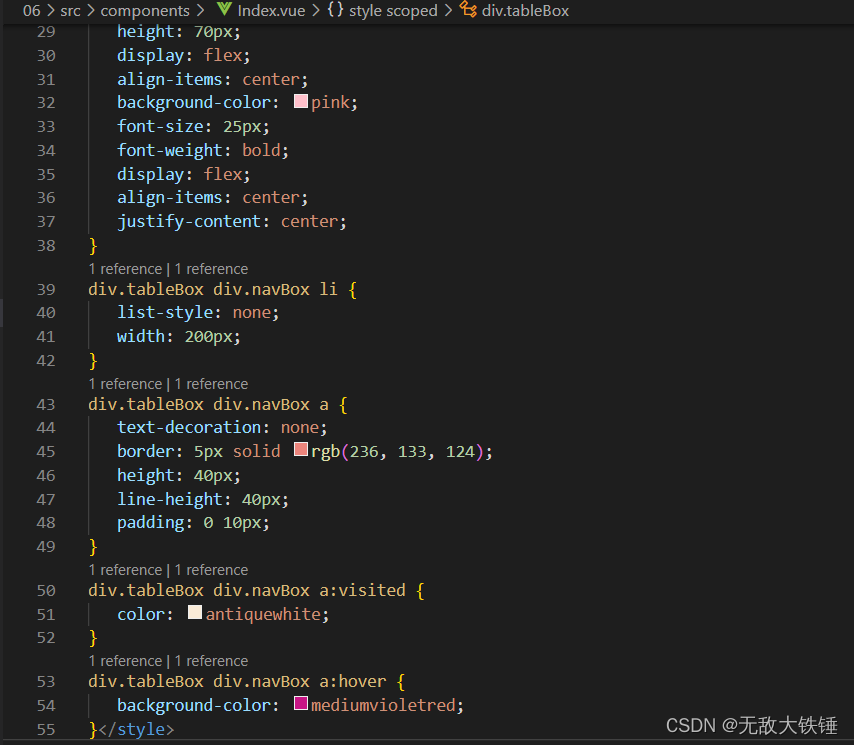
(3)书写登录组件
components:规范情况,将组件书写components下;
组件:一个vue文件,我们把这个vue组件称之为单文件组件 SFC(Signed File Component) 格式:Login.vue(文件名是大驼峰式命名规则);





Tips:
(1)设置了display:flex后,容器中所有的项目都会变成内联块;
(2)在输入用户名目密码的表单元素上做数据的双向绑定,v-model="响应式变量";
(3)使用修饰符.trim 取消输入内容前后的空格;
(4)在按钮上取消默认行为(.prevent,相当于事件对象event.defaultPrevent()),并绑定click 事件(v-on:click 简写成@click),当点击时,触发login函数login;
(5)方法,响应式数据是data函数,返回一个对象。 methods是一个对象 ,在对象内部书写各种函数;
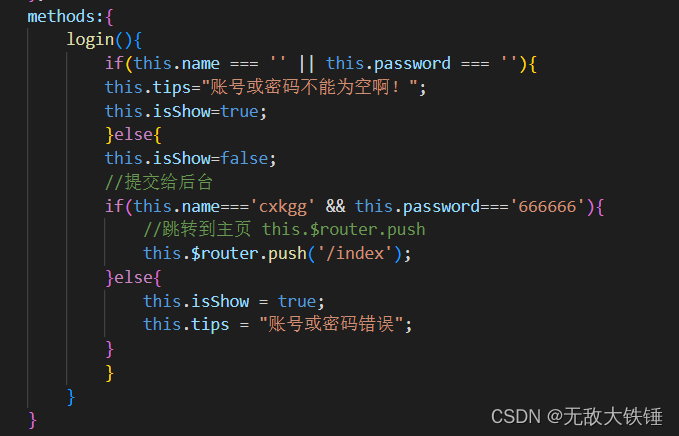
(6)login方法的实现
(a)在methods中创建login方法
methods:{
login() {
}
}(b)判断输入的数据是否为空
在方法中,可以通过this来获取响应式数据

如果为空:

如果出错:

注: isshow:用来控制 类样式tip,isShow=true,就显示class='tip',否则,class='', 通过isShow控制提示框的显示和隐藏,使用v-show命令;
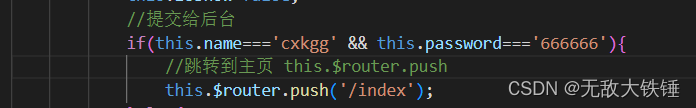
(c)跳转界面


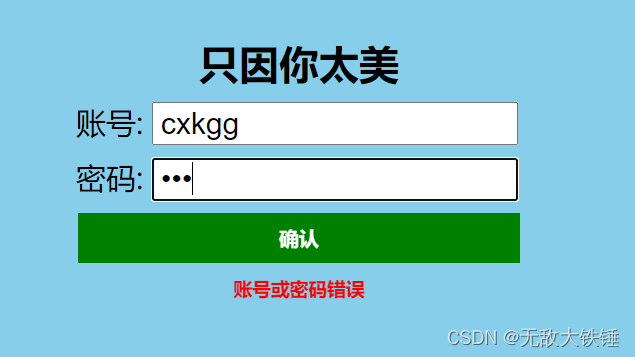
(4)启动项目,打开页面,直接进入login页面
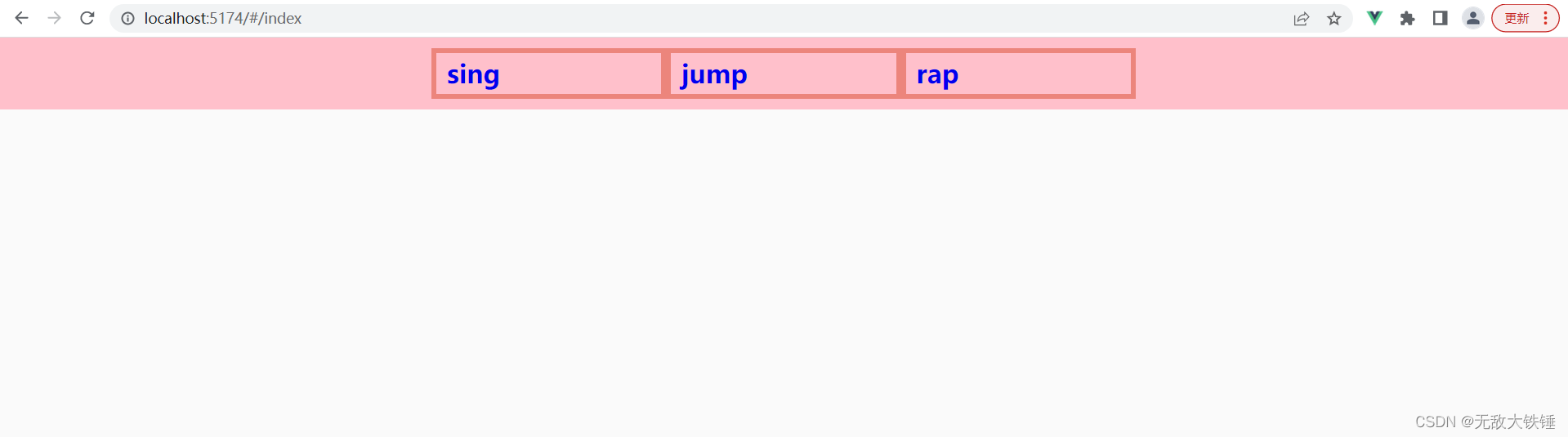
(a) 登陆成功后,让页面进行跳转,跳转到Index组件 Index.vue的内容如下 :

Index.vue所在位置:

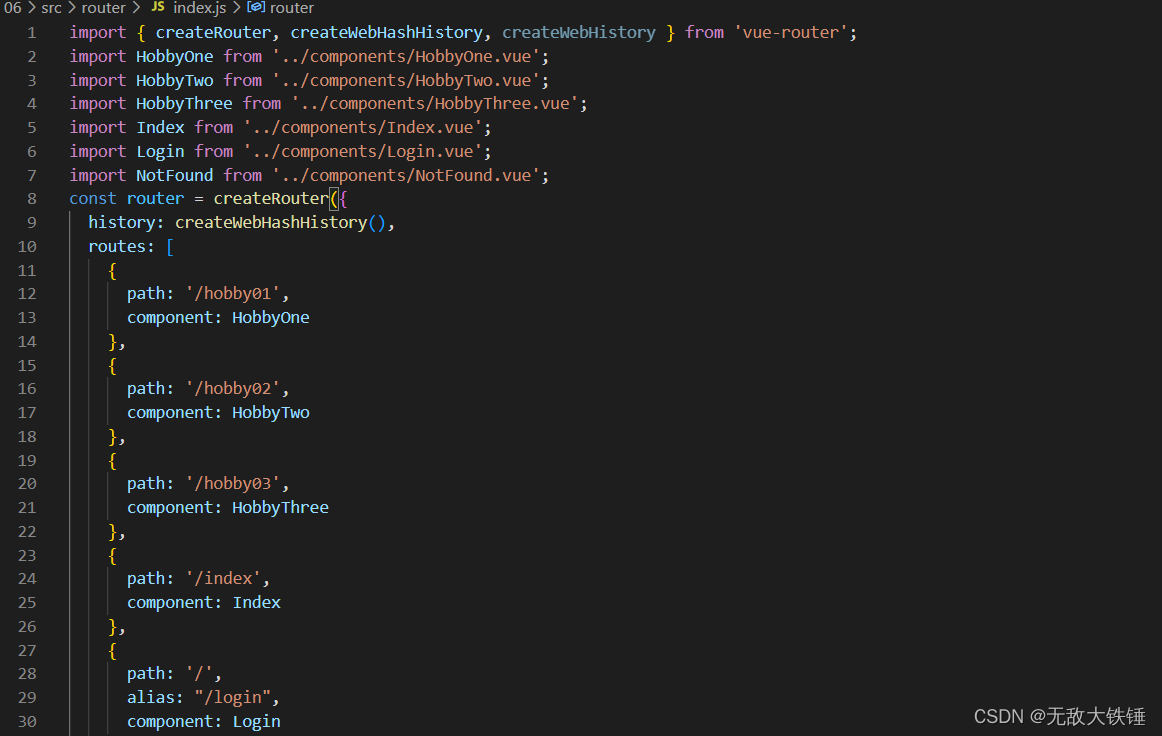
(b) 创建路由
在router目录下,创建index.js文件,编写路径与组件的映射关系;


1)怎么进入登录?通过在router目录的index.js中配置登录路径与登录组件的映射;
2)但是,输入的路径如果不对,页面就会显示空白。这样不友好。因此,当路径不存在时,显示 404。如何做呢?

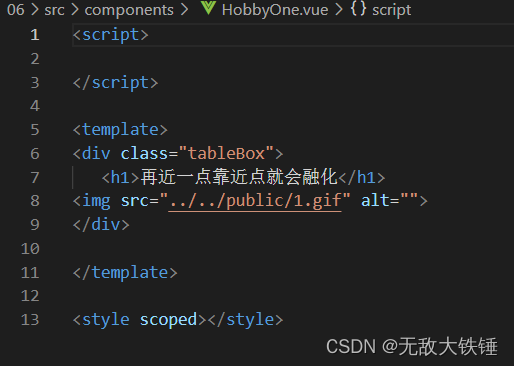
3)HobbyOne.vue (HobbyTwo.vue,HobbyThree.vue同理)(此处为本人无聊制作而成,并无其他意义!!!)




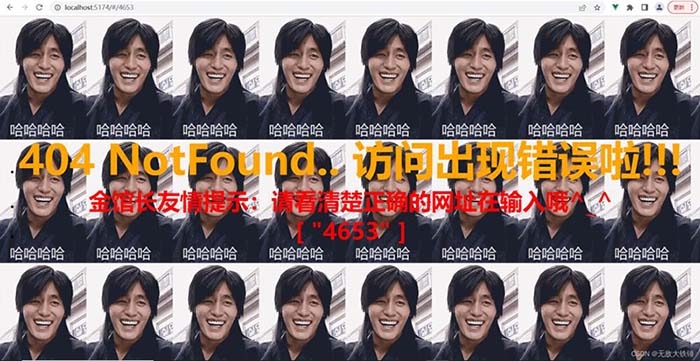
4)NotFound.vue (此处为本人无聊制作而成,并无其他意义!!!)



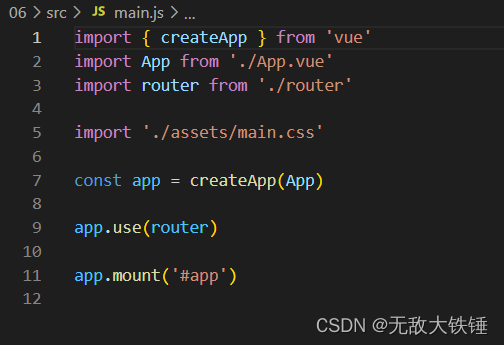
(c)告诉app应用,使用路由。


(5)在App.vue中通过标签进行指定。

总结
到此这篇关于如何利用vue实现登陆界面及其跳转的文章就介绍到这了,更多相关vue登陆界面及跳转内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何利用vue实现登陆界面及其跳转详解
本文链接: https://lsjlt.com/news/208467.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0