目录Object.keys()一、官方解释二、语法三、处理对象,返回可枚举的属性数组四、处理数组,返回索引值数组五、处理字符串,返回索引值数组六、实用技巧Object.values(
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
let person={
name:'一只流浪的kk',
age:20,
eat:function(){}
}
console.log(Object.keys(person));// ['name','age','eat']
let arr=[1,2,3,4,5];
console.log(Object.keys(arr));//['0','1','2','3','4','5']
let str='hello';
console.log(Object.keys(str));//['0','1','2','3','4']
let person={
name:'一只流浪的kk',
age:18,
eat:function(){
}
}
Object.keys(person).map((key)=>{
person[key];//获得属性对应的值,可以进行其它处理
})
let obj = {
foo : "bar",
baz : 20
};
console.log(Object.values(obj)); // ["bar", 20]
const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //["b", "c", "a"]
const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnPropertyDescriptors(obj)); // []
Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。
因此只要把enumerable改成true,Object.values就会返回属性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]
//如果Object.values方法的参数是一个字符串,会返回各个字符组成的一个数组。
Object.values({ [Symbol()]: 123, foo: 'abc' });
console.log(Object.values('foo')); //["f", "o", "o"]
console.log(Object.values(42)); // []
console.log(Object.values(true)); // []
console.log(Object.values(undefined)); //error
console.log(Object.values(null)); //error
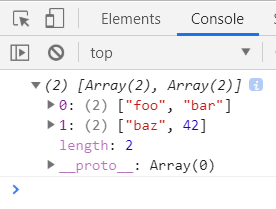
var obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj));

console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]
let obj = {
one : 1,
two : 2,
}
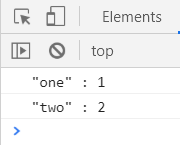
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${jsON.stringify(v)}`);
}

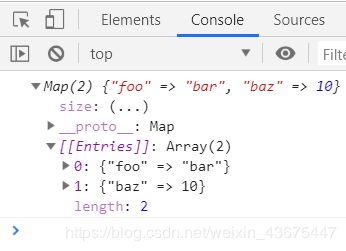
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj));
console.log(map);

const entries = (obj) => {
let result = [];
const objType = typeof(obj);
if(obj === undefined || obj === null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
}到此这篇关于Object.keys()、Object.values()、Object.entries()用法总结的文章就介绍到这了,更多相关Object.keys() Object.values() Object.entries()内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Object.keys()、Object.values()、Object.entries()用法总结
本文链接: https://lsjlt.com/news/208403.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0