Python 官方文档:入门教程 => 点击学习
PyWEBio介绍python当中的PywebIO模块可以帮助开发者在不具备html和javascript的情况下也能够迅速构建Web应用或者是基于浏览器的GUI应用,PywebIO还可以和一些常用的可视化模块联用,制作成一个可视化大屏。我

python当中的PywebIO模块可以帮助开发者在不具备html和javascript的情况下也能够迅速构建Web应用或者是基于浏览器的GUI应用,PywebIO还可以和一些常用的可视化模块联用,制作成一个可视化大屏。
我们先来安装好需要用到的模块。
pip install pywebio
pip install cutecharts上面提到的cutecharts模块是Python当中的手绘风格的可视化神器,相信大家对此并不陌生,我们来看一下它与PywebIO模块结合绘制图表的效果是什么样的,代码如下:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
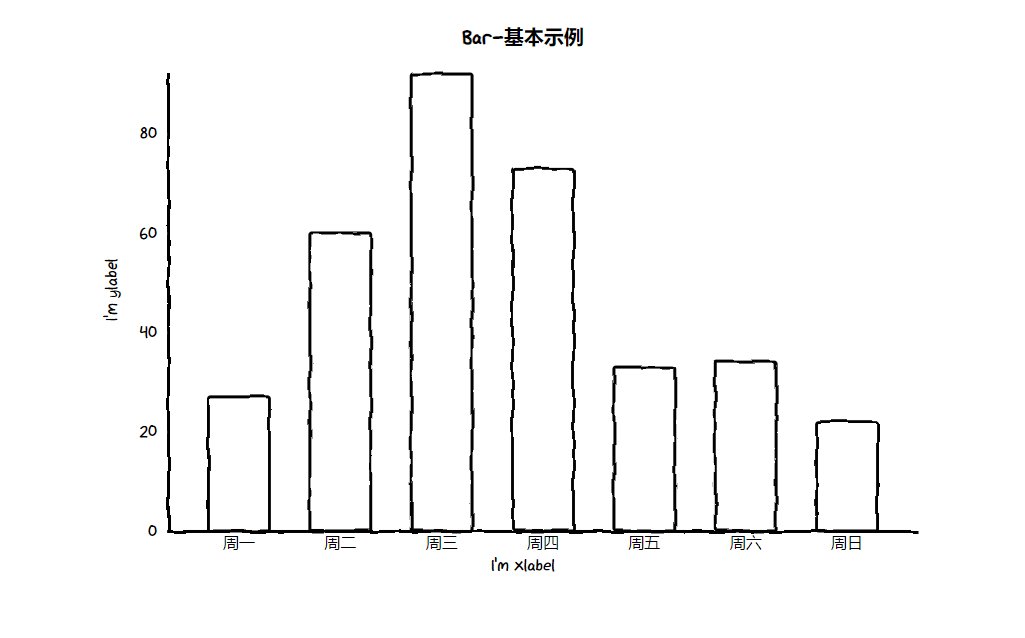
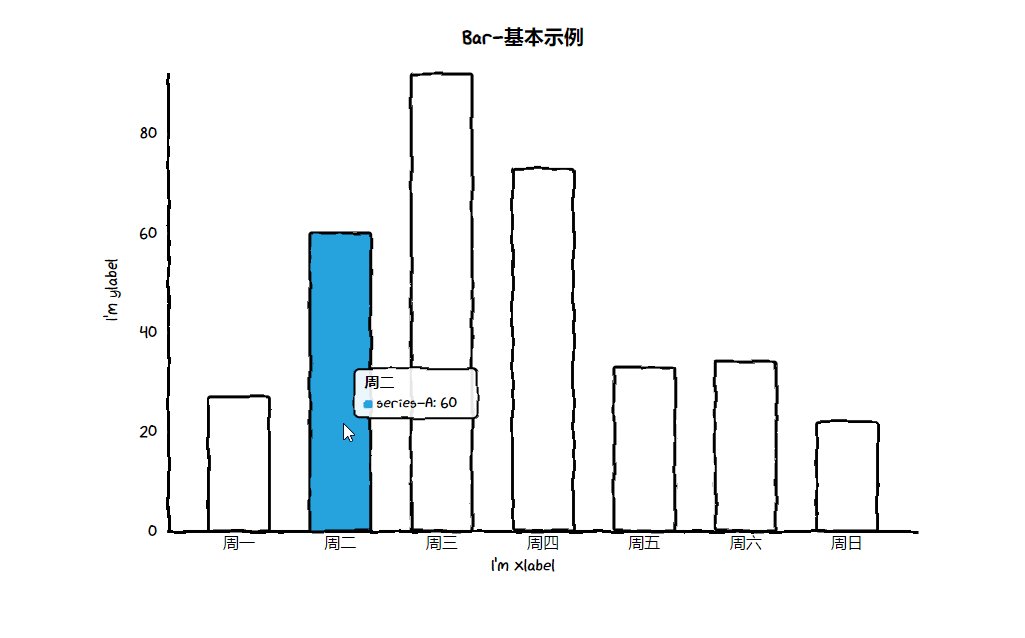
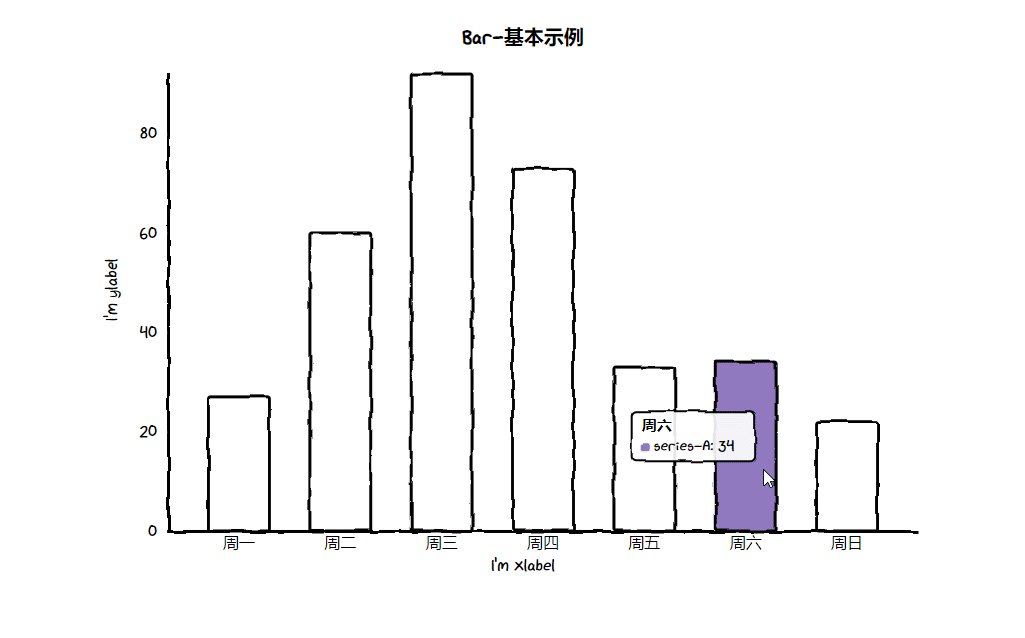
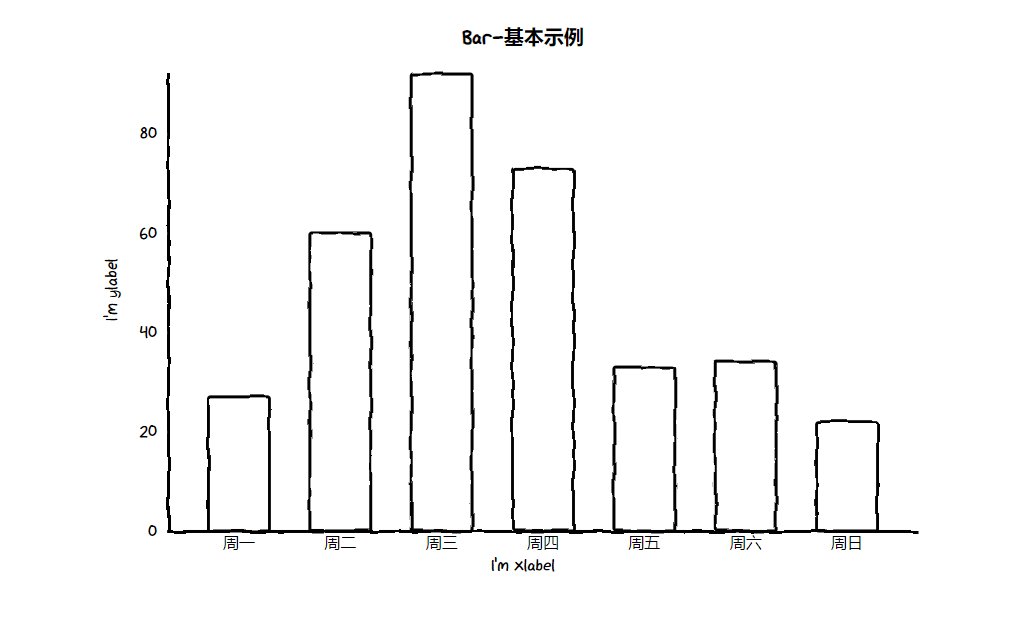
start_server(bar_base, debug=True, port=8080)output

上述代码的逻辑并不难看懂,先实例化一个直方图Bar()对象,然后填上X轴对应的标签以及对应Y轴的值,最后调用PywebIO模块当中的put_html()方法,我们会看到一个URL。

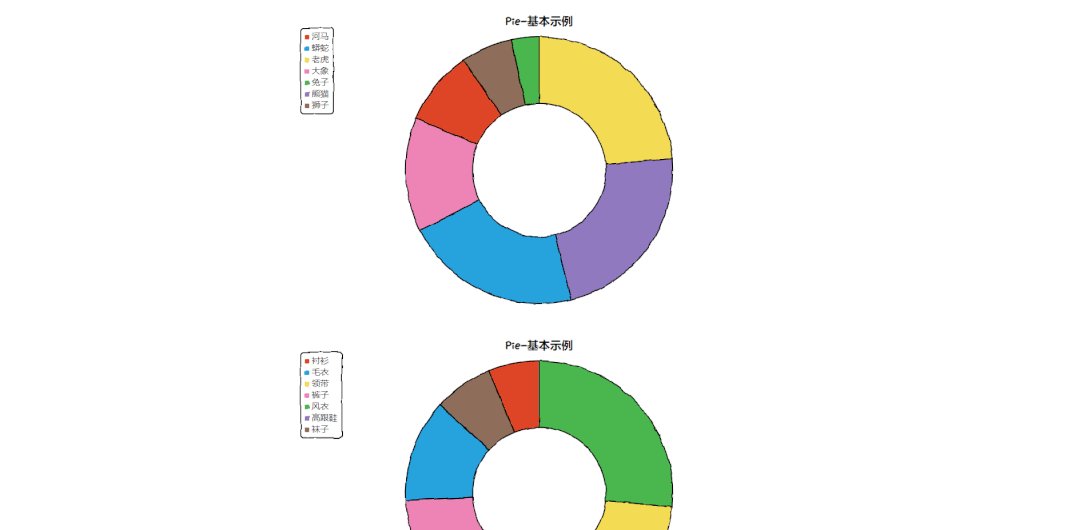
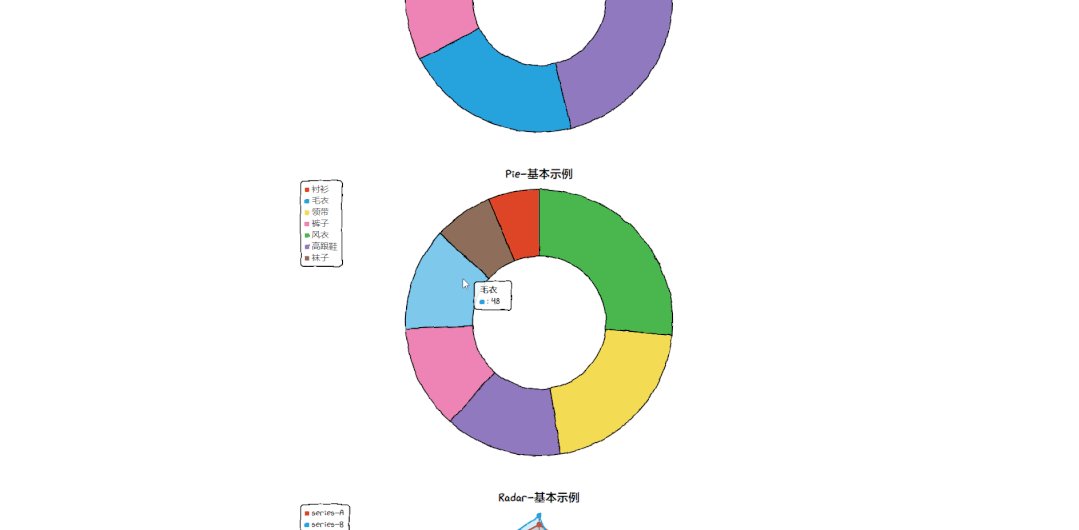
在浏览器当中输入该URL便能够看到我们绘制出来的图表。当然在cutecharts模块当中有Page()方法来将各个图表都连接起来,做成一张可视化大屏,代码如下:
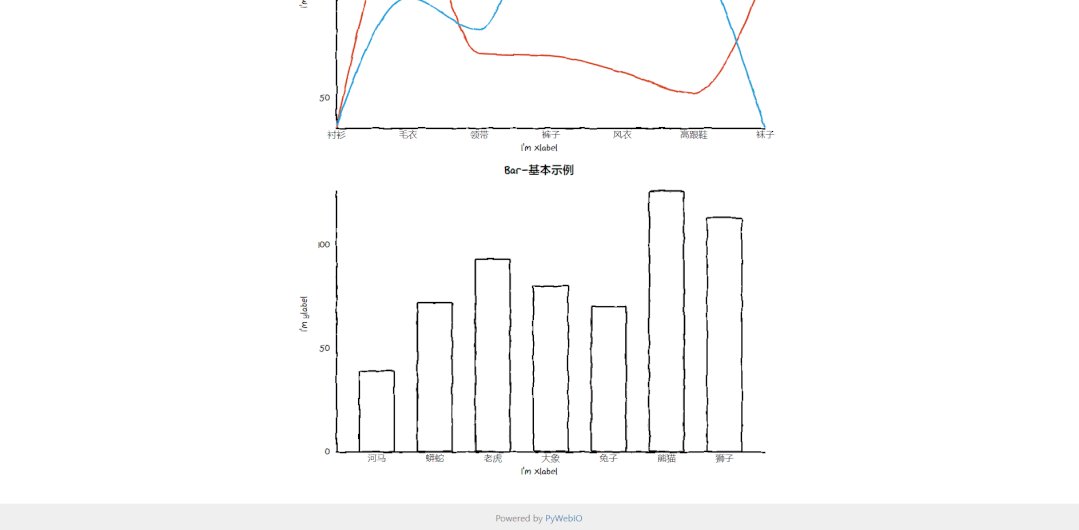
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
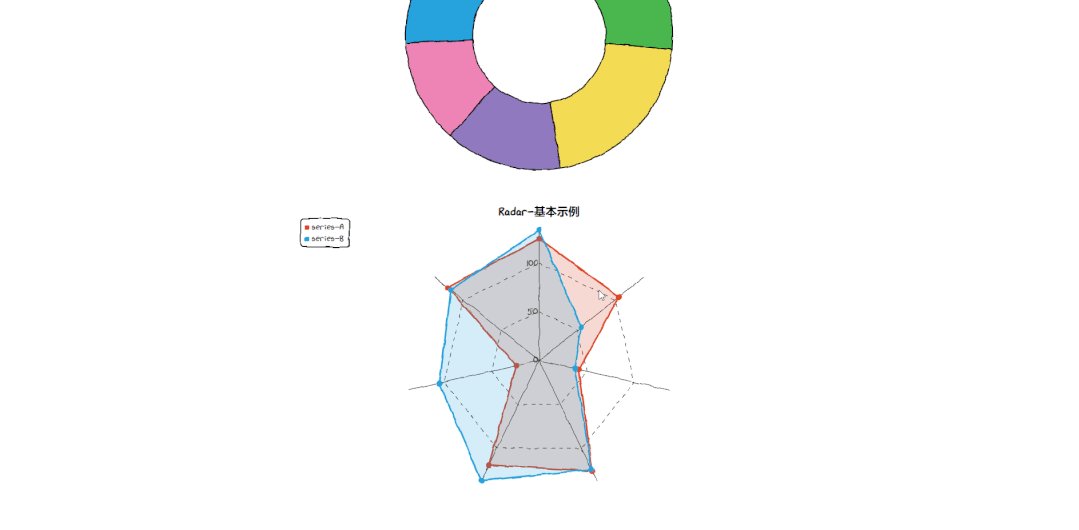
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

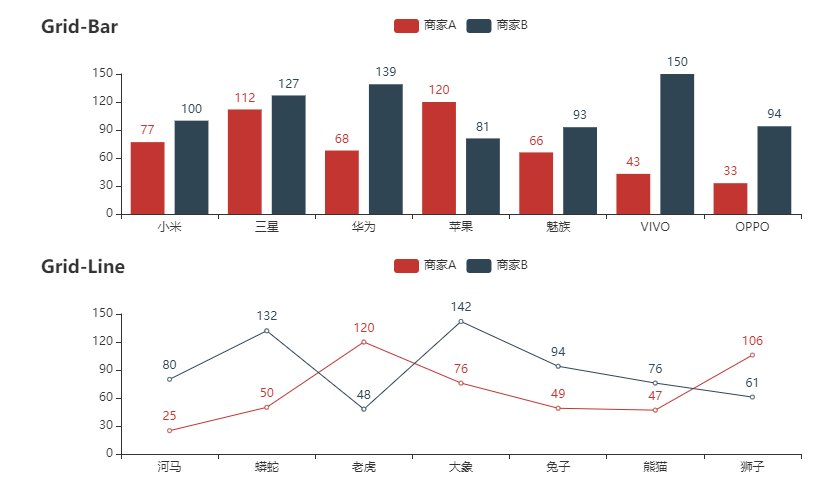
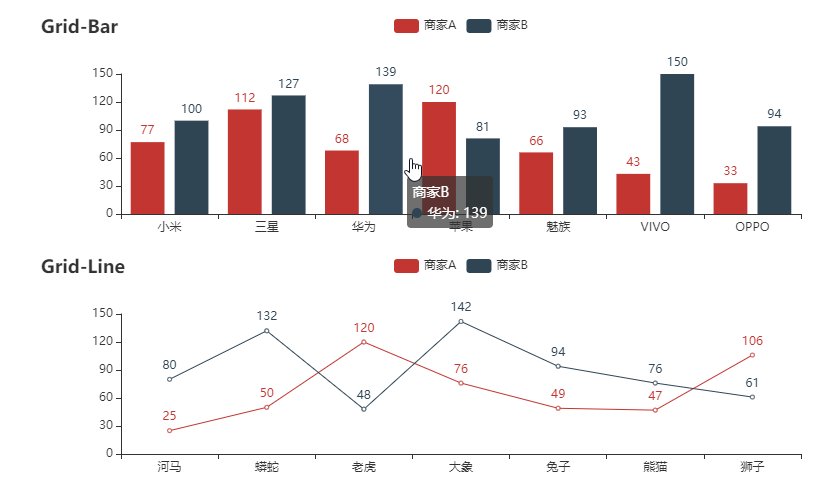
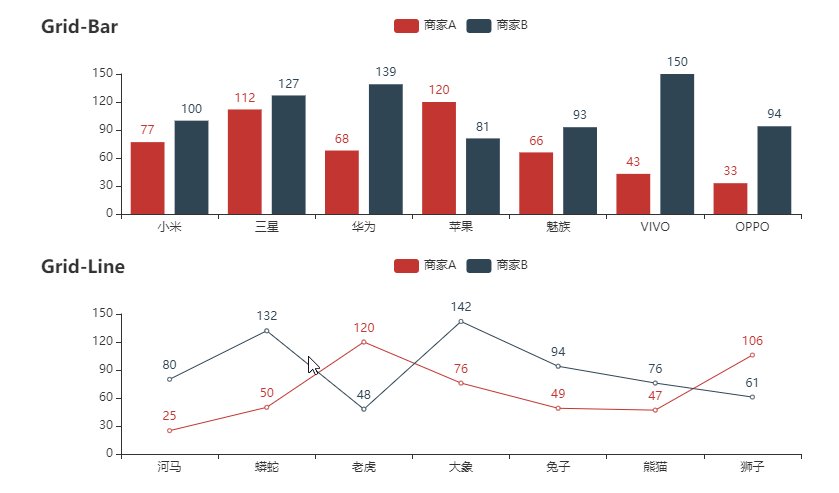
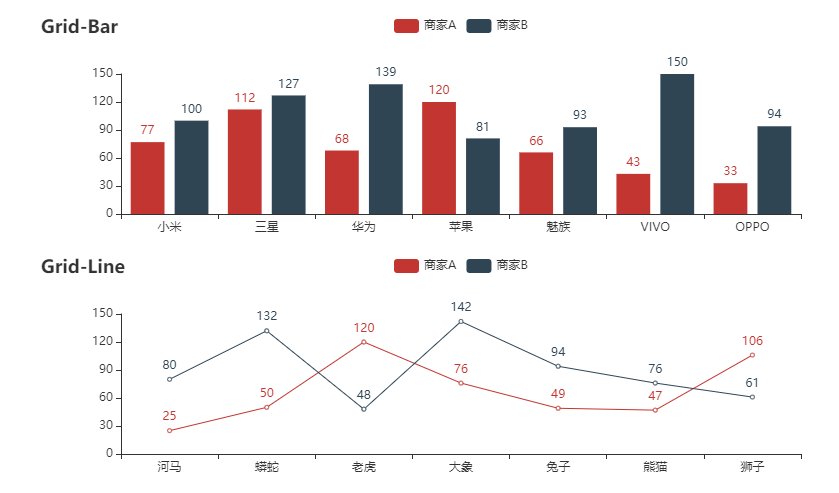
当PywebIO模块遇上Pyecharts模块时,代码的逻辑基本上和cutecharts的一致,先是实例化一个图表的对象,然后在添加完数据以及设置好图表的样式之后,最后调用put_html()方法将最后的结果在浏览器中呈现。
# `chart` 是你的图表的实例
pywebio.output.put_html(chart.render_notebook())在这个案例当中我们调用Pyecharts当中的组合组件,分别来呈现绘制完成的图表,代码如下:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO和Bokeh的组合从代码的语法上来看会稍微和上面的不太一样,具体的不同如下所示:
from bokeh.io import output_notebook
from bokeh.io import show
output_notebook(notebook_type='pywebio')
fig = figure(...)
...
show(fig)
例如我们来绘制一个简单的直方图,代码如下:
def bar_plots():
output_notebook(notebook_type='pywebio')
fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries']
counts = [5, 3, 4, 2, 4, 6]
p = figure(x_range=fruits, plot_height=350, title="Fruit Counts",
toolbar_location=None, tools="")
p.vbar(x=fruits, top=counts, width=0.9)
p.xgrid.grid_line_color = None
p.y_range.start = 0
show(p)
if __name__ == "__main__":
start_server(bar_plots, debug=True, port=8080)
output

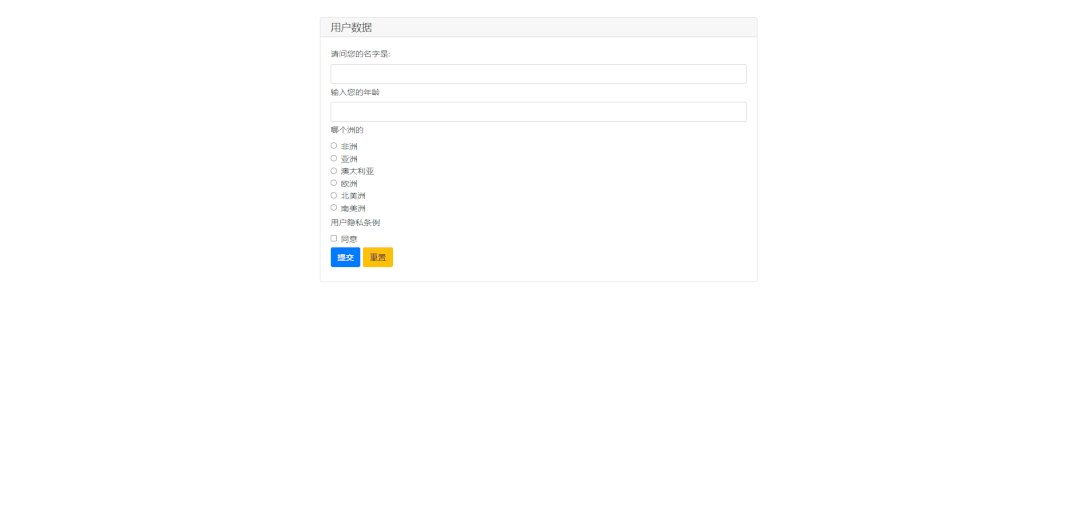
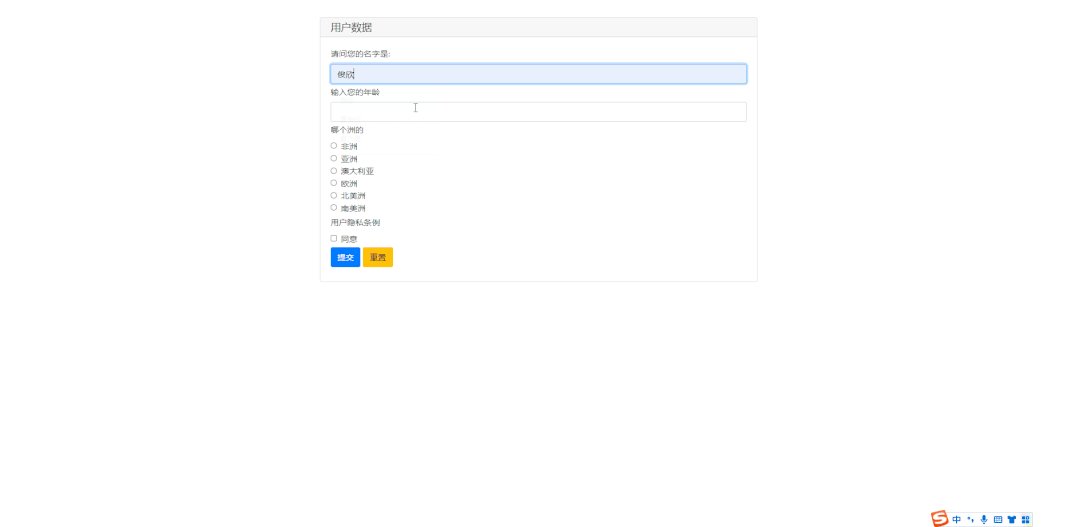
除了将Pywebio模块与常用的可视化模块结合用于各种图表的绘制之外,我们还能用它构建一个基于浏览的图形界面,我们先来做一个最为简单的应用,代码如下:
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
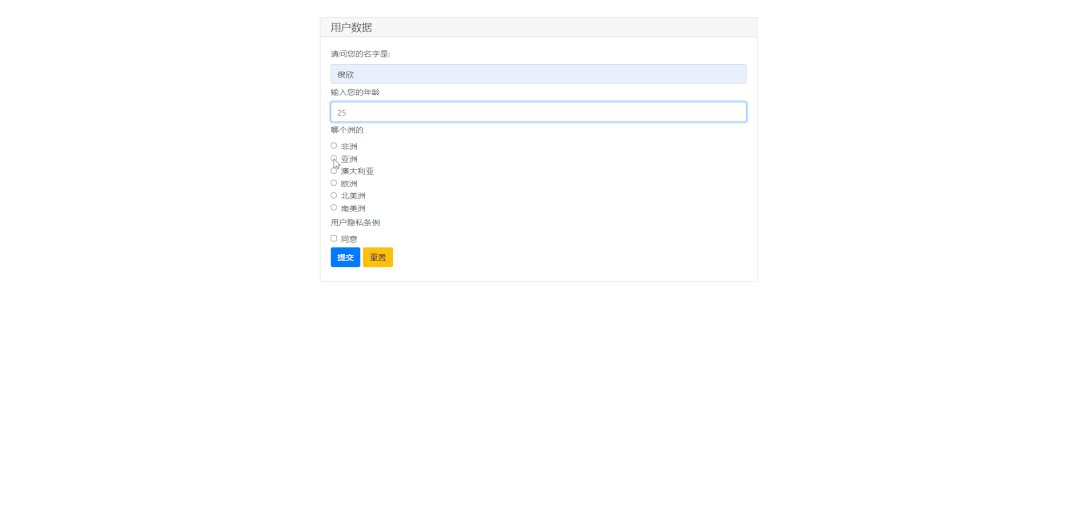
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
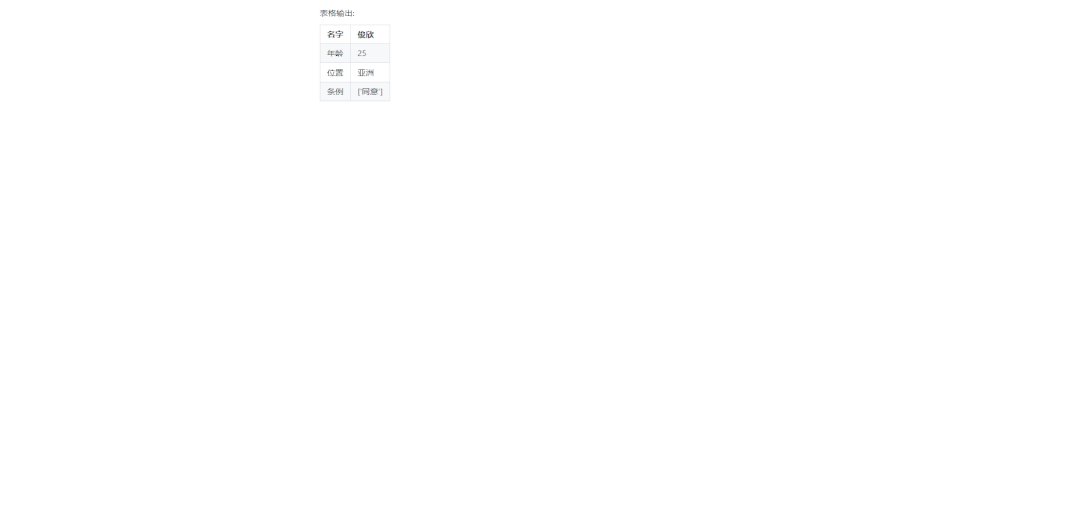
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

当中部分函数方法的解释如下:
以上就是50 行 Python 代码制作一个数据大屏!的详细内容,更多请关注编程网其它相关文章!
--结束END--
本文标题: 50 行 Python 代码制作一个数据大屏!
本文链接: https://lsjlt.com/news/205631.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0