目录v-html妙用及空白行消除v-html的使用以及搜索词关键词高亮v-html的使用关键词高亮显示总结v-html妙用及空白行消除 类似淘宝的商品详情中,商品介绍完全是由纯图片

类似淘宝的商品详情中,商品介绍完全是由纯图片组成。
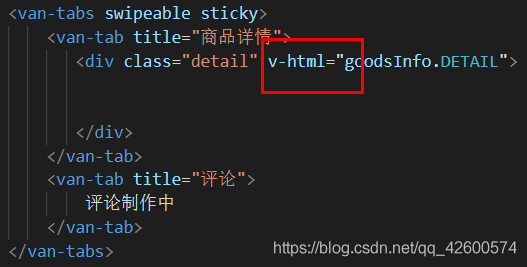
在构建代码时,可以使用循环将所有的img标签获取出来,也可以利用v-html标签的特性来实现,如上图,DETaiL字段是商品详情内容,但完全是由一大堆ima构成,此时使用v-html可以省去循环的麻烦,但同时也产生了另一个问题——图片之间出现了空白行,
如下

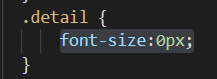
要消除这些空白行的存在,可以利用font-size来实现

1、html:
<div v-html="content" />2、在data中:
content: '<span style="color: red; font-weight: bold">test</span>'3、效果:
![]()
1、html:
<div v-html="content" />2、在data中:
keyWord: 'keyWord',
content: `test test test ${this.keyWord}`.replace(this.keyWord, `<span style="color: red; font-weight: bold">${this.keyWord}</span>`),3、效果:
![]()
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中v-html妙用及空白行消除方式
本文链接: https://lsjlt.com/news/203167.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0