目录一、绘图都需要那些相关知识二、我们先来了解下canvas三、那我们如何来使用这些方法进行绘制呢?1、我们需要创建一个类继承view(1)首先定义一个画笔对象和一个画布的颜色(2)
我们开发自定义view的时候,就要绘制自己心仪的图形,这个时候我们就要能够熟练的运用我们的绘图知识,这里我们看一下如何实现
1、我们平常画画一样,我们需要一张画布(Canvas)
2、我们平常画画一样,我们需要一直画笔(Paint)
Canvas代表了“依附”于指定View的画布,他提供了很多形状的绘制方法,而Paint也提供了一些方法,如下 Canvas常用方法

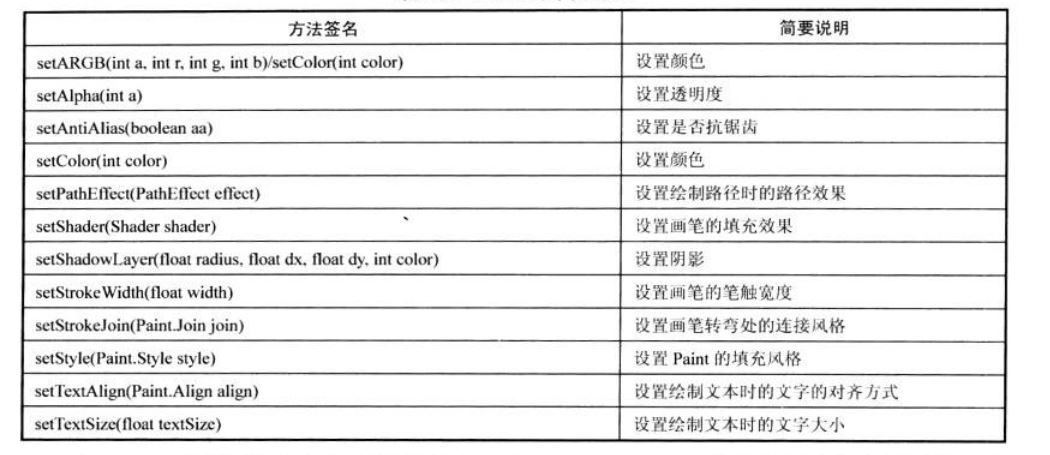
Paint常用方法

还有几个效果方法
rotate(float degrees,float px,float py):对Canvas执行旋转变换。
scale(float sx,float sy,float px,float py):对Canvas进行缩放变换。
skew(float sx,float sy):对Canvas执行倾斜变换。
translate(float dx,float dy):移动Canvas。向右移动dx距离(dx为负数即向左):向下移动dy(正数为下移动,负数为上移动)
重写构造方法,和onDraw()方法,而我们就需要在此方法中进行绘制
paint = new Paint();
canvas.drawColor(Color.WHITE); //我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取系统屏幕
//-------------------------------------------------------------------------
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
那么如何进行绘制,其实很简单,直接调用上面表格中的方法即可,例如绘制圆形,只有一句
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);全部代码如下
package tester.ermu.com.canvasdemo;
import Android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CanvasText extends View {
//声明一个画笔的对象
private Paint paint;
public CanvasText(Context context) {
super(context);
}
//如果这个不引用,会报错哦!自定义View,必须在构造函数有AttributeSet attrs这个参数,便于自定义属性的引用。
public CanvasText(Context context, AttributeSet attrs) {
super(context, attrs);
}
//我们重写onDraw()方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//声明一个画笔,设置一个白色的画布,这样笔和画布都有了
paint = new Paint();
canvas.drawColor(Color.WHITE);
//我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取控件屏幕
//-------------------------------------------------------------------------
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
//-------------------------------------------------------------------------
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
//-------------------------------------------------------------------------
canvas.drawRect(10 , viewWidth / 5 + 20 , viewWidth / 5 + 10,viewWidth * 2 / 5 + 20 , paint);
//-------------------------------------------------------------------------
canvas.drawRect(10, viewWidth * 2 / 5 + 30, viewWidth / 5 + 10, viewWidth / 2 + 30, paint);
//-------------------------------------------------------------------------
RectF re1 = new RectF(10, viewWidth / 2 + 40, 10 + viewWidth / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
//-------------------------------------------------------------------------
Path path1 = new Path();
path1.moveTo(10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 5 + 10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 10 + 10, viewWidth * 7 / 10 + 60);
path1.close();
canvas.drawPath(path1, paint);
//-------------------------------------------------------------------------
Path path2 = new Path();
path2.moveTo(10 + viewWidth / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth * 2 / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth / 5, viewWidth + 70);
path2.lineTo(10 + viewWidth / 10, viewWidth * 11/10 + 70);
path2.lineTo(10 , viewWidth + 70);
path2.close();
canvas.drawPath(path2, paint);
//-------------------------------------------------------------------------
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setTextSize(36);
canvas.drawText("圆形", 60 + viewWidth * 3 / 5, viewWidth / 10 + 10, paint);
canvas.drawText("正方形", 60 + viewWidth * 3 / 5, viewWidth * 3 / 10 + 20, paint);
canvas.drawText("长方形", 60 + viewWidth * 3 / 5, viewWidth * 1 / 2 + 20, paint);
canvas.drawText("圆角矩形" , 60 + viewWidth * 3 / 5, viewWidth * 3 / 5 + 30, paint);
canvas.drawText("椭圆", 60 + viewWidth * 3 / 5, viewWidth * 7 / 10 + 30, paint);
canvas.drawText("三角", 60 + viewWidth * 3 / 5, viewWidth * 9 / 10 + 30, paint);
canvas.drawText("五角星", 60 + viewWidth * 3 / 5, viewWidth * 11 / 10 + 30, paint);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<tester.ermu.com.canvasdemo.CanvasText
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
无填充效果

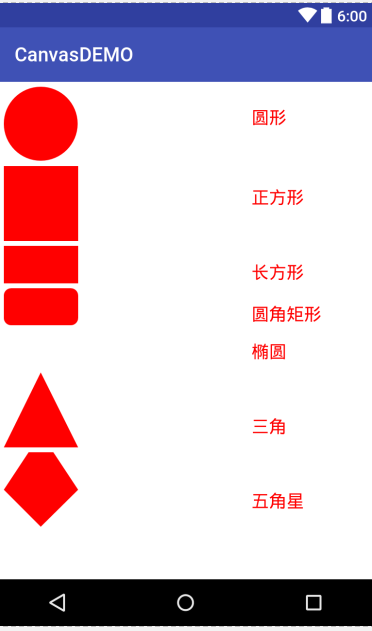
填充效果

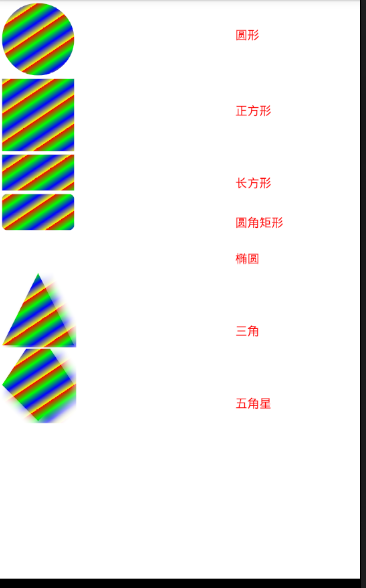
渐变效果

到此这篇关于自定义view视图之Canvas+Paint图形绘制的文章就介绍到这了,更多相关Canvas+Paint图形绘制内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 自定义view视图之Canvas+Paint图形绘制
本文链接: https://lsjlt.com/news/203026.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0