Vue中v-model的思路很简单。定义一个可响应式的text(通常是一个ref),然后用v-model="text"将这个值绑定到一个input上。这就创造了一
Vue中v-model的思路很简单。定义一个可响应式的text(通常是一个ref),然后用v-model="text"将这个值绑定到一个input上。这就创造了一个双向的数据流:
用户在输入框中输入,text会发生变化。 text发生变化,输入框的值也随之变化。
让我们看看如何在Vue 3中使用v-model来控制表单输入。
让我们实现一个组件,渲染一个初始值为Unknown的输入表单。用户在输入表单中引入的值会在屏幕上渲染出来。
v-model很适合实现这样一个组件。将v-model与输入表单连接起来需要两个简单的步骤:
const text = ref():作为v-model可响应式的值。 v-model="text":将v-model添加到分配有text的输入表单标签中。
<script setup>
import { ref } from 'vue'
const text = ref('Unknown') // Step 1: create data bus
</script>
<template>
<!-- Step 2: assign data bus to v-model -->
<input v-model="text" type="input" />
<div>{{ text }}</div>
</template>输入表单包含初始值Unknown。在输入表单里输入一些东西:输入值和屏幕上的文本都会更新。
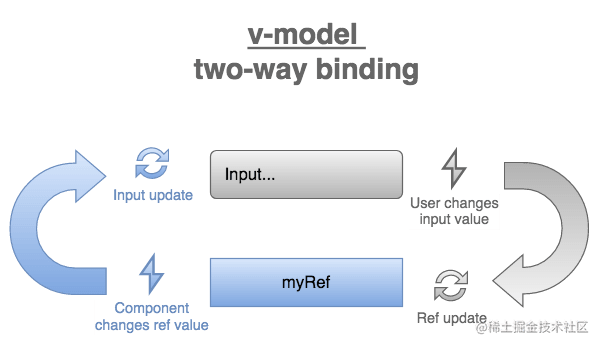
v-model="text" 在Vue中属于双向绑定数据。
第一个方向的流动发生在初始化过程中。输入值被初始化为Unknown,也就是text的初始值。
第二个方向的流动发生在给输入表单键入值的时候。v-model接受输入框的值,并用它来更新text。

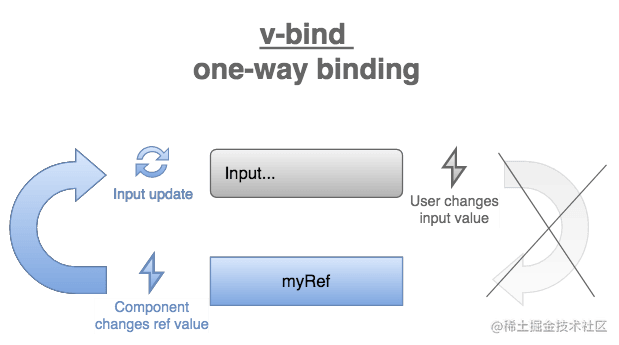
在Vue中,v-bind是另一种数据绑定机制:
<input v-bind:value="text" type="text" />
可以简写为:
<input :value="text" type="text" />
v-model和:value的不同之处是什么?<input :value="value" />是一种单向数据流机制。
为了理解两者的不同之处,让我们将先前的例子从v-model="text"改为:value="text":
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input :value="text" type="input" />
<div>{{ text }}</div>
</template>输入表单的初始值为Unknown。
在输入表单中键入一些字符,然而…屏幕上渲染的文本依旧是Unknown。
:value="text"让数据流仅仅单向流动:从text流向输入表单。当改变数据表单的值时,并不会改变text。

总之,v-model实现了双向数据流,而:value实现了单向数据流。
尽管两者有差异,但是v-model可以使用:value和@input进行模拟:
<input v-model="text" type="text" />
也可以表示为:
<input :value="text" @input="text = $event.target.value" type="text" />
下面的代码没有使用v-model,但双向数据流仍然生效:
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input
:value="text"
@input="text = $event.target.value"
type="input"
/>
<div>{{ text }}</div>
</template>常规绑定:value="text"开启了第一个流程。
当用户在输入表单中输入时会触发@input="text = $event.target.value",从而更新text。这就是第二个流程。
reactive()是Vue里的响应式api,可以让对象具有响应式。
ref()和reactive()的最大不同点就是,ref()可以存储原始值和对象,而reactive()值接受对象。并且reactive()对象可以直接访问,而不需要像ref()那样需要通过.value属性访问。
让我们实现一个具有姓氏和名字的输入表单,并将这些绑定到一个响应式对象的属性上:
<script setup>
import { reactive } from 'vue'
const person = reactive({ firstName: 'John', lastName: 'Smith' })
</script>
<template>
<input v-model="person.firstName" type="input" />
<input v-model="person.lastName" type="input" />
<div>Full name is {{ person.firstName }} {{ person.lastName }}</div>
</template>const person = reactive({ firstName: '', lastName: '' })创建了一个响应式的对象。
v-model="person.firstName"与名字属性绑定,以及v-model="person.lastName"与姓氏属性绑定。
一个响应式对象的属性可以作为v-model的数据总线。可以使用这种方法来绑定许多输入表单。
许多其他的输入类型比如说select、textarea、checkbox、radio都可以使用v-model绑定。让我们来试试吧。
为textarea绑定一个ref是非常直截了当的。只需要在textarea标签上使用v-model即可:
<script setup>
import { ref } from 'vue'
const longText = ref("Well... here's my story. One morning...")
</script>
<template>
<textarea v-model="longText" />
<div>{{ longText }}</div>
</template>select也就是下拉框,为用户提供了一组预定义的选项供其选择。
绑定下拉框也是非常简单的:
<script setup>
import { ref } from 'vue'
const employeeId = ref('2')
</script>
<template>
<select v-model="employeeId">
<option value="1">Jane Doe</option>
<option value="2">John Doe</option>
<option value="3">John Smith</option>
</select>
<div>Selected id: {{ employeeId }}</div>
</template>employeeId是与select绑定的ref,将获得被选择的选项的值。
因为employeeId被初始化为'2',因此John Doe选项会被选中。
当你选择另一个选项时,你可以看到employeeId以新选择的选项值进行更新。
如果select的选项没有value属性,那么就用选项的文本值进行绑定:
<script setup>
import { ref } from 'vue'
const employee = ref('Jane Doe')
</script>
<template>
<select v-model="employee">
<option>Jane Doe</option>
<option>John Doe</option>
<option>John Smith</option>
</select>
<div>Selected: {{ employee }}</div>
</template>现在,绑定直接与选项的文本值共同生效。如果你选择了第二个选项,那么employee将被分配为"John Doe"。
感谢v-model让绑定复选框很容易:
<input ref="checked" type="checkbox" /> checked被赋予一个布尔值,表示该复选框是否被选中。
让我们创建一个复选框,并绑定checked:
<script setup>
import { ref } from 'vue'
const checked = ref(true)
</script>
<template>
<label><input v-model="checked" type="checkbox" />Want a pizza?</label>
<div>{{ checked }}</div>
</template>checked的初始值是true,因此复选框默认是被选中的。勾选或不勾选复选框,会相应地将checked更新为true或false。
为了将勾选或不勾选绑定到布尔值以外的其他自定义值,Vue在复选框上提供了2个Vue特有的属性:
<input
v-model="checked"
true-value="Yes!"
false-value="No"
/>现在,checked被赋值为'Yes!'或'No'字符串,这取决于复选框的状态。
让我们使用自定义值'Yes!'和'No'来修改先前的例子:
<script setup>
import { ref } from 'vue'
const answer = ref('Yes!')
</script>
<template>
<label>
<input v-model="answer" type="checkbox" true-value="Yes!" false-value="No" />
Want a pizza?
</label>
<div>{{ answer }}</div>
</template>现在,answer是'Yes!'或'No'取决于复选框的选中状态。
Radio
要绑定一组单选按钮,要对该单选组应用相同的总线绑定v-model="option":
<input type="radio" v-model="option" value="a" />
<input type="radio" v-model="option" value="b" />
<input type="radio" v-model="option" value="c" />举个例子,让我们实现一组单选按钮,来选择T恤的颜色:
<script setup>
import { ref } from "vue"
const color = ref("white")
</script>
<template>
<label><input type="radio" v-model="color" value="white" />White</label>
<label><input type="radio" v-model="color" value="red" />Red</label>
<label><input type="radio" v-model="color" value="blue" />Blue</label>
<div>T-shirt color: {{ color }}</div>
</template>初始情况下,White单选框会被选中,因为color的初始值为'white'。
点击其他任意T恤颜色,并根据选定的颜色改变color。
单选框的value属性是可绑定的:你可以使用:value。当选项列表来自一个数组时这很有帮助:
<script setup>
import { ref } from "vue"
const color = ref("white")
const COLORS = [
{ option: "white", label: "White" },
{ option: "black", label: "Black" },
{ option: "blue", label: "Blue" },
]
</script>
<template>
<label v-for="{ option, label } in COLORS" :key="option">
<input type="radio" v-model="color" :value="option" /> {{ label }}
</label>
<div>T-shirt color: {{ color }}</div>
</template>除了在绑定表单输入方面做得很好之外,v-model还有一个额外的功能,叫做修饰符。
修饰符是应用于v-model的一段逻辑,用于自定义其行为。修饰符通过使用点语法v-model.<modifier>应用于v-model,例如v-mode.trim。
默认情况下,Vue提供了3个修饰符,trim、number和lazy。
清除一个字符串是指删除字符串开头和结尾的空白处。例如,清除应用于' Wow! '的结果是'Wow!'。
v-model.trim修饰符在赋值给绑定的ref之前清除输入表单的值:
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<template>
<input v-model.trim="text" type="text" />
<pre>"{{ text }}"</pre>
</template>v-model.number修饰符在输入表单的值上应用一个数字解析器。
如果用户引入了一个可以解析为数字的值,v-model.number="number"则将解析后的数字分配给number。在其他情况下,如果引入的值不是数字,number就会被分配为原始字符串。
<script setup>
import { ref } from "vue";
const number = ref("");
</script>
<template>
<input v-model.number="number" type="text" />
<div>{{ typeof number }}</div>
</template>当你在input中引入'345',那么number就会变成345(一个数字)。值解析会自动发生。
但是如果你在input中引入一个非数值,比如'abc',那么number就会被分配为相同的值'abc'。
默认情况下,当绑定的值更新时,v-model会使用input事件。但如果使用修饰符v-model.lazy,你可以将该事件改为change事件。
input和change事件的主要区别是什么呢?
input是每当你在输入表单键入时就会触发。 change是只有当你把焦点从输入表单移开时,才会触发。在输入表单里输入并不会触发change事件。
下面示例使用了lazy绑定:
<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
<input v-model.lazy="text" type="input" />
<div>{{ text }}</div>
</template>如果你有一个许多输入字段和大量状态的表单,你可以应用lazy修饰符来禁用用户输入时的实时响应。这可以防止输入时页面卡住。
v-model将表单输入与ref或响应式对象进行绑定。
绑定是通过两个简单的步骤实现的:
首先,通过const text = ref('')创建ref 。 其次,将 ref 分配给 v-model 属性:<input v-model="text" type="text" />。
以上就是本文的全部内容,如果对你有所帮助,欢迎点赞、收藏、转发~
到此这篇关于在 Vue 中控制表单输入方法详解的文章就介绍到这了,更多相关在 Vue 中控制表单输入内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 在 Vue 中控制表单输入方法详解
本文链接: https://lsjlt.com/news/203001.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0