目录正文三角形创建一个buffer传递数据分析三角形buffer数据及着色器信息buffer赋值attribute绘制三角形效果结语正文 上篇文章我简单封装了一个glsl的程序类,
上篇文章我简单封装了一个glsl的程序类,并简单介绍了glsl的一些通信方式。这篇文章我们主要来介绍glsl中buffer的使用,结合上一篇文章中的attribute和varying来实现一个渐变色的三角形~
我们通过glsl画一个三角形需要的是三个坐标系中的点,三点成面。而我们在使用glsl画一个动态点用到的是vertexAttrib2f往vertexShader传递位置坐标,通过drawArrays绘制点。绘制一个三角形也是类似的思想,但是多顶点我们就不能以vertexAttrib2f的形式传递参数,这时我们就要用到buffer,下面通过代码详细介绍buffer~
第一步我们需要创建一个buffer容器并绑定它
//创建一个buffer
let buffer = gl.createBuffer();
//绑定buffer
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
通过Float32Array对象创建一个点位信息组合,并传递到buffer中
let vertices = [
......
];
vertices = new Float32Array(vertices); //创建一个float对象
//传数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
我们实现一个三角形需要的是三个二维的坐标点,所以我们需将vertices中的数据以俩俩一组的形式呈现。如何实现渐变呢? 我们不仅要存顶点位置信息也要存颜色rab信息,所以我们在vertices中需以5个float为一组传递给attribute。下面我们来实现一下代码~
let vertices = [
-0.5,
0.0,
1.0,
0.0,
0.0, //顶点1
0.0,
0.8,
0.0,
1.0,
0.0, //顶点2
0.5,
0.0,
0.0,
0.0,
1.0, //顶点3
];
//顶点着色器,声明a_position和a_Color的attribute属性,v_Color的varying属性
let vertexShader = `
attribute vec2 a_position;
attribute vec3 a_Color;
varying vec3 v_Color;
void main(){
v_Color = a_Color;
gl_Position = vec4(a_position,0.0,1.0);
}
`;
//片源着色器
let fragmentShader = `
precision mediump float;
varying vec3 v_Color;
void main() {
gl_FraGColor = vec4(v_Color,1.0);
}
`;
这里用到了glsl通信相关知识,我就不做展开,不了解的可以查看我的第一篇glsl开篇文章中有详细介绍~ 这里需要获取到attribute的内存地址,并将buffer中的数据传递给attribute。这里面有一些注意点,由于我们采用5个float一组的形式,前两位是位置信息、后三位存储颜色rgb,所以在传递前我们需告知attribute一组有几位且从第几位开始拾取~
let FSIZE = vertices.BYTES_PER_ELEMENT; //每一个值占用多少字节 float32为4字节
//把buffer赋值给attribute
let a_position = gl.getAttribLocation(webGL.program, "a_position");
let a_Color = gl.getAttribLocation(WEBgl.program, "a_Color");
gl.vertexAttribPointer(
a_position, //vertexshader里面的变量的地址
2, //size:attribute变量的长度(几个一组)
gl.FLOAT, //数据类型 float
false, //归一化 相当于length等于1
FSIZE * 5, //stride:每个点(组)的信息所占用的字节BYTES
0 // offset:偏移(从第几个开始)
);
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2);
//确认赋值
gl.enableVertexAttribArray(a_position);
gl.enableVertexAttribArray(a_Color);
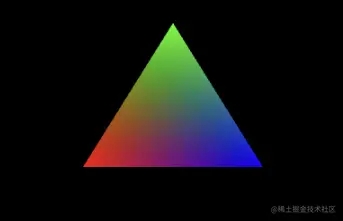
完成上方的buffer绑定以及传递attribute后,我们只需最后绘制三角形就行了~
//画三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);

本系列作为glsl入门系列,本人也才接触glsl语言,后续会根据学习进度不断更新,更多关于glsl buffer渐变三角形的资料请关注编程网其它相关文章!
--结束END--
本文标题: glsl_buffer实现渐变三角形方法详解
本文链接: https://lsjlt.com/news/202780.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0