1. 前端防止调试的思路与方法 我们都知道 debugger 在控制台被打开的时候就会执行, 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,让控制台打开后程
我们都知道 debugger 在控制台被打开的时候就会执行, 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,让控制台打开后程序就无法正常执行,以下是一个基本防止调式的代码:
(() => {
function block() {
setInterval(() => {
debugger;
}, 50);
}
try {
block();
} catch (err) {}
})();
这里需要说明以下几点:
1. 程序被 debugger 阻止了,我们无法像以往一样在 Source Tab 中的对应 js 代码处添加断点调试,无法调试程序的执行逻辑。
2. 当我们打开控制台就会出被 debugger 阻止,所以想通过 network tab 来查看网页都做了哪些请求也是看不到的。
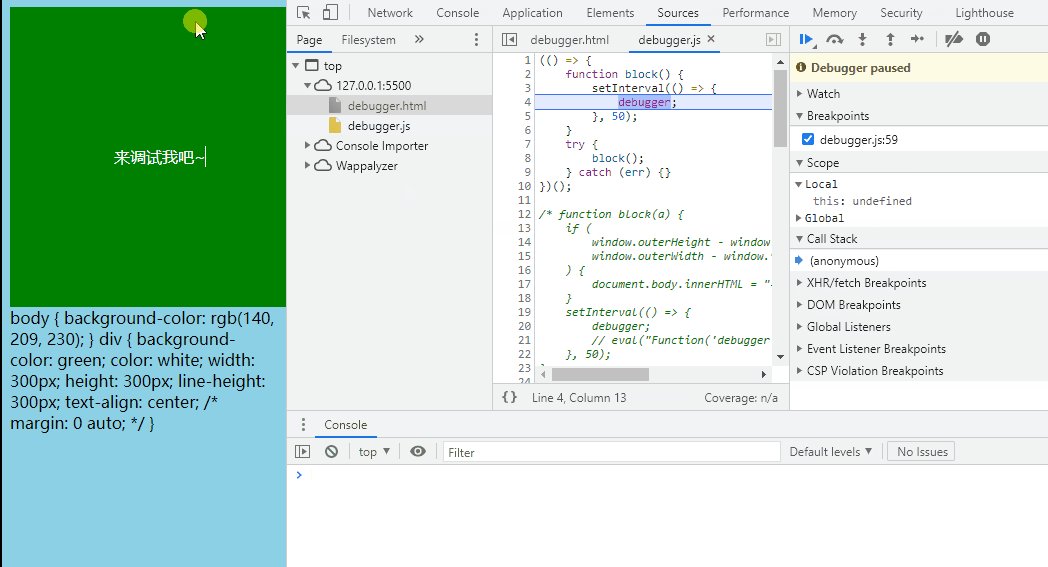
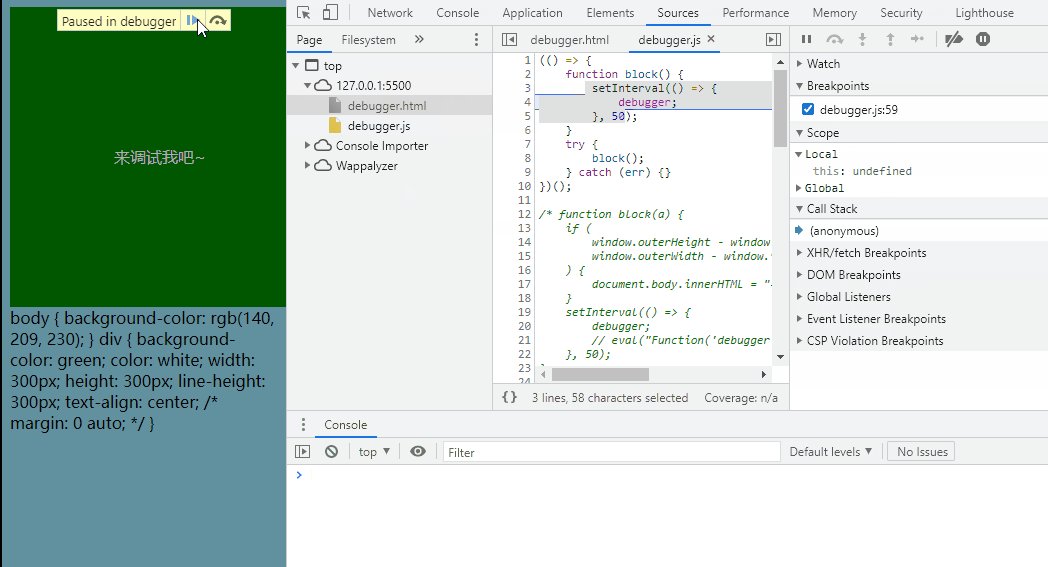
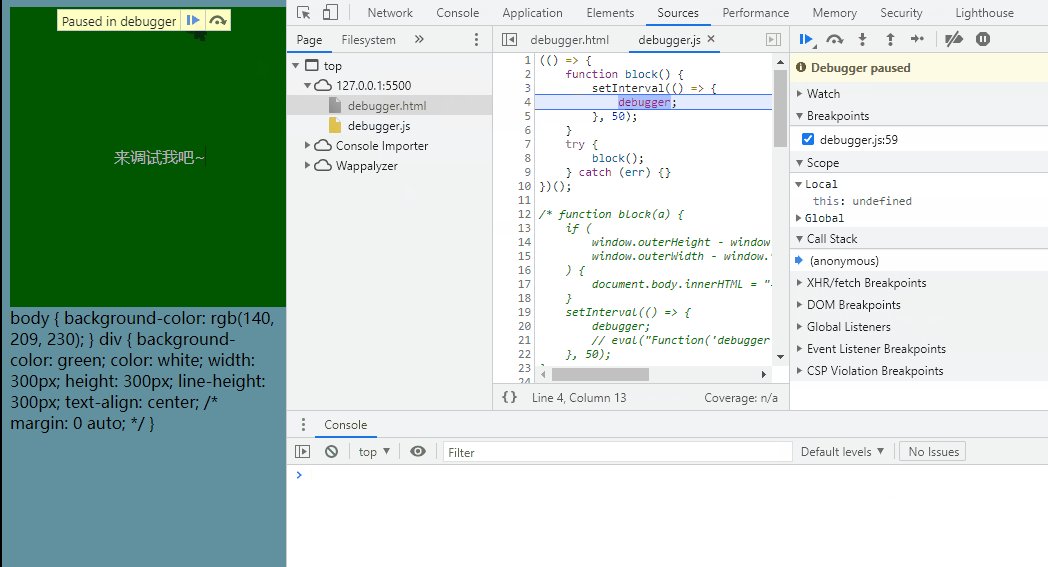
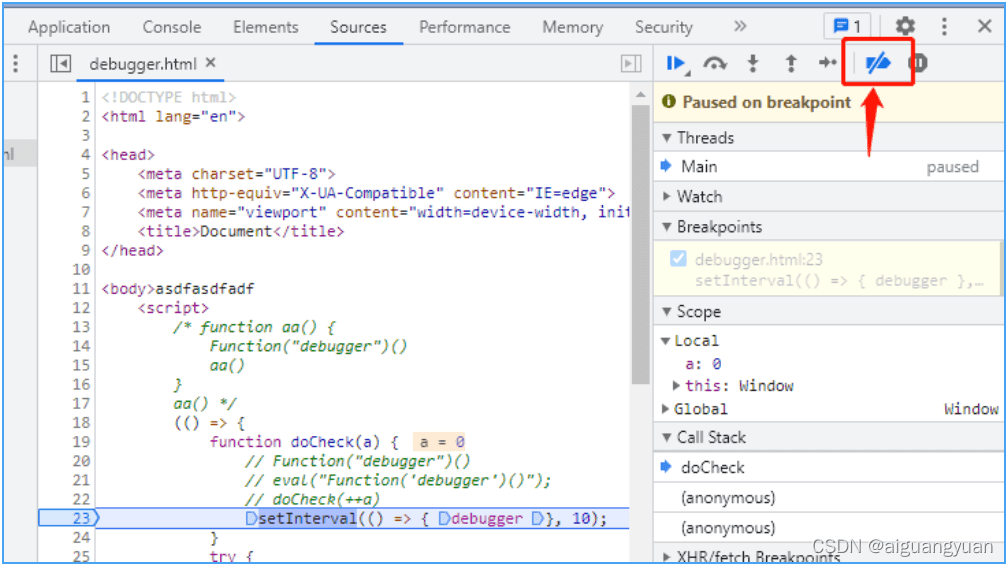
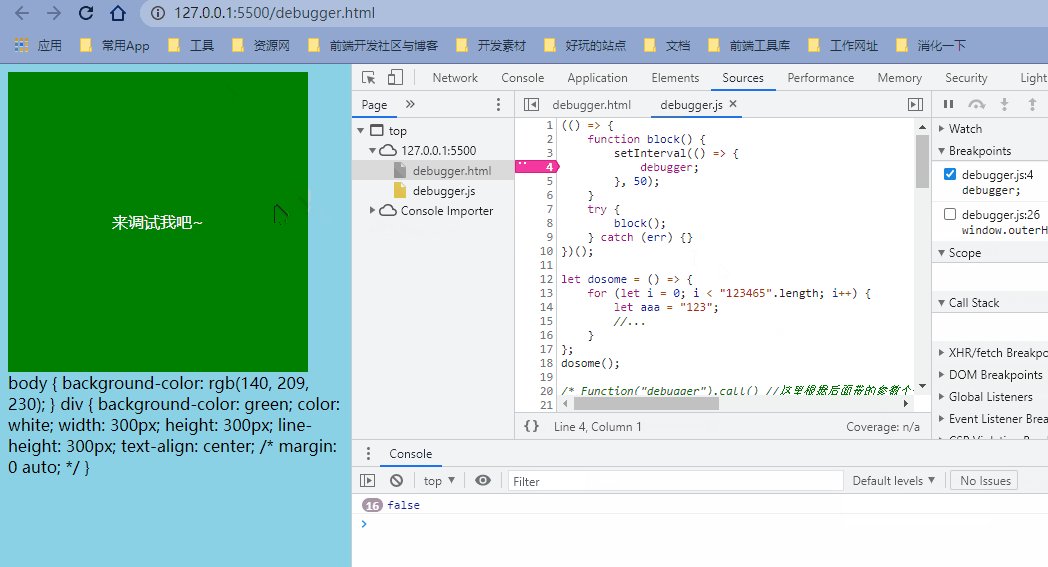
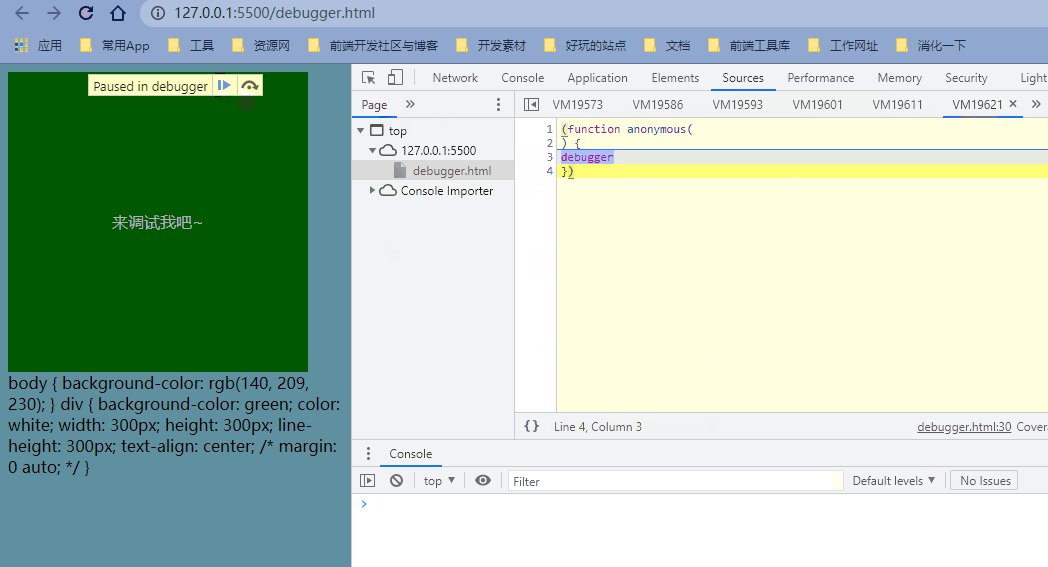
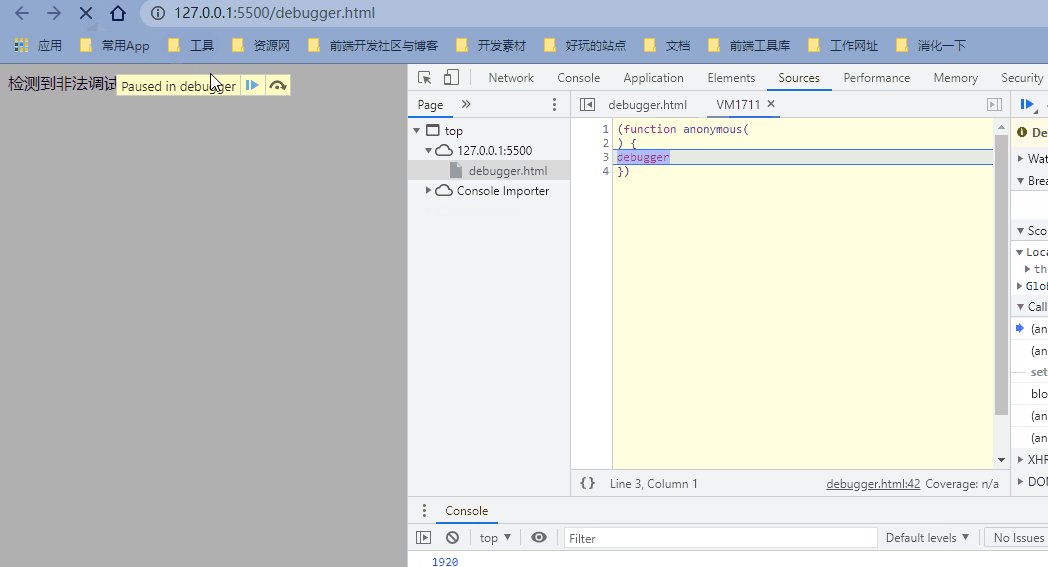
遇到防止调试我们可以禁止断点,在 Chrome 控制台的 Source Tab 页点击 Deactivate breakpoints 按钮或者按下 Ctrl + f8。

操作动画效果如下所示:

注意:上面的解决方法并没有帮我们解决根本问题,我们需要做的是调试,上面虽然把 debugger 都去掉了,但是我们也无法在通过点击每一行代码左边的行号添加 breakpoint 了,所以根本性的问题并没有解决,只是去除了那碍眼的疯狂 debugger。
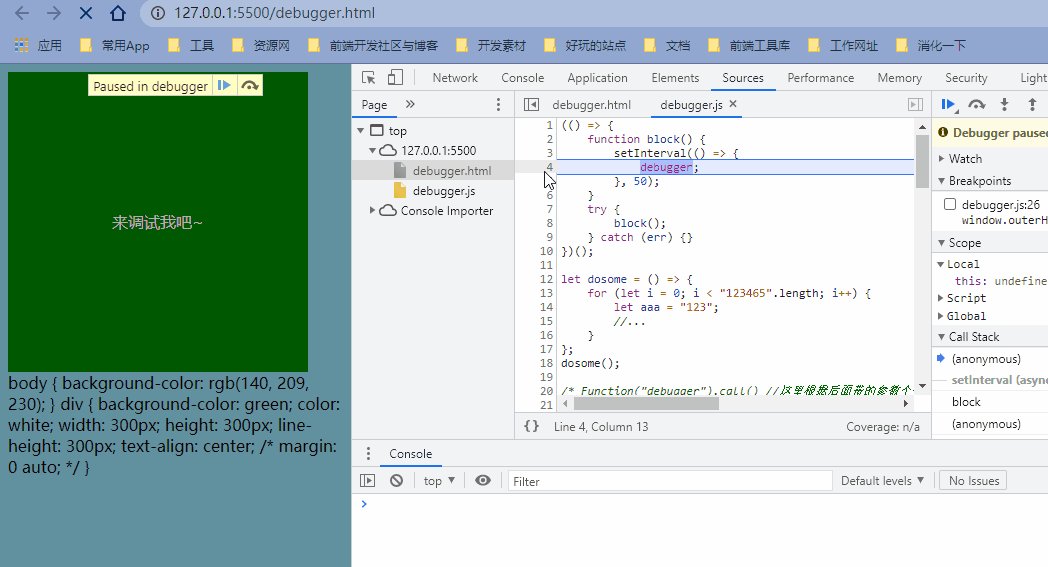
如何防止恶意用户禁止断点呢?
将 setInterval(() =>{ debugger;},50); 写在一行中,你即使通过添加 logpoint 为 false 也没用,仍然是疯狂 debugger,即使你可能想到通过左下角的代码格式化来格式一下setInterval(() => {debugger;}, 50); 将它变成多行的也是没用,仍然会在刷新后重新弹 debugger。
(() => {
function block() {
setInterval(() => {debugger;}, 50);
}
try {
block();
} catch (err) {}
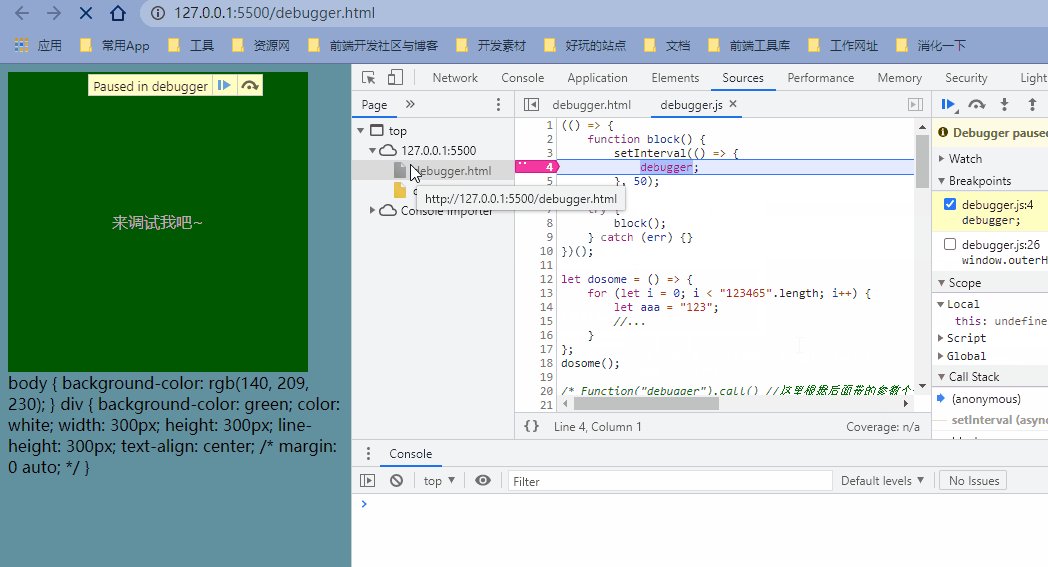
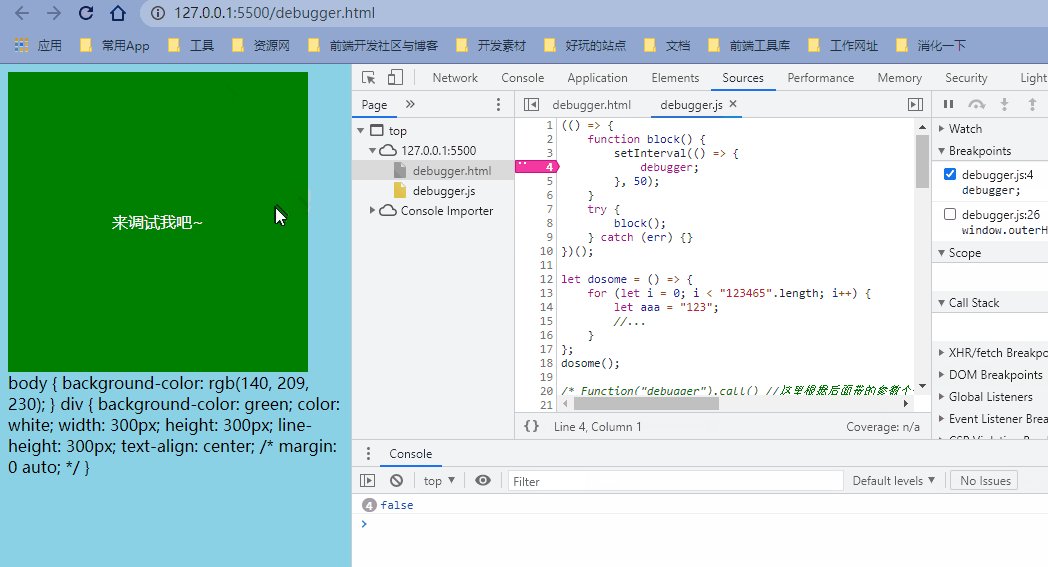
})();在对应的代码行添加logpoint为 false,然后按回车后刷新网页,发现成功跳过无限 debugger,于是我们就可以愉快的自由调试了。

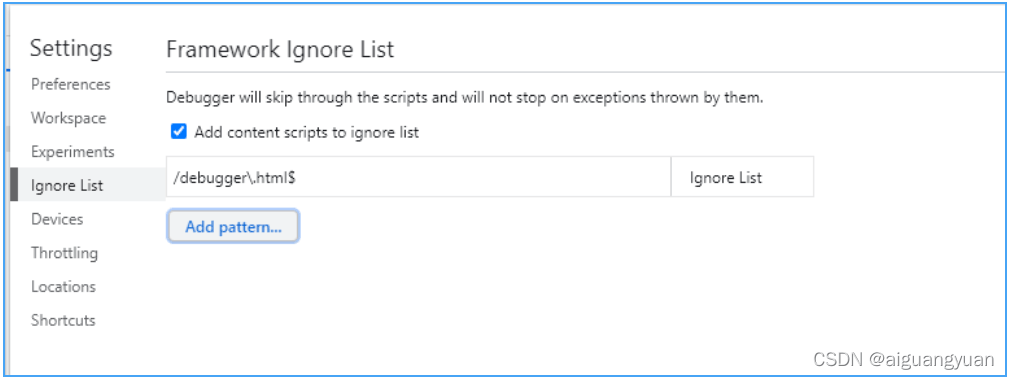
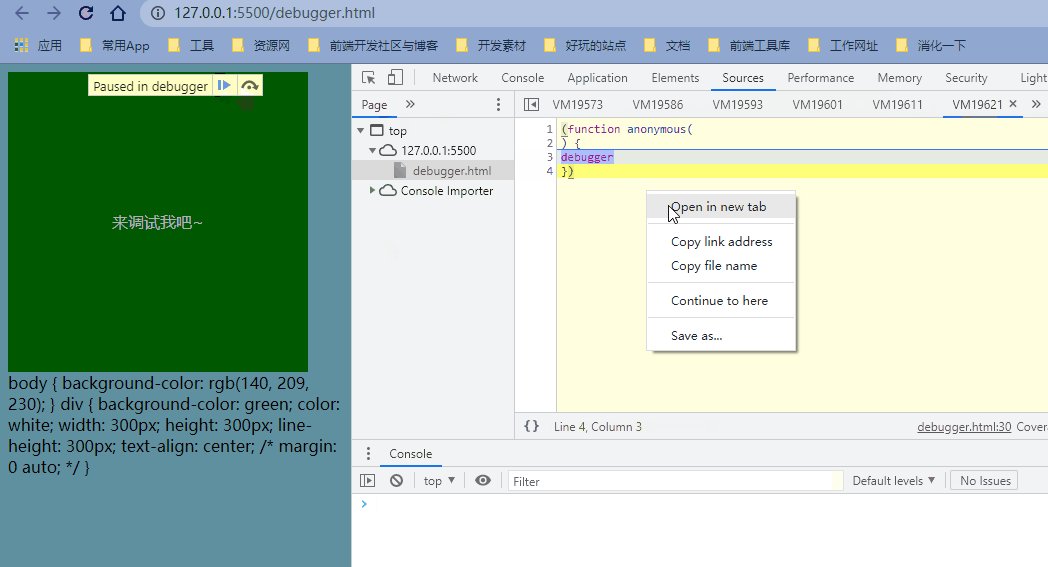
对应的还有一种方法,即通过来添加 add script ignore list 需要忽略执行代码行或文件。

如果想恢复初始状态,可以通过删除 script ignore list 里已添加的忽略代码。

针对这种操作如何防止恶意用户呢?
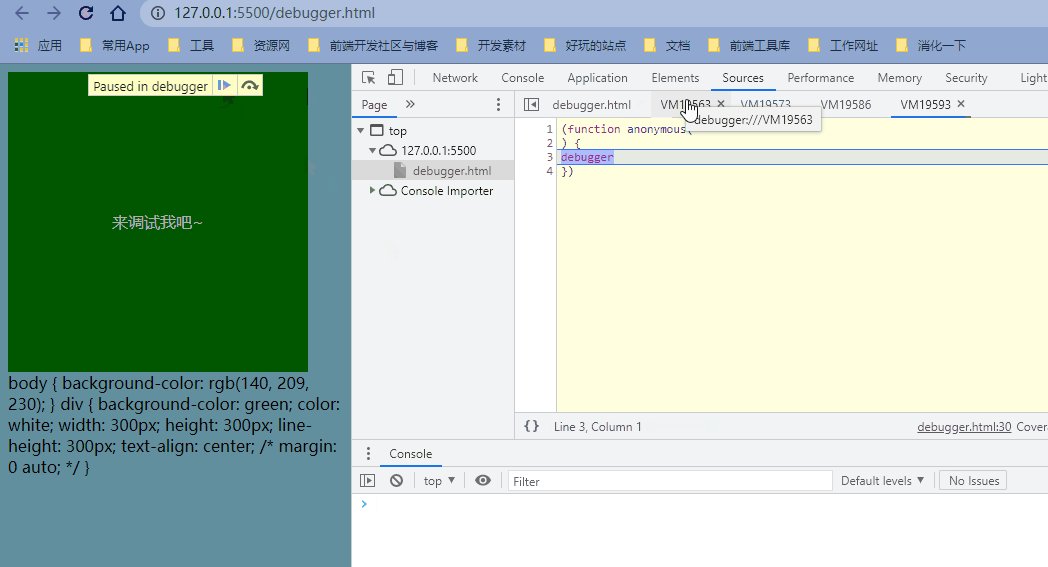
我们可以通过将debugger改写成 Function("debugger")(); 的形式来应对,Function 构造器生成的 debugger 会在每一次执行时开启一个临时 js 文件,代码改造如下所示:
(() => {
function block() {
setInterval(() => {
Function("debugger")();
}, 50);
}
try {
block();
} catch (err) {}
})();
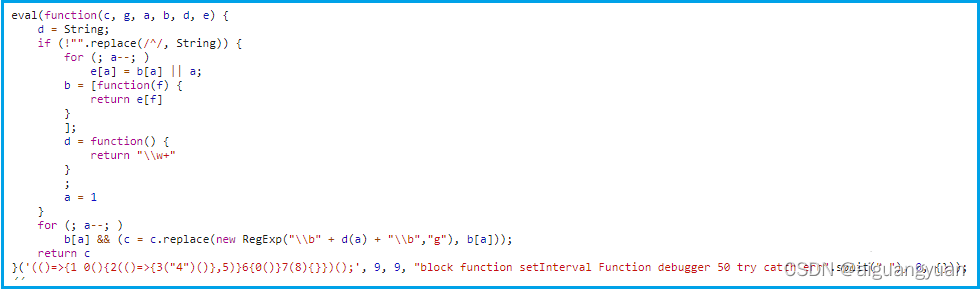
上面的代码由于没有加密混淆,多少可能还是会被别人读懂一些,我们可以尝试对代码进行加密混淆,如下所示:
eval(function(c,g,a,b,d,e){d=String;if(!"".replace(/^/,String)){for(;a--;)e[a]=b[a]||a;b=[function(f){return e[f]}];d=function(){return"\\w+"};a=1}for(;a--;)b[a]&&(c=c.replace(new RegExp("\\b"+d(a)+"\\b","g"),b[a]));return c}('(()=>{1 0(){2(()=>{3("4")()},5)}6{0()}7(8){}})();',9,9,"block function setInterval Function debugger 50 try catch err".split(" "),0,{}));
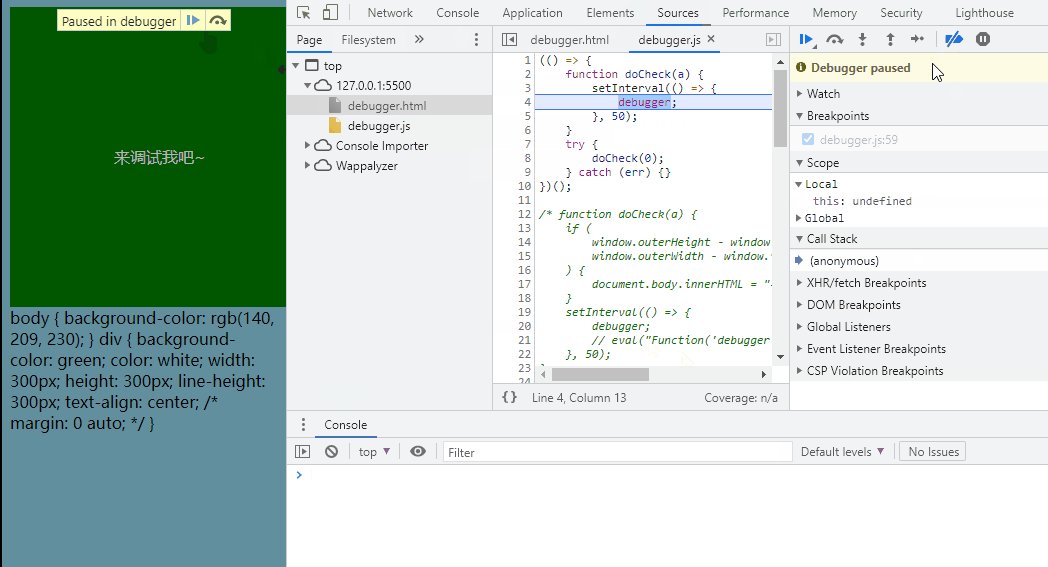
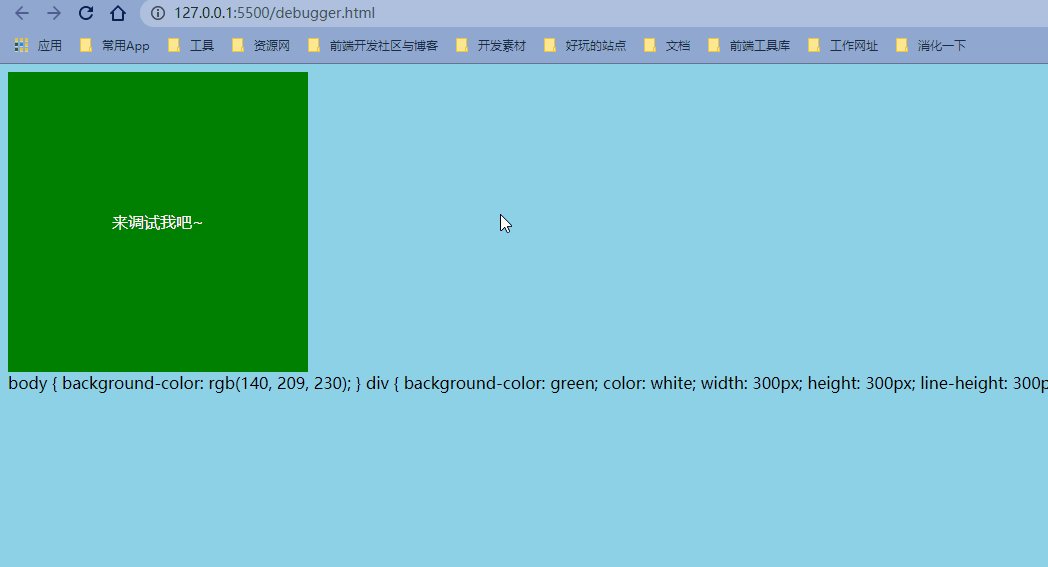
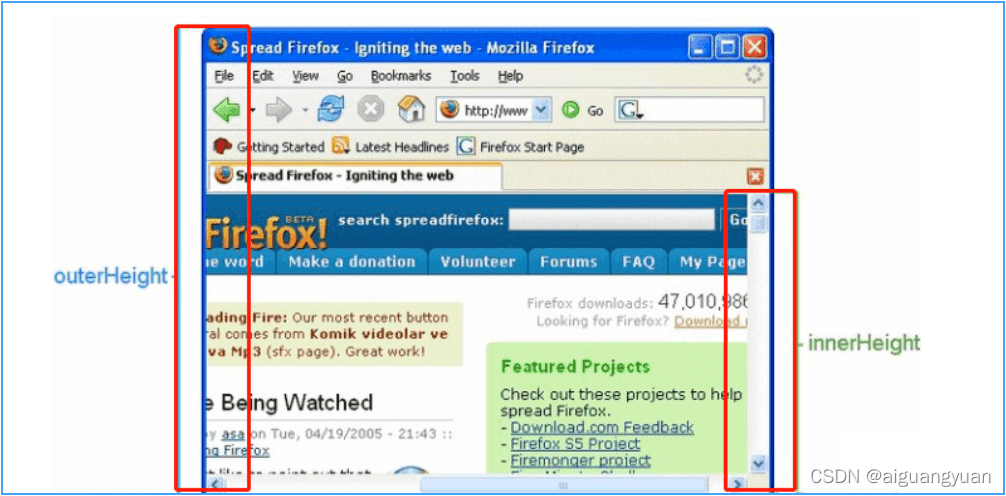
为了让对方尽量的难以识别我们的代码,我们将Function("debugger").call()改成 (function(){return false;})["constructor"]("debugger")["call"](); 并且添加条件,当窗口外部宽高和内部宽高的差值大于一定的值 ,我把 body 里的内容全部清空掉。

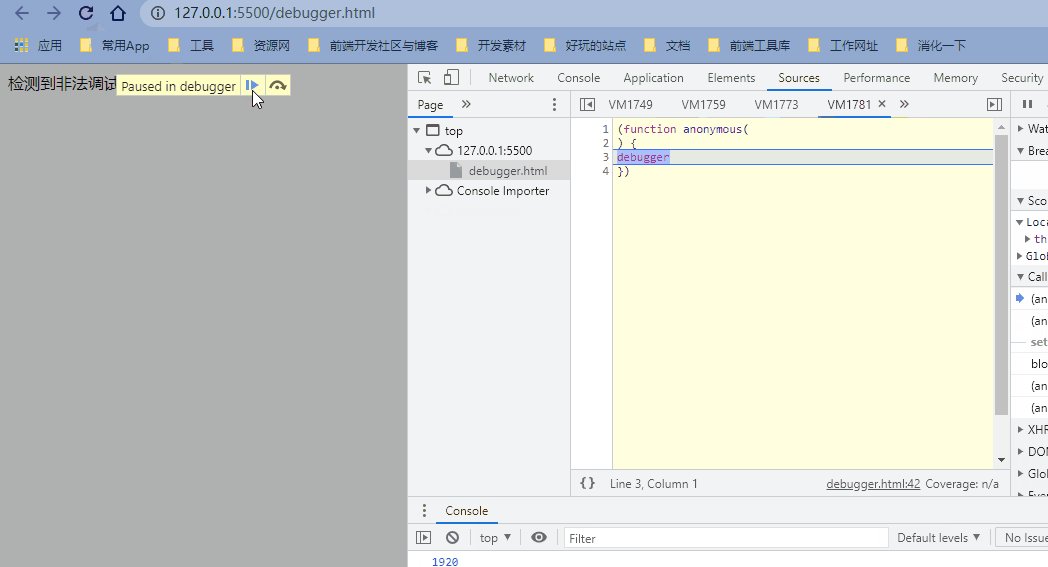
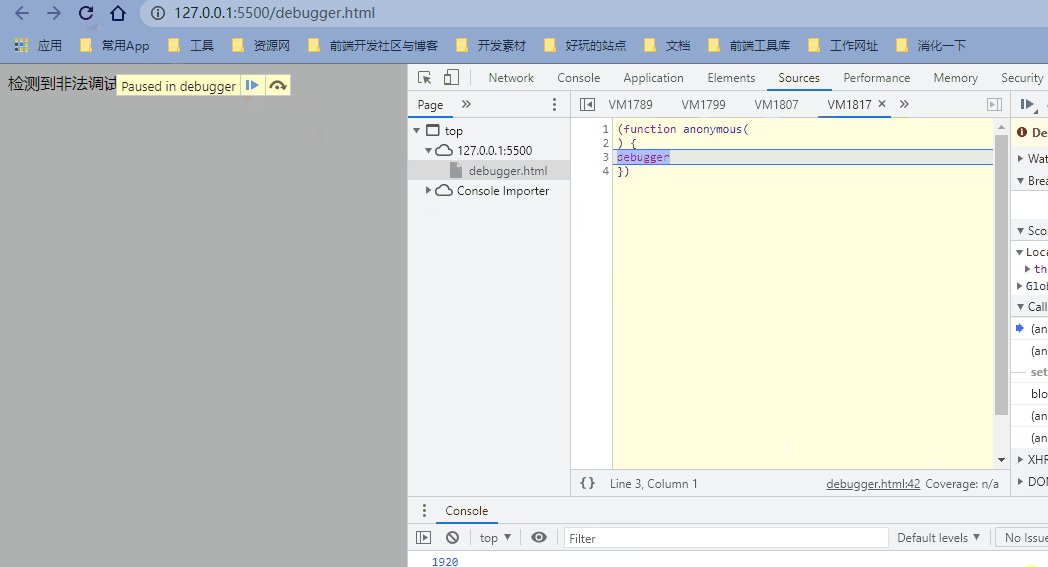
操作动画如下所示:

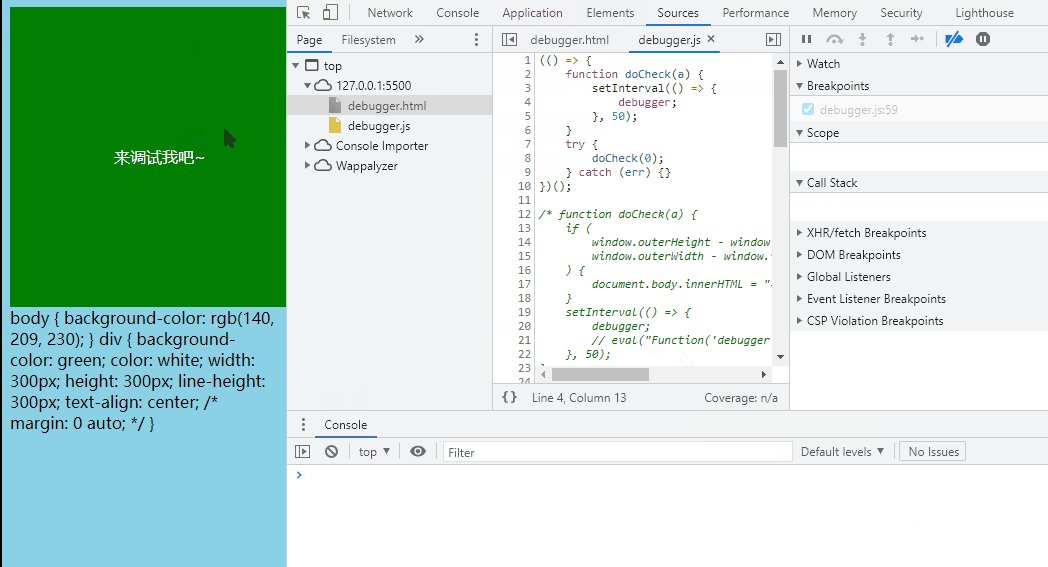
下面附上这份未混淆的来之不易的的代码,你可以把它当作工具函数,在需要不让别人调试的项目中引用,使用时记得加密混淆。
(() => {
function block() {
if (window.outerHeight - window.innerHeight > 200 ||window.outerWidth - window.innerWidth > 200) {
document.body.innerhtml ="检测到非法调试,请关闭后刷新重试!";
}
setInterval(() => {
(function () {
return false;
}
["constructor"]("debugger")
["call"]());
}, 50);
}
try {
block();
} catch (err) {}
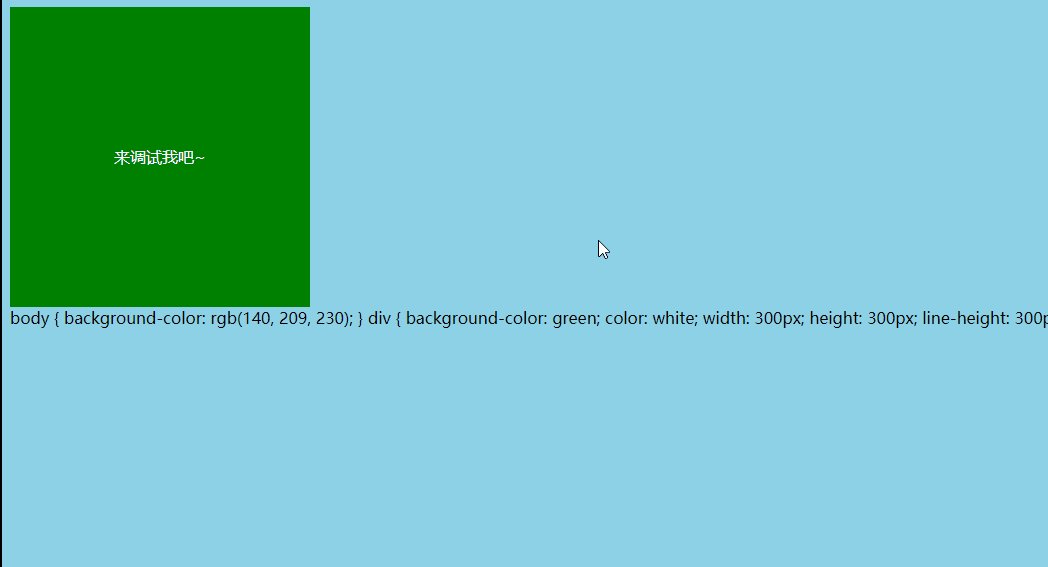
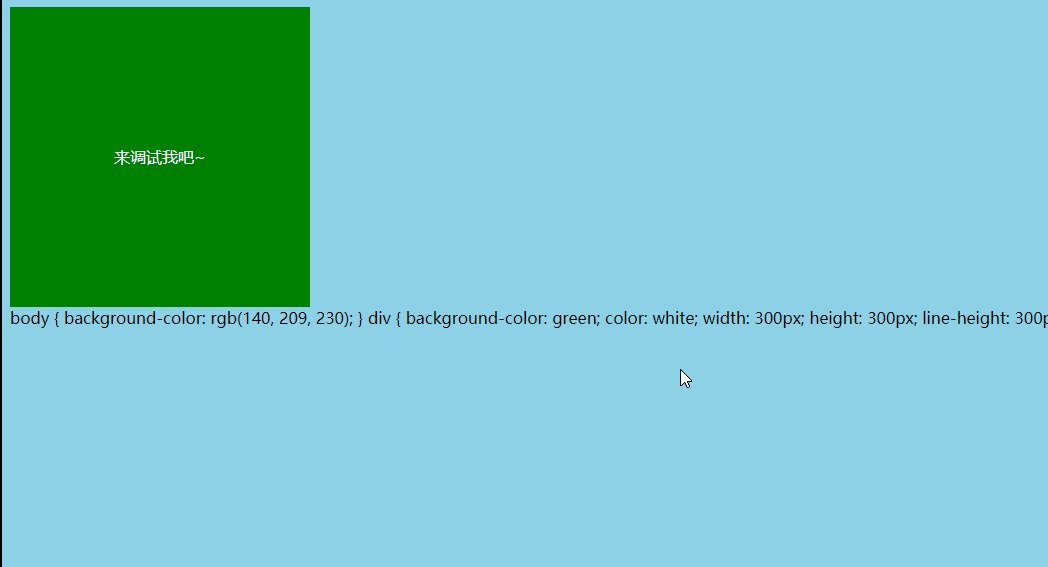
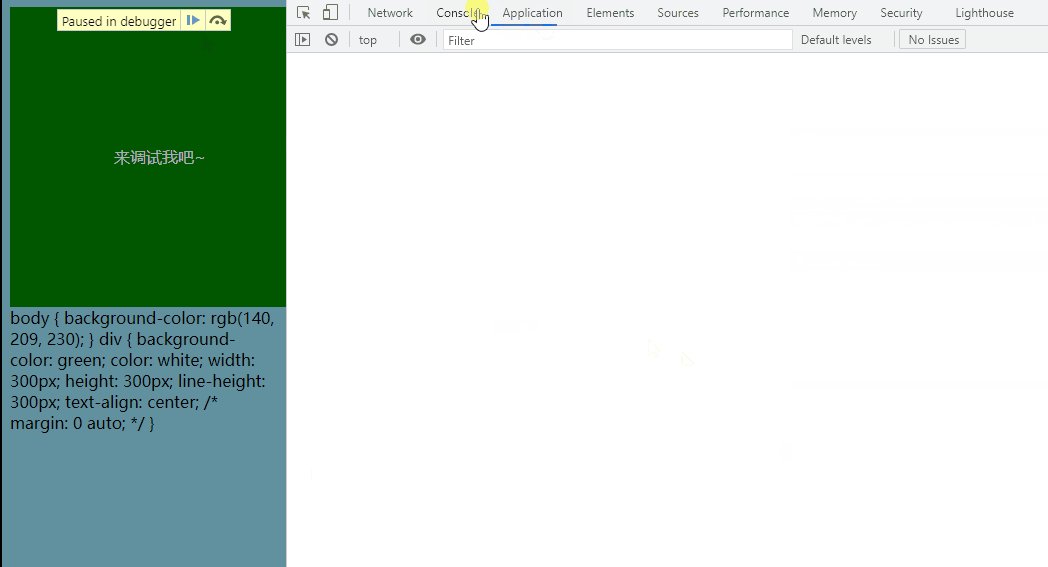
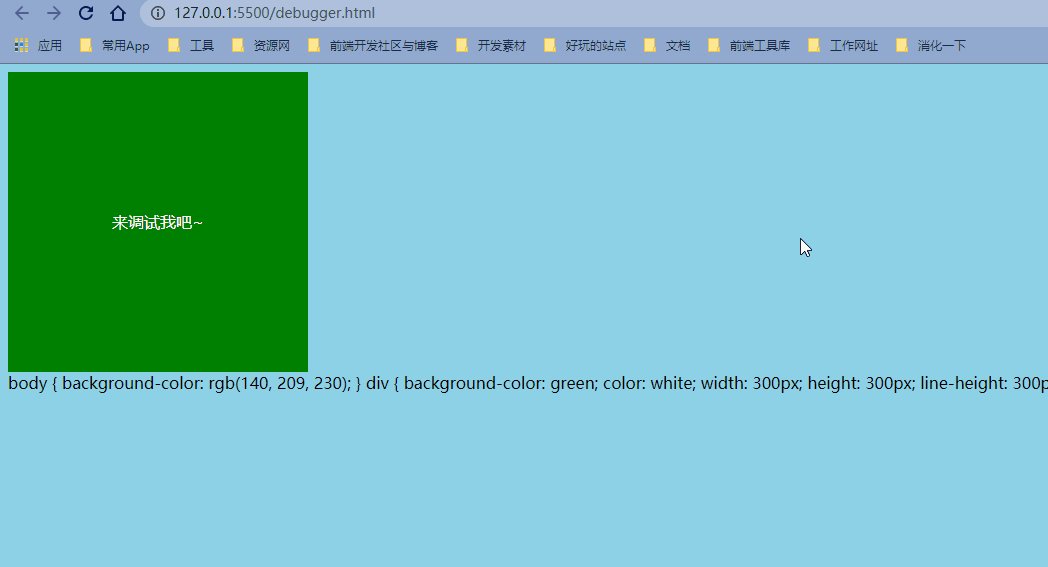
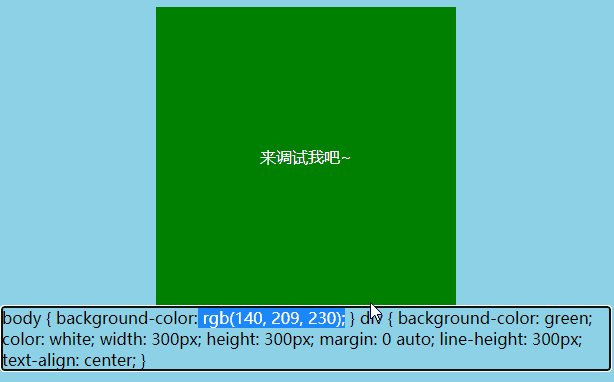
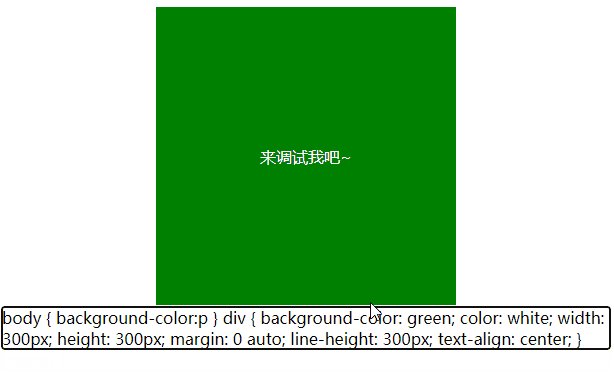
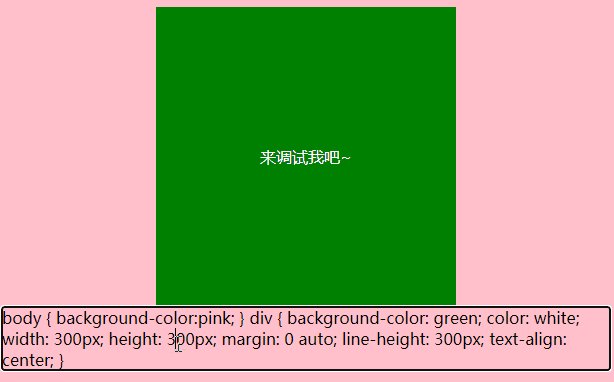
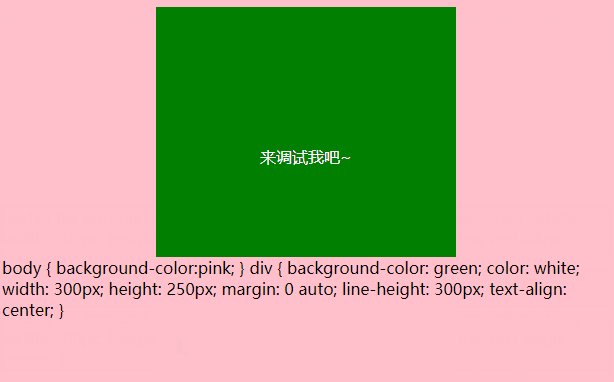
})();通过给 style 标签添加 style="display: block",contenteditable 两个属性实现在页面中便捷的调试样式。

复制下方代码到你的 html 文件中,建议试试。
<!DOCTYPE html>
<body>
<div>来调试我吧~</div>
<style style="display: block" contenteditable>
body {
background-color: rgb(140, 209, 230);
color: white;
}
div {
background-color: green;
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
}
</style>
</body>到此这篇关于前端页面禁止别人调试的方法的文章就介绍到这了,更多相关前端页面禁止别人调试内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 前端页面禁止别人调试的方法
本文链接: https://lsjlt.com/news/200962.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0