目录首先BFC是啥?不设置BFC会对网页布局有怎么样的影响?BFC还有啥作用?- 解决盒子高度塌陷的问题- 解决盒子margin塌陷的问题- 可以防止元素被相邻的浮动盒子覆盖都有哪些
**官方描述:块格式化上下文(Block FORMatting Context,BFC)是 WEB 页面的可视 CSS 渲染的一部分,是块级盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
额......
是的,正常人看完还是不知道BFC是啥。
我用人类的语言尝试翻译一下:BFC就是一个就是一个容器。只不过这个容器里面元素怎么布局都不会影响外面的元素,外面的元素同样也影响不到这个盒子里面的元素。
好......
看完差不多你就该问了,???到底怎么影响了?
好嘛,不要急......
.box1 {
width: 400px;
border: 10px solid pink;
}
.c-box1 {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
}
.c-box2 {
width: 200px;
height: 200px;
background-color: blueviolet;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: red;
}
<div class="box1">
<div class="c-box1">
</div>
<div class="c-box2">
</div>
</div>
<div class="box2"></div>

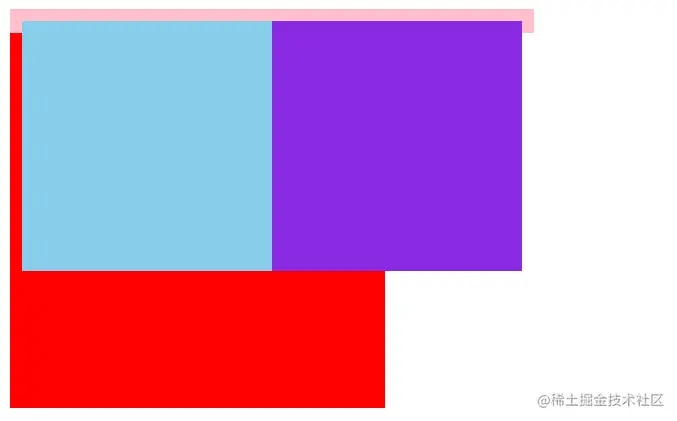
由于box1没有设置高度,box1里面的元素设置浮动后,无法将其撑起,从而影响到了外面的box2。那么如果box1是一个BFC的话,那么效果就会如下图一样:
给box1加上 overflow: hidden;没错这就是让一个容器形成BFC的一种方式。
.box1 {
width: 400px;
border: 10px solid pink;
overflow: hidden;
}

啊?就就就......就这?那么你肯定想问这个BFC还有其他作用吗?
没错,也就是上面那种情况。
.box1 {
width: 100px;
height: 100px;
background-color: purple;
margin-bottom: 30px;
}
.box2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 10px;
}
<div class="box1"></div>
<div class="box2"></div>

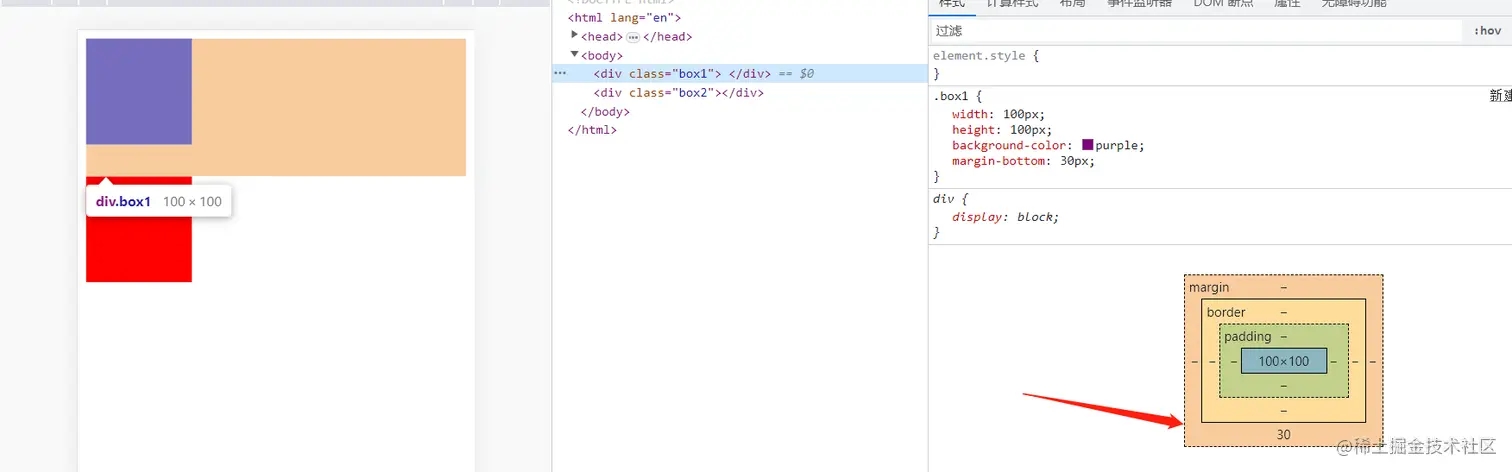
盒子垂直方向的margin是存在塌陷问题,box2设置的10px向上的margin没起作用。所以,把box1和box2变成一个BFC就可以解决这个问题。
.box1 {
float: left;
width: 150px;
height: 200px;
background-color: purple;
}
.box2 {
width: 200px;
height: 200px;
background-color: red;
}
<div class="box1"></div>
<div class="box2"></div>

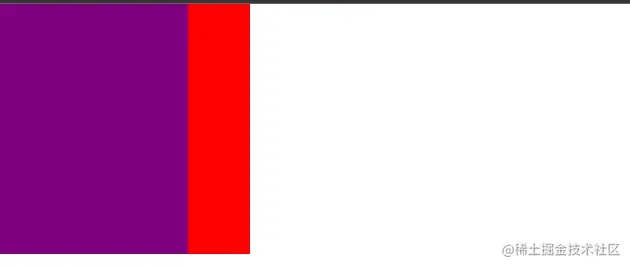
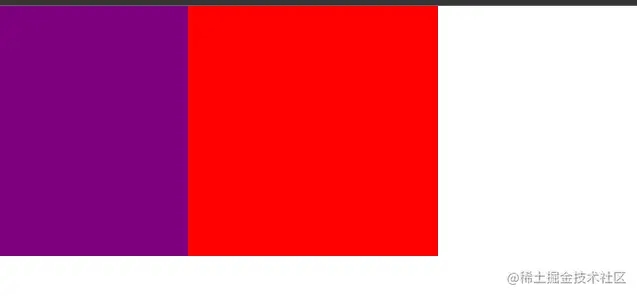
这种情况,除了可以box2设置overflow: hidden; 还可以设置float: left。

没错,上面一直用使用overflow: hidden来设置BFC,其实设置浮动也是一种形成BFC的方式。那么还有没有其他方式?答案是肯定的。
- 设置浮动,不管是左浮动还是右浮动都可以,float属性值不是none即可
- 设置定位,position的值不是static或者ralative
- 设置display,display的值是inline-block、flex或者inline-flex
- overflow值不为 visible,为 auto、scroll或者hidden
有没有发现创建一个BFC容器其实大部分是为了解决浮动布局所引起的问题,另外一种说法就叫清除浮动。浮动布局常见于一些PC端门户网站,因为任职的公司主要是写移动端H5,常用的flex布局、定位这些无意间已经是在创建BFC,而且基本上没有用到浮动,所以对这块知识是比较模糊的。不过概念还是得捋清楚,面试好像挺喜欢问关于这个BFC的问题。
以上就是设置BFC功能及使用示例详解的详细内容,更多关于BFC 设置使用的资料请关注编程网其它相关文章!
--结束END--
本文标题: 设置BFC功能及使用示例详解
本文链接: https://lsjlt.com/news/200576.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0