目录Vue入口文件index.html缓存Vue项目index.html引入静态资源,刷新页面总结Vue入口文件index.html缓存 之前每次发版vue后台管理系统的时候,总是要
之前每次发版vue后台管理系统的时候,总是要强制刷浏览器才能生效,现在总算解决这个问题了。
vue-cli里的默认配置,CSS和js的名字都加了哈希值,所以新版本css、js和就旧版本的名字是不同的,不会有缓存问题。
但是把打包好的index.html放到服务器里去的时候,index.html在服务器端可能是有缓存的,这需要在服务器配置不让缓存index.html
解决方法如下:
前端在index.html中添加:
<meta Http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache"> Nginx 配置如下:
location = /index.html {
add_header Cache-Control "no-cache, no-store";
}<script src="https://cdn.jsdelivr.net/npm/jsencrypt@3.2.1/bin/jsencrypt.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/proxy-polyfill@0.3.0/proxy.min.js"></script>
项目中引入这两个cdn。但是这两个cdn 都挂完了,后来改成了本地引用。
在 pubilc 文件夹下 创建了static存放静态文件,在index.html里面引用。
<script src="./static/jsencrypt.min.js"></script>
<script src="./static/proxy.min.js"></script>
此时vue-router的路由模式(mode) 是 history模式。

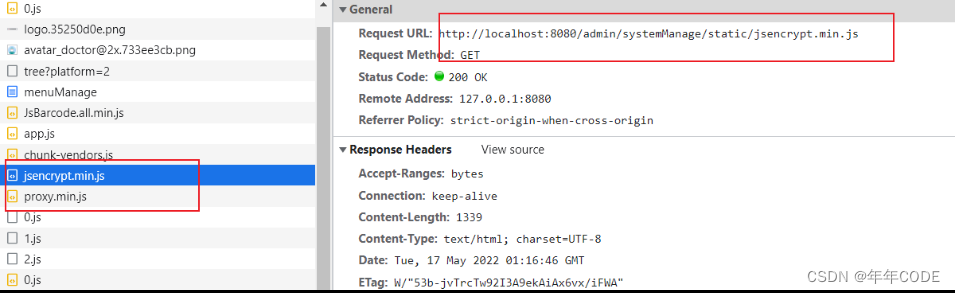
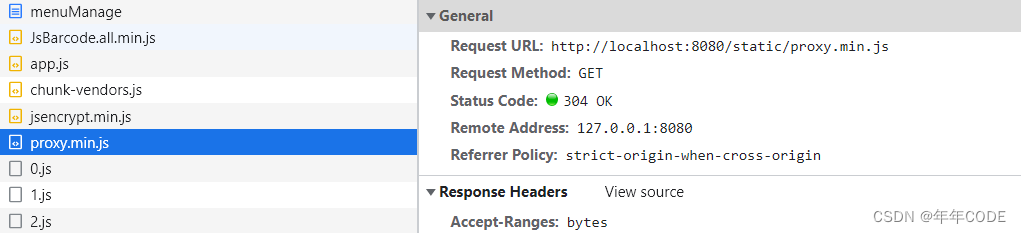
上图是刚进页面的时候请求静态文件,静态文件的指向是正确的。


上面是在当前页面刷新一下出现的问题,提示引入的静态资源找不到。 一开始以为是要让后端在nginx里面添加配置。后来想想如果没配置的话 页面应该是404的。
现在问题定位知道了是 路径引用的问题并且是前端的原因。
查看了 vue-cli文档

并且在index.html里面看到了图标的引用,刷新的时候图标没有找不到。
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >所以那两个js的引用改为(试一试)
<script src="<%= BASE_URL %>static/jsencrypt.min.js"></script><script src="<%= BASE_URL %>static/proxy.min.js"></script>打包之后发布线上

本地效果(刷新之后依旧正确)

<%= BASE_URL %> 插值 当前域名引用
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue入口文件index.html缓存的问题及解决
本文链接: https://lsjlt.com/news/200444.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0