目录echarts图表y轴数据间隔过大的问题echarts图表Y轴最小间隔值 改为1总结echarts图表y轴数据间隔过大的问题 1、如图所示,echarts图表y轴数据间隔过大,前
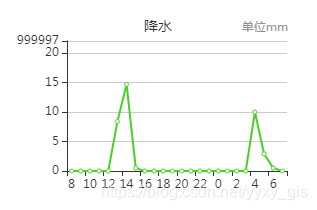
1、如图所示,echarts图表y轴数据间隔过大,前面几个显示正常,最后一个值变得很大,造成页面特别难看

2、解决办法:
在yAxis中axisLabel设置如下,可以根据自己的需求截取几位小数点
yAxis: {
type: "value",
axisLabel: {
fORMatter:function (value, index) {
return value.toFixed(2);
}
}
}
数据可视化运用更加广泛,官方提供的组件也能支持大部分数据展示的需求;
今天这里来介绍其中一个样式功能;更改Y轴最小间隔值为1;
代码如下:
在yAxis中添加 minInterval:1,
yAxis: [
{
type: 'value',
minInterval:1,
axisLine: {
show: false,
lineStyle: {
type: 'solid',
color: '#5A5A5A',//左边线的颜色
width: '1'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#5A5A5A',//坐标值得具体的颜色
}
},
axisTick:false,
splitLine: { //坐标轴在grid区域中的分隔线(网格中的横线)
show: true,
lineStyle: {
color: ['#5A5A5A'],
width: 1,
type: 'dashed',
}
},
splitArea: {//坐标轴在grid区域中的分隔区域(间隔显示网格区域)
interval: 1, //显示间隔的规律
show: true,
areaStyle: {//分隔区域的样式
color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)']
}
}
}
],效果图:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决echarts图表y轴数据间隔过大的问题
本文链接: https://lsjlt.com/news/200443.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0