目录一、获取Ref的方式二、Ref实现组件通信三、ForwardRef四、 useImperativeHandle一、获取Ref的方式 使用字符串使用函数使用Ref对象(最常见)
export class RefTest extends React.Component {
currentDom: React.RefObject<htmlDivElement> = React.createRef();
currentChildren: React.LegacyRef<Children> = React.createRef();
render() {
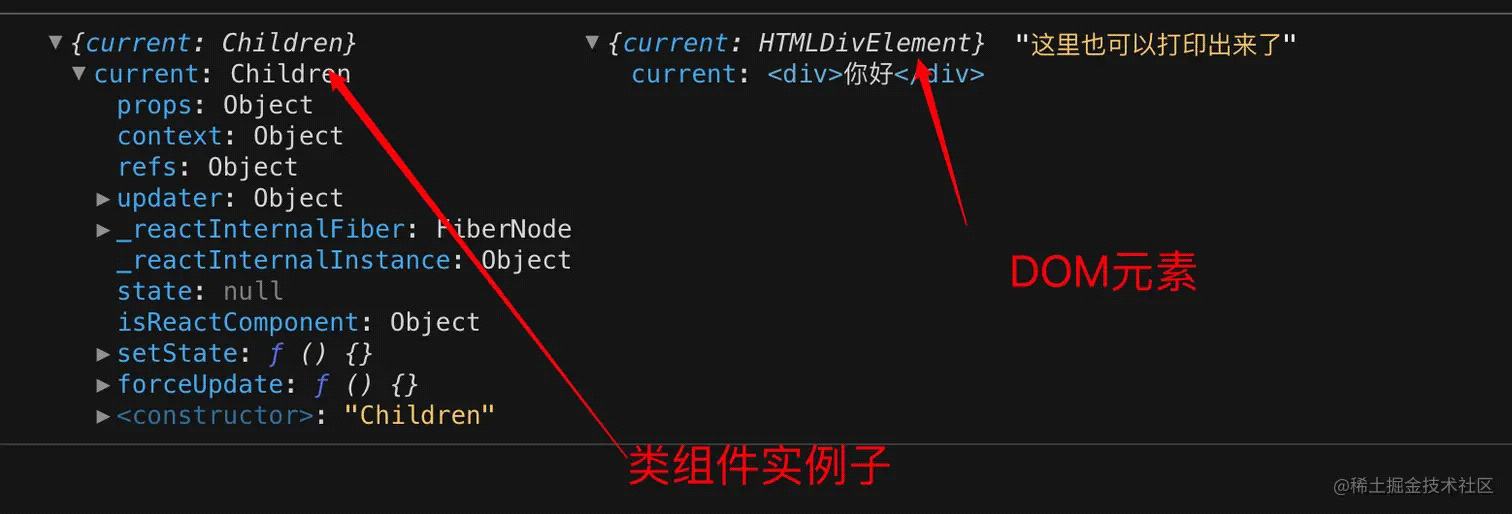
console.log(this.currentChildren, this.currentDom);
return (
<>
<div ref = { this.currentDom }>你好</div>
<Children ref = { this.currentChildren}></Children>
</>
)
}
}

export const RefTest = () => {
const currentDom = useRef(null);
const currentChildren = useRef(null);
useEffect(() => {
console.log(currentChildren, currentDom, '这里也可以打印出来了');
},[])
return (
<>
<div ref = { currentDom }>你好</div>
<Children ref = { currentChildren }></Children>
</>
)
}
来个极简版

import React, { useEffect } from 'react';
class Son extends React.Component{
state={
sonValue:''
}
render(){
return <div>
<div>子组件的信息: {this.state.sonValue}</div>
<div>对父组件说</div>
<input onChange{(e)=>this.props.setFather(e.target.value)}/>
</div>
}
}
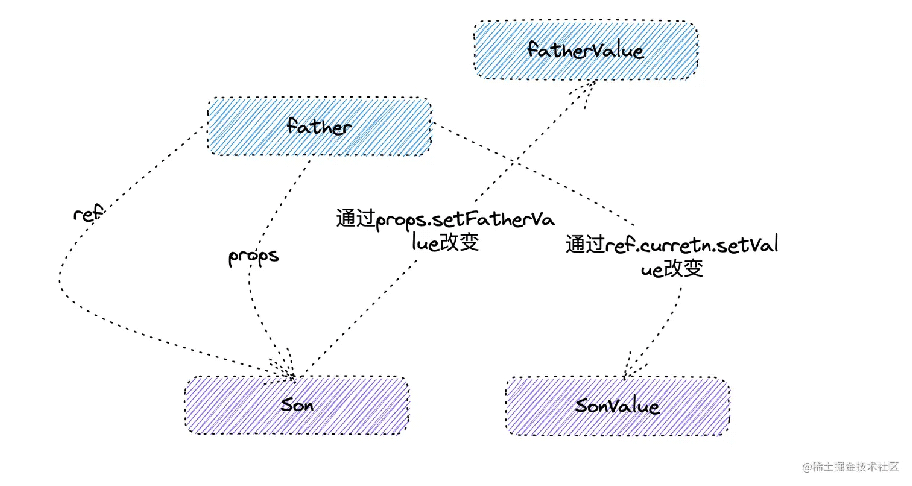
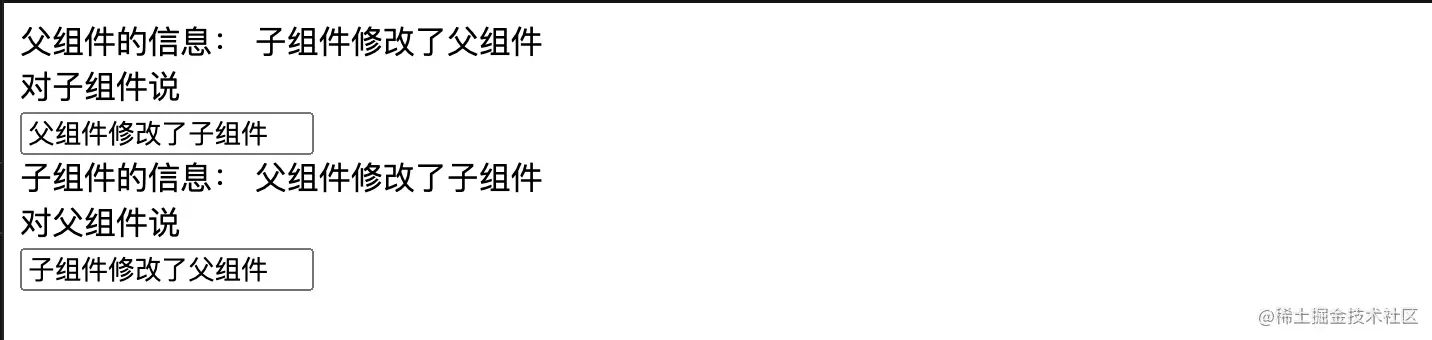
export default function Father(){
const [ fatherValue , setFatherValue ] = React.useState('')
const sonRef = React.useRef(null)
return <div>
<div>父组件的信息: {fatherValue}</div>
<div>对子组件说</div>
<input onChange = { (e) => sonRef.current.setState( {sonValue: e.target.value})}/>
<Son ref={sonRef} setFather={setFatherValue}/>
</div>
}

比如跨层级获取ref信息

![图片转存失败,建议将图片保存下来直接上传
import React from 'react';
interface IProps {
targetRef: React.RefObject<HTMLDivElement>
otherProps: string
}
interface IGrandParentProps {
otherProps: string
}
class Son extends React.Component<IProps> {
constructor(props) {
super(props);
console.log(props,'son中的props');
}
render() {
// 最终目标是获取该DOM元素的信息
return <div ref= { this.props.targetRef }>真正目的是这个</div>
}
}
class Farther extends React.Component<IProps> {
constructor(props) {
super(props)
console.log(props, 'father中的props');
}
render() {
return (
// 继续将ref传给Son
<Son targetRef={this.props.targetRef} {...this.props} />
)
}
}
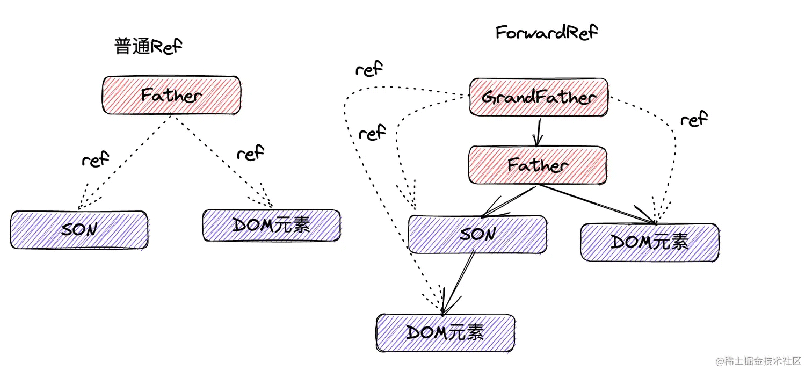
// 在这里使用了forwardRef, 相当于把传入的ref转发给Father组件
const ForwardRef = React.forwardRef((props: IGrandParentProps, ref: React.RefObject<HTMLDivElement>)
=> <Farther targetRef={ref} {...props}/>)
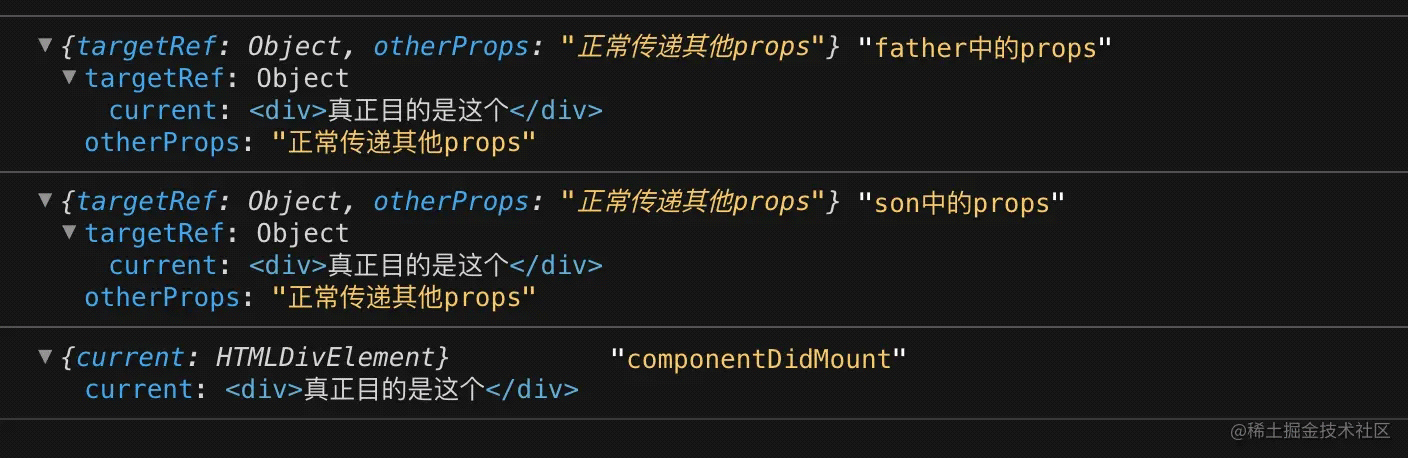
image.png(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/5d49e7ff4ec940b28dcb3a780fd5c0a7~tplv-k3u1fbpfcp-watermark.image?)
export class GrandFather extends React.Component {
currentRef:React.RefObject<HTMLDivElement> = React.createRef();
componentDidMount() {
// 获取到的Ref信息
console.log(this.currentRef, 'componentDidMount');
}
render() {
return (
<ForwardRef ref={this.currentRef} otherProps = '正常传递其他props' />
)
}
}
]()

看完参数其实就能够清楚地知道它的作用了,可以通过forwardRef+useImperativeHandle自定义获取到的ref信息
再来两个简单例子:
import { forwardRef, useEffect, useImperativeHandle, useRef, useState } from "react"
const ForwardItem = forwardRef((props, ref) => {
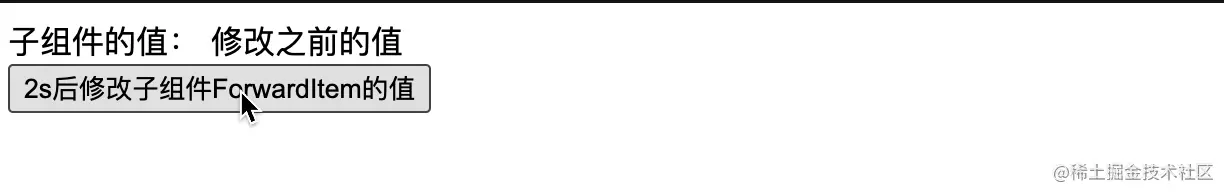
const [sonValue, setSonValue] = useState('修改之前的值');
useImperativeHandle(ref, () => ({
setSonValue,
}))
return (
<div>子组件的值: {sonValue}</div>
)
})
export const Father = () => {
const testRef = useRef(null);
useEffect(() => {
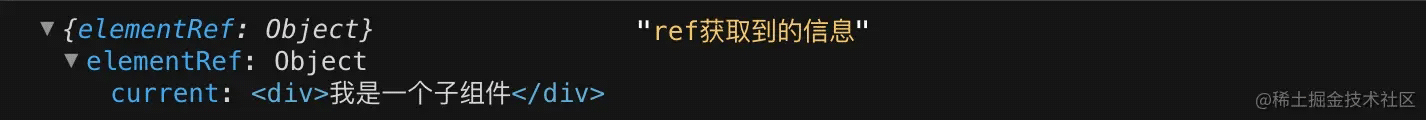
console.log(testRef.current, 'ref获取到的信息')
})
const changeValue = () => {
const DURATION = 2000;
setTimeout(() => {
testRef.current.setSonValue('我已经修改值啦')
},DURATION)
}
return (
<>
<ForwardItem ref={ testRef }/>
<button onClick={() => changeValue()}>2s后修改子组件ForwardItem的值</button>
</>
)
}

const ForwardItem = forwardRef((props, ref) => {
const elementRef: RefObject<HTMLDivElement> = useRef();
useImperativeHandle(ref, () => ({
elementRef,
}))
return (
<div ref = { elementRef }>我是一个子组件</div>
)
})
export const Father = () => {
const testRef = useRef(null);
useEffect(() => {
console.log(testRef.current, 'ref获取到的信息')
})
return (
<>
<ForwardItem ref={ testRef }/>
</>
)
}

当然useRef还可以在函数组件中缓存数据,这个就不多叨叨啦,更多关于ForwardRef useImperativeHandle的资料请关注编程网其它相关文章!
--结束END--
本文标题: ForwardRef useImperativeHandle方法demo
本文链接: https://lsjlt.com/news/200416.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0