目录前言组件适配1—Message 消息提示组件适配2—MessageBox 弹框组件适配3—Dialog 对话框结语前言 使用组件库现成的组件是
使用组件库现成的组件是一件非常爽的事,基本不用自己敲代码,不用自己思考来思考去样式,就能得到一个比较满意的效果。
但与此同时也会带来一些不便,那就是部分组件在移动端显得不太友好,还有就是有些样式达不到自己的预期,这时修改起来就比较麻烦了。
Vue使用Element-UI部分组件适配移动端
//消息提示
this.$message({
message:'雨伞下架成功',
duration:1500,
type:'success'
})
Message 消息提示在PC端显示是非常好的:

但移动端效果就有点勉强了,宽度太长了:

适配样式代码
@media screen and (max-width: 500px) {
.el-message {
min-width: 300px !important;
}
}
适配后移动端的效果是比之前好很多的:

loginOut(){
this.$confirm('确定退出登录吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.replace({name:'login'})
})
}
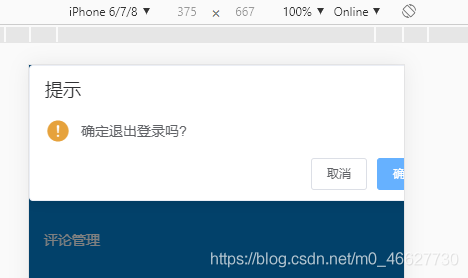
MessageBox 弹框在PC端显示是非常好的:

但移动端效果就有点勉强了,还是宽度太长了:

适配样式代码
@media screen and (max-width: 500px) {
.el-message-box{
width: 300px !important;
}
}
适配后移动端的效果是比之前好很多的:

Dialog 对话框可通过自己设置top,width等控制样式,算是比较方便更改样式的一个组件了。
但为了同时适配手机和pc,还需要我们进行一些操作,尽管我将width设置为比较小的400以及对表单内的组件样式进行了一定的修改,但还是无法比较好的适配手机。
<el-dialog title="雨伞上架" :visible.sync="isToInsert" top="30vh" width="400px">
<el-fORM :inline="true" class="deleteForm">
<el-form-item label="登记者">
<el-input v-model="beginWorker" autocomplete="off" placeholder="请输入登记者的名字"></el-input>
</el-form-item>
<el-form-item label="放伞地点" style="margin-top: 15px;">
<el-select v-model="stationId1" placeholder="请选择放伞地点">
<el-option label="B区正门" value="B区正门"></el-option>
<el-option label="二楼" value="二楼"></el-option>
<el-option label="B5栋门口" value="B5栋门口"></el-option>
<el-option label="图书馆二楼" value="图书馆二楼"></el-option>
</el-select>
<p class="errorTip" v-show="beginWorkerError">{{beginWorkerError}}</p>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="isToInsert = false">取 消</el-button>
<el-button size="small" type="primary" @click="ToInsert">确 定</el-button>
</div>
</el-dialog>
为了更好的兼容pc端而设置了部分样式:
.el-dialog__wrapper{
.el-dialog__body{
padding: 20px 20px 10px;
.deleteForm{
.errorTip{
color: red;
font-size: 14px;
line-height: 20px;
margin: 5px auto;
}
.el-form-item{
margin: 0;
.el-form-item__label{
width: 90px;
}
.el-select,.el-input{
width: 250px;
}
}
}
}
.el-dialog__footer{
padding-bottom: 15px;
padding-top: 5px;
}
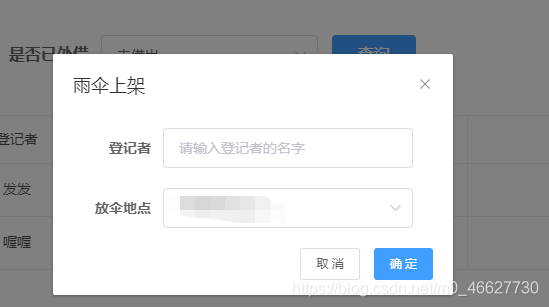
}在PC端显示的效果我感觉还是挺好的:

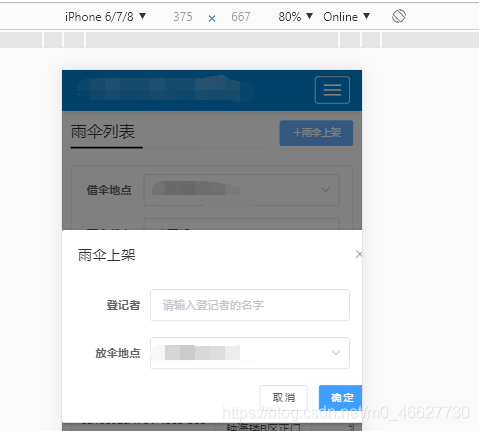
但移动端效果就还是有点勉强了:

适配样式代码
@media screen and (max-width: 500px) {
.el-dialog__wrapper .el-dialog {
width: 300px !important;
.el-dialog__body{
padding: 10px 20px!important;
.el-form-item__label{
width: 68px!important;
}
.el-select,.el-input{
width: 180px!important;
}
}
}
}
适配后移动端的效果是比之前好很多的:

其他组件的适配基本都是这样,你只需要打开控制台找到控制样式的类然后进行修改即可。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue使用Element-UI部分组件适配移动端问题
本文链接: https://lsjlt.com/news/200389.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0