目录前言表单部分自定义组件总结前言 当某些自定义的组合类组件,也希望能进行表单元素的校验,以及利用antd的fORM表单实例进行数据的修改或者数据获取,这招便可以派上用场啦~ 表单部
当某些自定义的组合类组件,也希望能进行表单元素的校验,以及利用antd的fORM表单实例进行数据的修改或者数据获取,这招便可以派上用场啦~
<Form.Item label="周期" labelAlign="right">
{getFieldDecorator('cycle', {
rules: [{ required: true, validator: checkCycle }],
initialValue: cycle,
})(<CycleInput cycleOptions={cycleOptions} />)}
</Form.Item>
表单部分可以引入自定义的校验逻辑,如上面的checkCycle :
可以像下面这样,通过Promise.reject()返回错误校验提示,通过Promise.resolve()正确通过校验。
const checkCycle = useCallback((_, value) => {
const format = value?.split(' ');
if (!format) return Promise.reject(new Error('周期不可为空!'));
if (format.length < 2 && format[0] === 'always') {
return Promise.resolve();
}
if (format[1] === 'undefined') {
return Promise.reject(new Error('请选择周期!'));
}
const num = +format[0];
if (num > 0 && format[1]) {
return Promise.resolve();
}
return Promise.reject(new Error('请输入大于 0 的数字!'));
}, []);
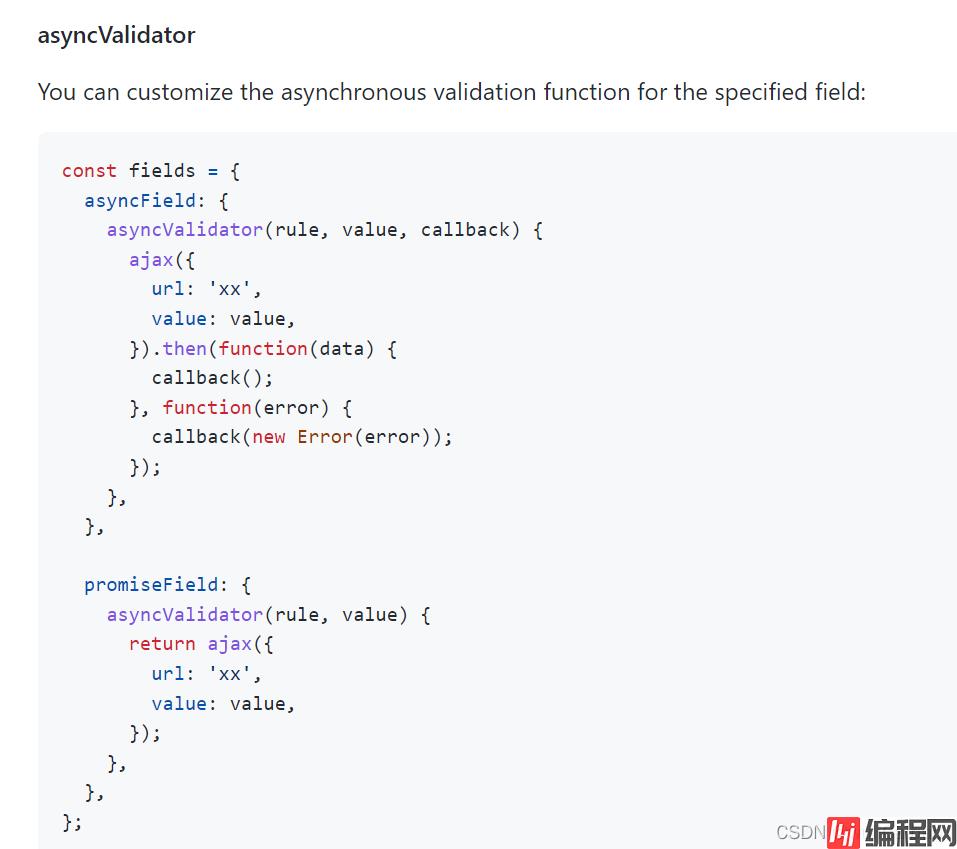
有关校验的内容,antd也是参考一个成熟的库 async-validator,上面这种写法可以参考文档这块 asyncValidator
如果懒得看文档直接看图:

大概意思就是说,可以通过两种方式来实现一些异步校验:
(1)可以通过调用callback,即asyncValidator的第三个参数,来完成校验
(2)可以通过返回Promise,来完成校验
注意value是该表单域的值,onChange是对应可以改变该表单域的值的方法
const CycleInput = ({ value, onChange, cycleOptions }) => {
const format = value?.split?.(' ');
const num = format?.[0];
const type = format?.[1];
const triggerChange = changedValue => {
onChange && onChange(changedValue);
};
const [cycleOption, setCycleOption] = useState(type ?? num);
const [cycleInputValue, setCycleInputValue] = useState(
(typeof +num === 'number' && !_.isNaN(+num) && num) || '',
);
const onCycleChange = cycleOption => {
setCycleOption(cycleOption);
triggerChange(
cycleOption === 'always'
? cycleOption
: `${cycleInputValue} ${cycleOption}`,
);
};
const onInputChange = e => {
const newNumber = parseInt(e.target.value || '0', 10);
if (_.isNaN(newNumber)) {
return;
}
setCycleInputValue(newNumber);
triggerChange(
cycleOption === 'always' ? cycleOption : `${newNumber} ${cycleOption}`,
);
};
return (
<Input.Group>
{cycleOption === 'always' ? (
<Select
onChange={onCycleChange }
defaultValue={cycleOption}
style={{ width: 240 }}
>
{cycleOptions.map(item => (
<Select.Option key={item.value} value={item.value}>
{item.label}
</Select.Option>
))}
</Select>
) : (
<span>
<Input
value={cycleInputValue}
style={{ width: 156 }}
onChange={onInputChange}
/>
<Select
onChange={onCycleChange}
defaultValue={cycleOption}
style={{ width: 84 }}
>
{cycleOptions.map(item => (
<Select.Option key={item.value} value={item.value}>
{item.label}
</Select.Option>
))}
</Select>
</span>
)}
</Input.Group>
);
};
可以看出,自定义部分逻辑也比较简单,通过value参数可以展示组件的值,通过onChange方法,可以改变表单域的值,实现了表单带给我们的便捷功能。到此结束啦,快试试吧,实践出真知呀!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: antdform表单中如何嵌套自定义组件
本文链接: https://lsjlt.com/news/199444.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0