目录一、当使用分别暴露时,module.exports和exports是一样的二、当使用统一暴露时,它俩是不一样的module.exports的统一暴露使用exports同一个暴露三
math.js
const add = (a, b) => a + b
const subtract = (a, b) => a - b
module.exports.add = add
module.exports.subtract = subtract
index.js
const math = require('./math')
console.log(math.add(2, 3))
console.log(math.subtract(2, 3))
执行 node .\index.js会打印5和-1
此时,若你在math.js中使用exports分别暴露时也是可以的:
// module.exports.add = add
// module.exports.subtract = subtract
exports.add = add
exports.subtract = subtract
实际中我们经常这样写
module.exports = { add, subtract }
此时执行node index还是会打印5和-1
// module.exports = { add, subtract }
exports = { add, subtract }
此时再执行node index会报错:
TypeError: math.add is not a function
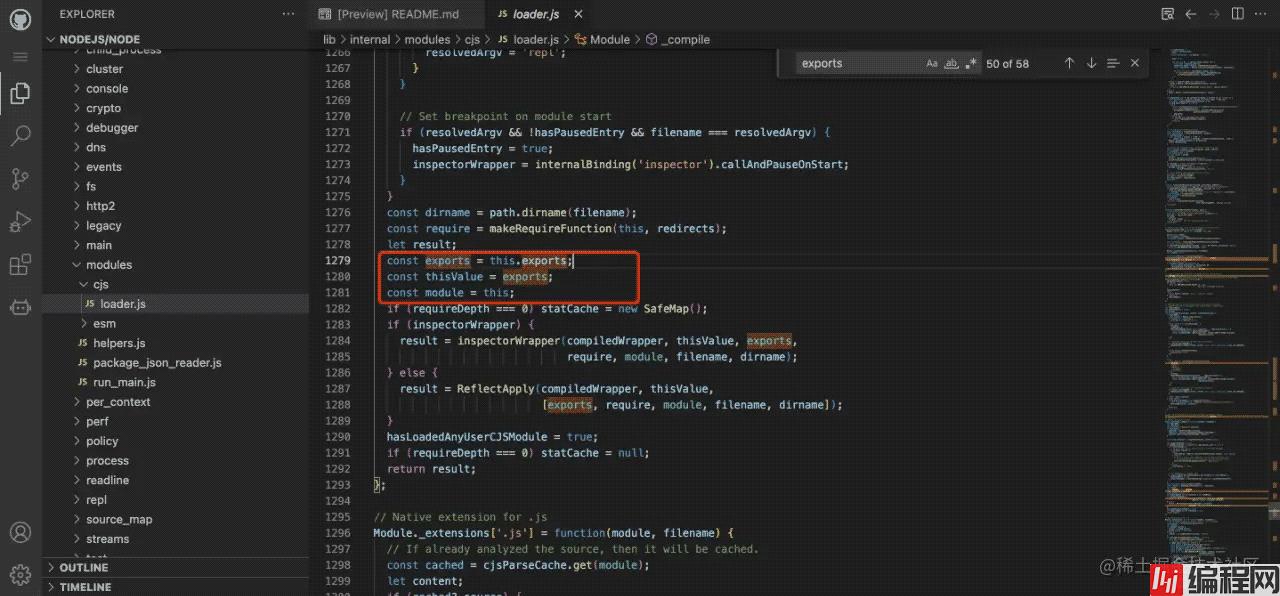
观察源码里这几句代码:
const exports = this.exports;
const thisValue = exports;
const module = this;

由此可见,exports和module.exports指向同一个对象。所以当你使用分别暴露时,实质上是给这个对象上添加了一个个属性,这两种方式是同一个意思。
但是,一旦写成统一暴露,exports = { add, subtract }改变了exports的指向,切断了与module.exports之间的引用关系,exports不再是module.exports的那个对象了
以上就是一文详解Node中module.exports和exports区别的详细内容,更多关于Node module.exports区别exports的资料请关注编程网其它相关文章!
--结束END--
本文标题: 一文详解Node中module.exports和exports区别
本文链接: https://lsjlt.com/news/199131.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0